隐藏表格行的方法:1、在tr标签中使用hidden属性,语法“<tr hidden="hidden">”;2、在tr标签中使用style属性,添加“display:none”样式,语法“<tr style="display:none">”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html中隐藏表格行的方法
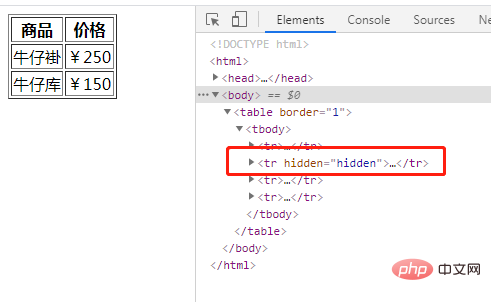
方法1:在tr标签中使用hidden属性
<table border="1"><tr><th>商品</th><th>价格</th></tr><tr hidden="hidden"><td>T恤</td><td>¥100</td></tr><tr><td>牛仔褂</td><td>¥250</td></tr><tr><td>牛仔库</td><td>¥150</td></tr></table>
效果图:

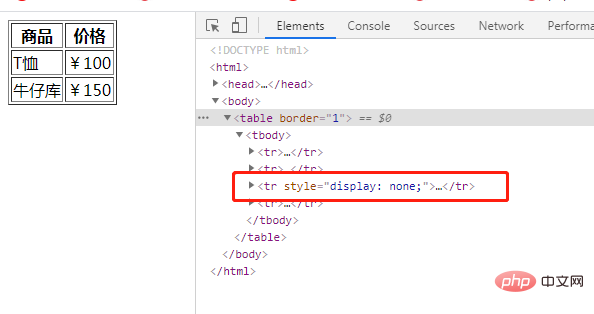
方法2:在tr标签中使用style属性,添加“display: none;”样式
<table border="1"><tr><th>商品</th><th>价格</th></tr><tr><td>T恤</td><td>¥100</td></tr><tr style="display: none;"><td>牛仔褂</td><td>¥250</td></tr><tr><td>牛仔库</td><td>¥150</td></tr></table>
效果图:

以上就是html表格行怎么隐藏的知识。速戳>>知识兔学习精品课!
