js条件控制语句有:1、if语句;2、“if … else if … else…”语句;3、switch语句;4、while语句;5、“do…while”语句;6、for语句;7、“for…in”语句;8、with语句。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
if语句:
var box=50;if (box == 50){alert("True');}if … else if … else…
var box = 50;if (box > 0 && box <60){alert("不及格");}else if (box >=60 && box < 80){alert("及格");}else if (box >= 80 && box <= 100){alert("good");}else{alert("数值错误");}switch 语句是多重条件判断,用于多个值相等的比较。
var box = 4;switch (box){ case 1: alert("one"); break; case 2: alert("two"); break; case 3: alert("three"); break; default: alert("默认值"); break; }// 由于case没有可以匹配到4的项,所以使用default中的内容while 语句是一种先判断后循环的语句,必选先满足条件,才会执行循环体内
var box = 5;while(box > 0){alert(box);box--;};do…while 语句是一种先执行后判断的循环语句,也就是说,不管条件是否满足,都至少执行一次循环体内
var box = 1;do{alert(box);box++;}while (box < 5);for 语句也是一种先判断,后循环的语句,但他可以在循环之前初始变量
for (var box=1; box<=5; box++){//第一步,声明变量 var box = 1;alert(box);// 第二步,判断box <=5;};// 第三步,执行循环体内alert(box);// 第四步,box++// 第五步,从第二步开始再次判断执行,直到判断为false停止循环。for…in 语句是一种精准的迭代语句,可以用来枚举出对象的属性。
var list = [1, 2, 3, 4, 5];for (var i in list){document.write(i);//迭代的是数组的下标};var p = {name: "张三", age:18, sex: "男"}; // 创建一个对象,键值对,冒号左边是属性名,右边是值for (var i in p){console.log(i, p[i]);// 列举出所有的属性和值,循环列举出p,每个i就是p的每个属性名,p[i]就是p[属性名],比如p[name]可以显示出属性为name的那个值。};with 语句的作用是将代码的作用域设置到一个特定的对象中。
var box = {name: "张三",age: 18,sex: ”男",};/*从对象里取值赋给变量*/var a = box.name;var b = box.age;var c = box.sex;/*可以将上面三段的赋值操作改为:*/with (box){var a = name;var b = age;var c = sex;}// 省略了box的对象名DOM(Document Object Model)文档对象模型Node(节点)
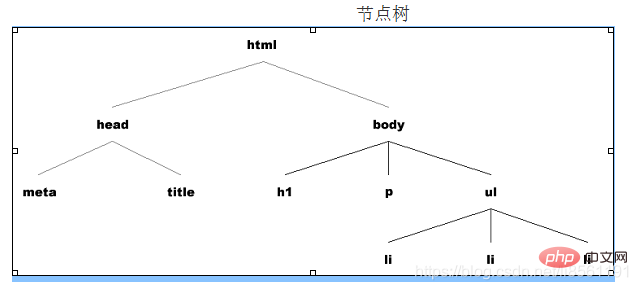
加载 HTML 页面时,Web 浏览器生成一个树型结构,用来表示页面内部结构。DOM 将这种树型结构理解为由节点组成

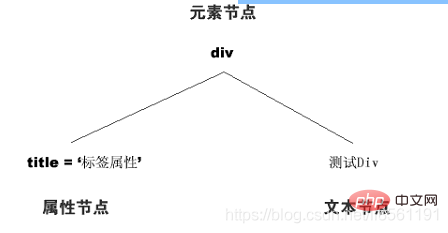
节点种类:元素节点,文本节点,属性节点。
<div title="属性节点">测试 Div</div>

【推荐学习:javascript高级教程】
以上就是javascript条件控制语句有哪些的知识。速戳>>知识兔学习精品课!
