
最近微信小程序异常火爆,很多人在学习,下面带着大家搭建下微信小程序的调试环境(client+server),并调试一套demo源码(JavaScript和node.js基础即可,微信推荐使用的语言,无前端编程基础,去菜鸟教程简单学习下 JavaScript,node.js,mysql即可),方便大家学习。
微信小程序搭建环境必需的两点:云服务器,域名,下面一步步给搭建演示如果在一台阿里云服务器上搭建微信小程序服务端环境。
相关免费学习推荐:微信小程序开发教程
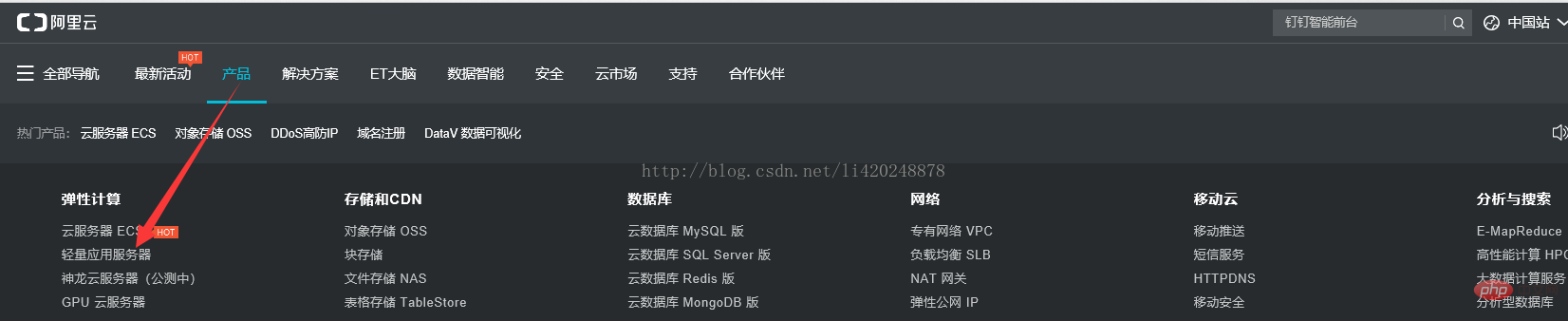
1、云服务器准备:可在阿里云购买轻量应用服务器或者ECS服务器
云服务器ECS官方使用教程
云服务器的优惠活动

系统镜像选择CentOS 目前用的比较多的免费Linux系统,和ubuntu基本一样,首次购买可享受比较大的优惠,可以根据自己需要购买
