html去掉元素边框的方法:1、使用style属性给元素添加“border:none”样式即可;2、使用style属性给元素添加“border:0”样式即可;3、使用style属性给元素添加“border:transparent”样式即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
方法1:使用style属性给元素添加“border:none;”样式
border属性设置所有的边框属性,当值为none时,表示对标签元素不设置边框属性或者取消边框属性,定义无边框样式。
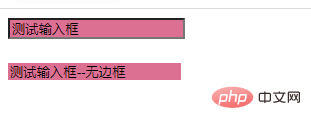
<!DOCTYPE html><html> <head><meta charset="UTF-8"><style type="text/css">input{background-color: palevioletred;}</style></head><body><input type="text" value="测试输入框"/><br /><br /><input type="text" value="测试输入框--无边框" style="border: none;"/></body></html>效果图:

方法1:使用style属性给元素添加“border:0;”样式
通过将边框的宽度设置为0来去除
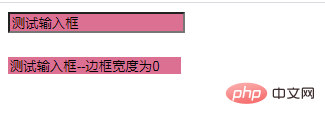
<input type="text" value="测试输入框"/><br /><br /><input type="text" value="测试输入框--边框宽度为0" style="border: 0;"/>
效果图:

方法3:使用style属性给元素添加“border:transparent;”样式
通过将边框的样式设置为透明色来去除
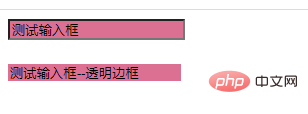
<input type="text" value="测试输入框"/><br /><br /><input type="text" value="测试输入框--透明边框" style="border: 0;"/>
效果图:

以上就是html怎么去掉元素的边框的知识。速戳>>知识兔学习精品课!