如果是需要做微信小程序分销的可以直接购买阿里自营的移动分销商城(包含小程序商城)
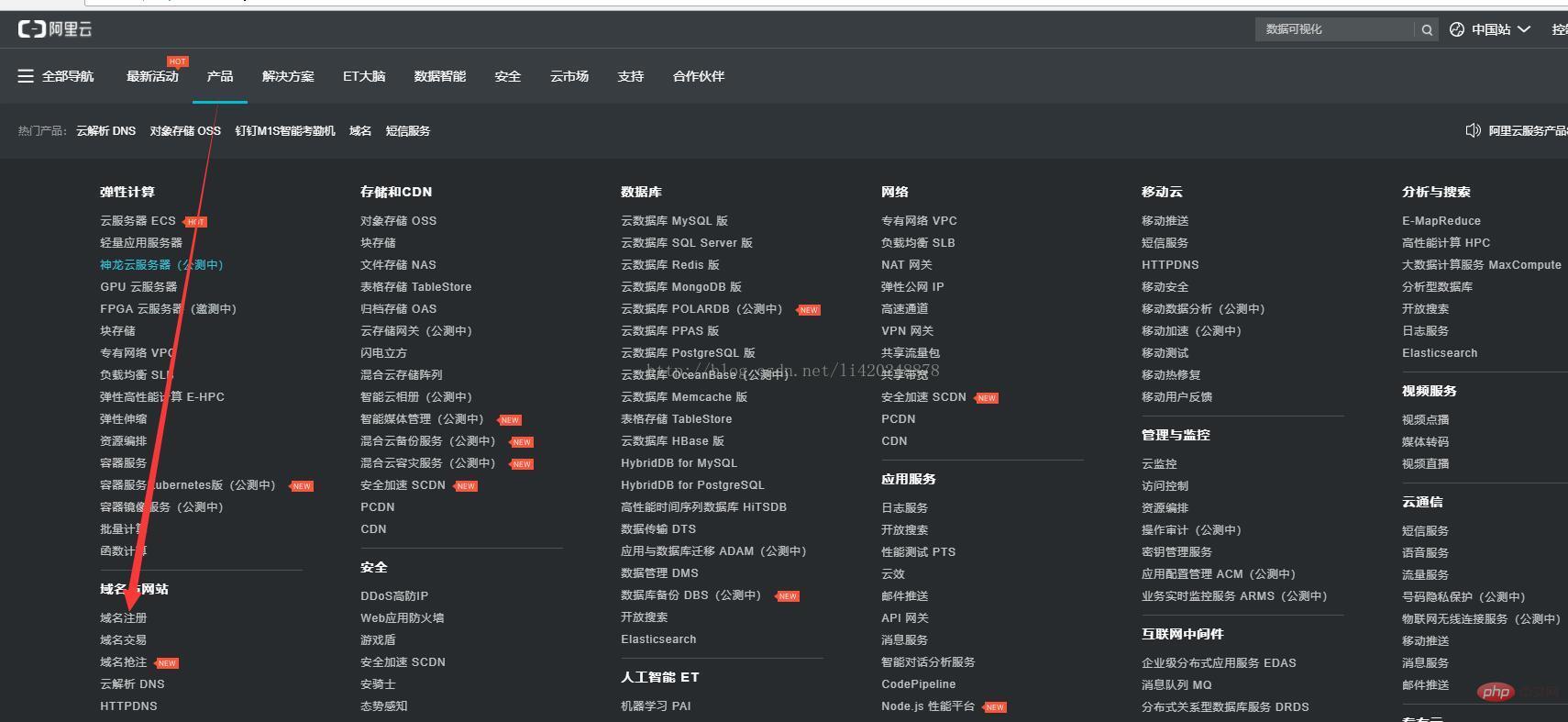
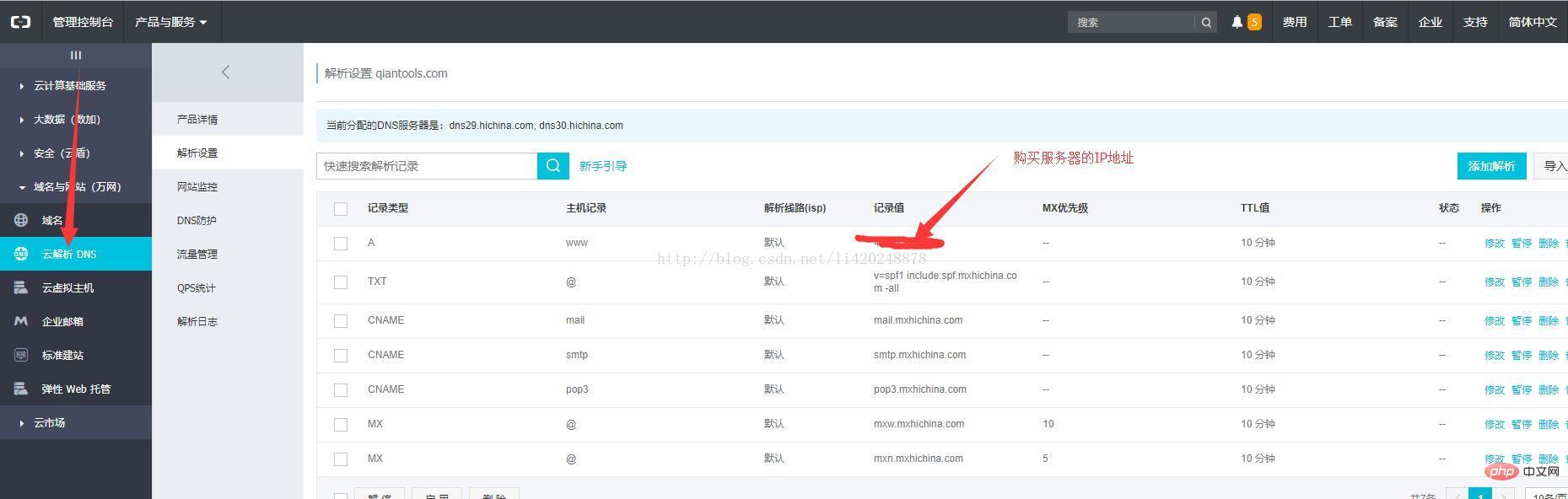
2、域名准备:阿里云服务器也可购买,这个可以随意购买个最便宜的随意后缀的域名

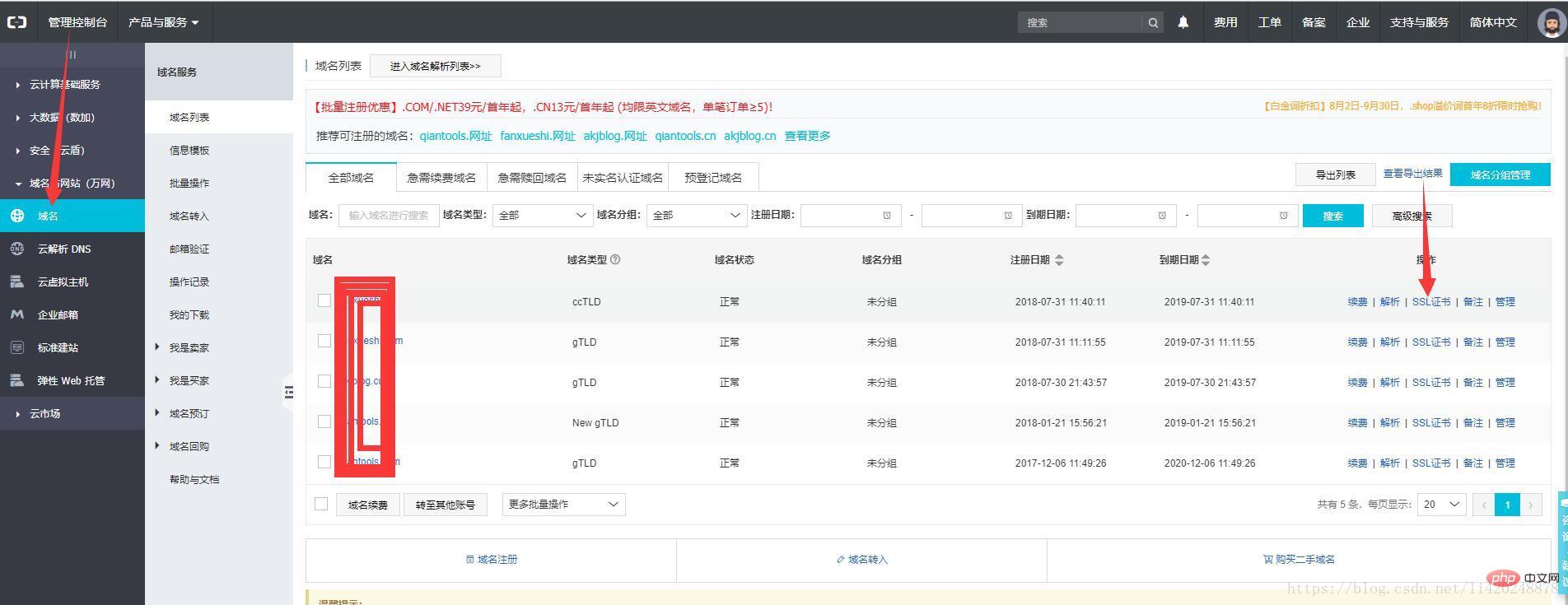
域名购买后,添加域名解析到前面购买的服务器IP地址上,然后需要申请ssl证书(博主实在阿里云上免费申请的,但是好像现在找不到了,不确定,大家也可以百度下第三方申请)
阿里云又可以免费申请证书了,在阿里云注册域名以后,控制台-域名-域名列表


两个条件准备好以后我们下面开始搭建微信小程序的服务器环境。
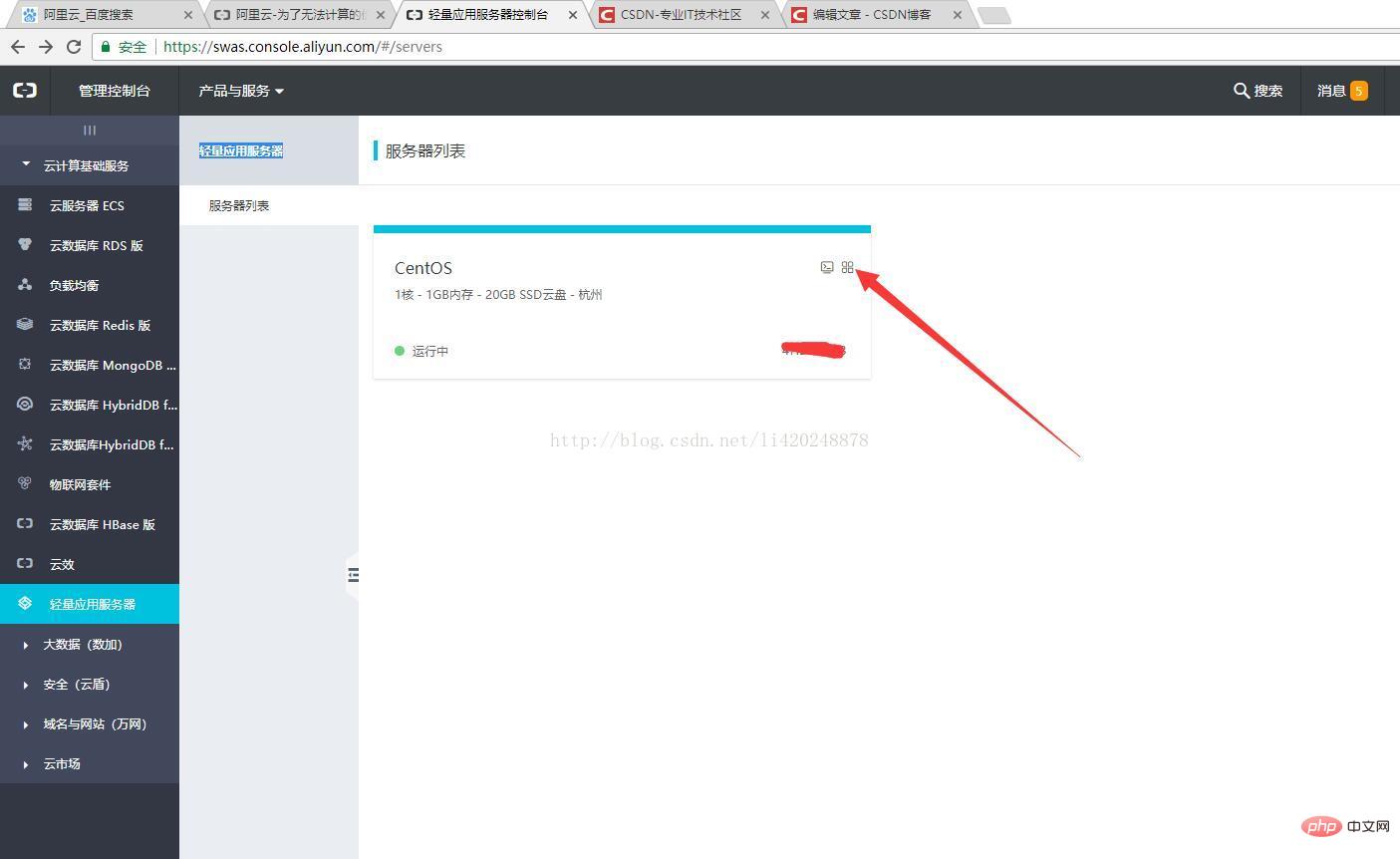
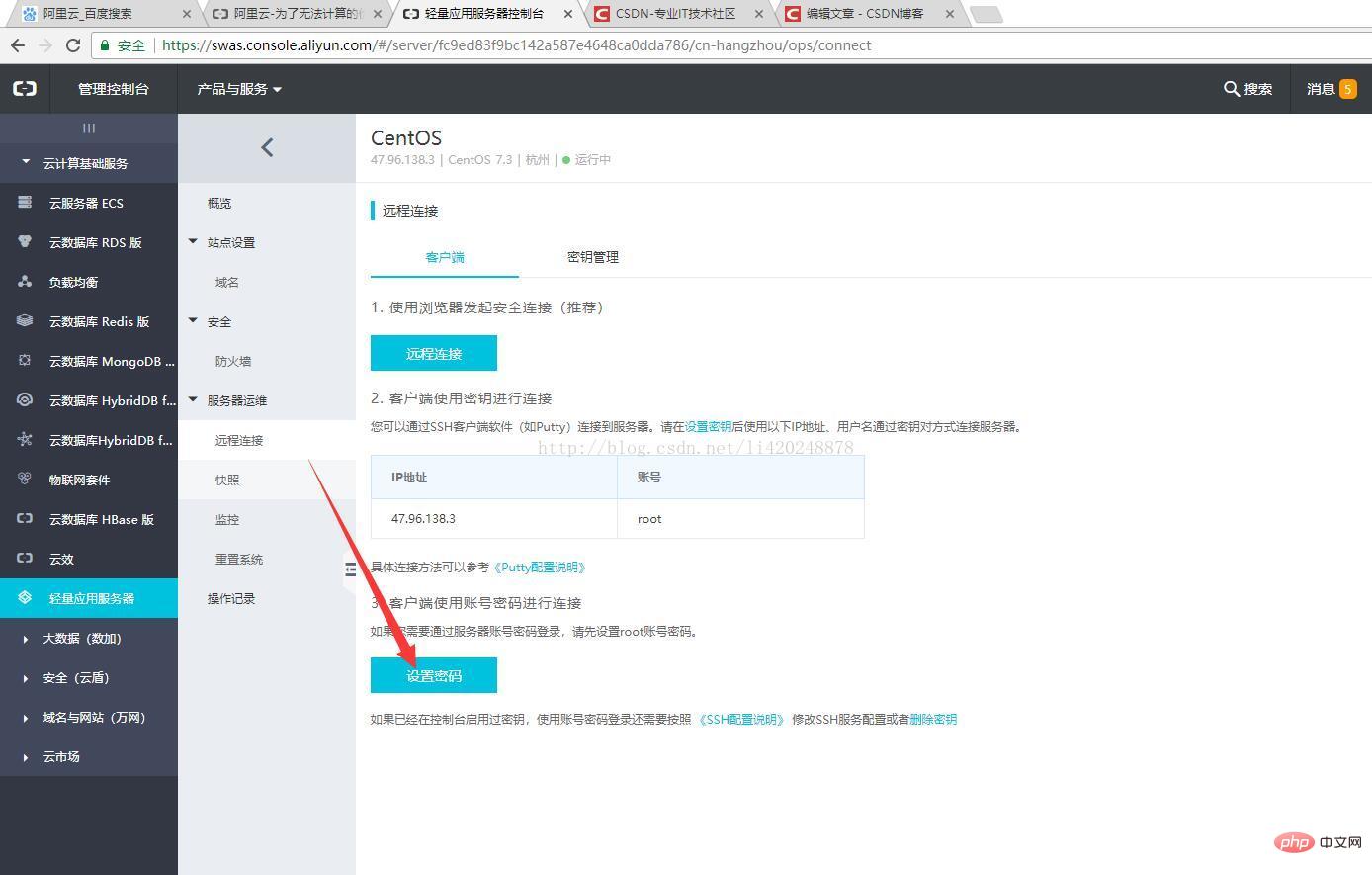
1、设置远程连接服务器(浏览器操作太别扭),控制台找到自己的轻量应用服务器,并设置远程连接密码

设置密码

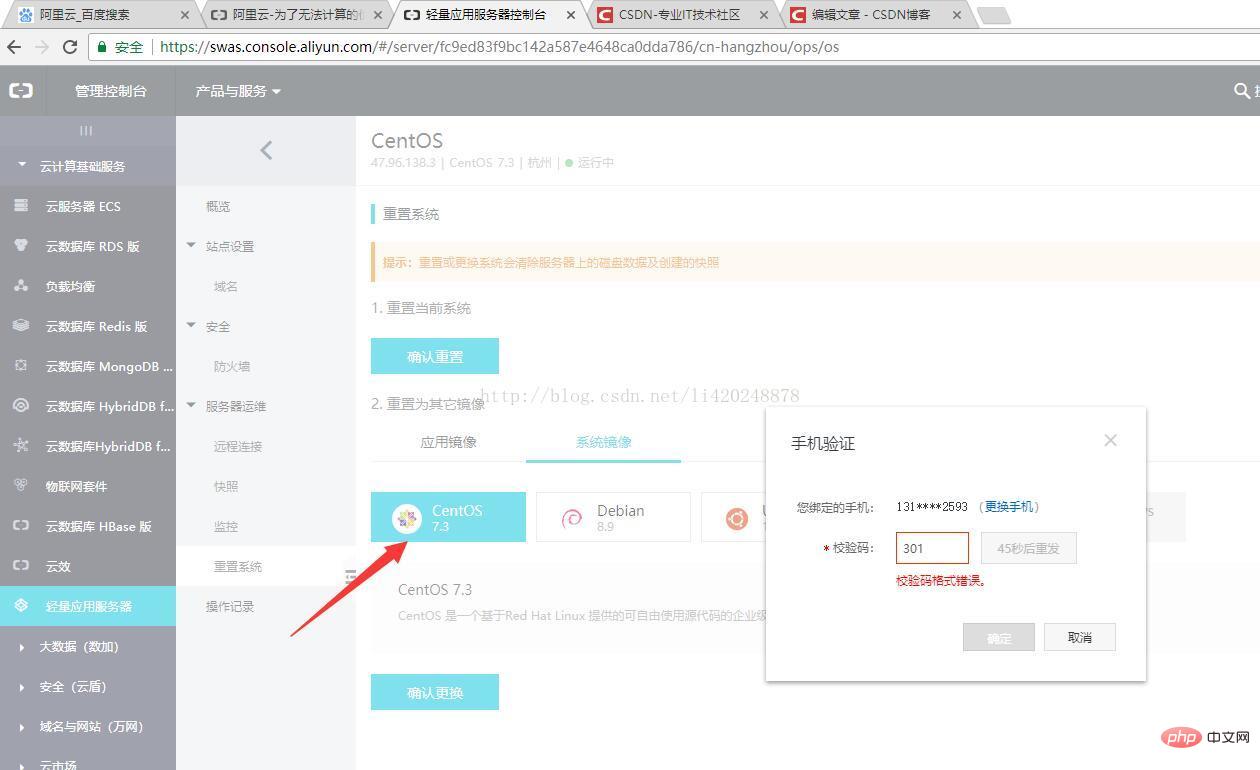
如果大家安装的不是纯净的centos环境,阿里云配套安装的软件不是很好用,可以重置系统

使用ssh工具连接服务器,安装需要的环境:(node.js、nginx、mysql5.7)
一、安装node.js
新建目录www
mkdir /www
cd /www
下载nodejs
wget https://npm.taobao.org/mirrors/node/v8.2.1/node-v8.2.1-linux-x64.tar.xz
解压
tar -xvf node-v8.2.1-linux-x64.tar.xz
测试是否安装成功
进入解压目录下的 bin 目录,执行 ls 命令
cd node-v8.2.1-linux-x64/bin && ls
有node 和 npm
测试
./node -v
安装成功
现在 node 和 npm 还不能全局使用,做个链接
ln -s /www/node-v8.2.1-linux-x64/bin/node /usr/local/bin/node
ln -s /www/node-v8.2.1-linux-x64/bin/npm /usr/local/bin/npm
现在可以全局使用了

二、安装nginx
Node.js 是单进程的,我们可以通过多开 Node.js 并配合 Nginx 来实现多进程 Node.js 负载均衡,并且一些静态文件我们也可以直接通过 Nginx 代理,提高性能。其中第一步就是安装 Nginx。
通过 SSH 连接上云服务器,直接使用包管理工具 yum 安装 Nginx 即可:
yum -y install nginx
安装完成之后会显示 Complete!,可以通过如下命令检查 Nginx 是否安装成功:
nginx -v

三、安装mysql5.7
1、配置YUM源
# 下载mysql源安装包
wget http://dev.mysql.com/get/mysql57-community-release-el7-8.noarch.rpm
# 安装mysql源
yum localinstall mysql57-community-release-el7-8.noarch.rpm
检查mysql源是否安装成功
yum repolist enabled | grep "mysql.*-community.*"

2、安装MySQL
yum install mysql-community-server
3、启动MySQL服务
systemctl start mysqld
查看MySQL的启动状态
shell> systemctl status mysqld

4、开机启动
systemctl enable mysqld
systemctl daemon-reload
5、修改root本地登录密码
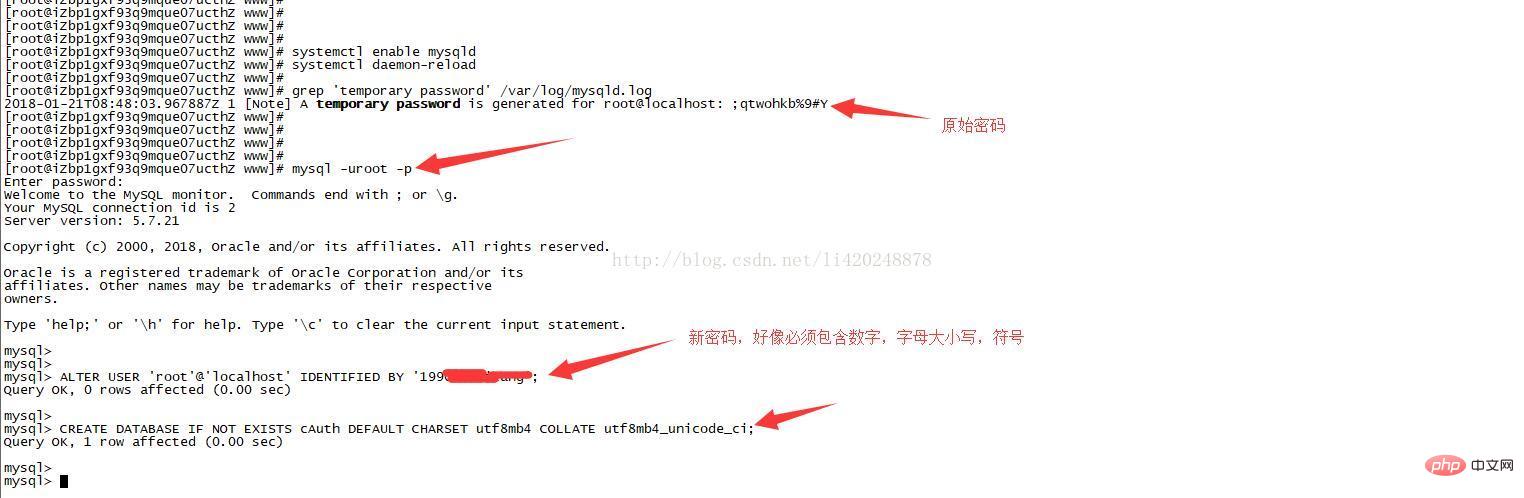
mysql安装完成之后,在/var/log/mysqld.log文件中给root生成了一个默认密码。通过下面的方式找到root默认密码,然后登录mysql进行修改:
grep 'temporary password' /var/log/mysqld.log
登陆并修改默认密码
mysql -u root -p
mysql>ALTER USER 'root'@'localhost' IDENTIFIED BY '新密码!';
新建一个数据库名为 cAuth,排序规则为 utf8mb4_unicode_ci,小程序后台用到
mysql>CREATE DATABASE IF NOT EXISTS cAuth,排序规则为 DEFAULT CHARSET utf8mb4 COLLATE utf8mb4_unicode_ci;

服务端使用的工具软件已经安装好了,下面导入ssl证书,测试下nginx,
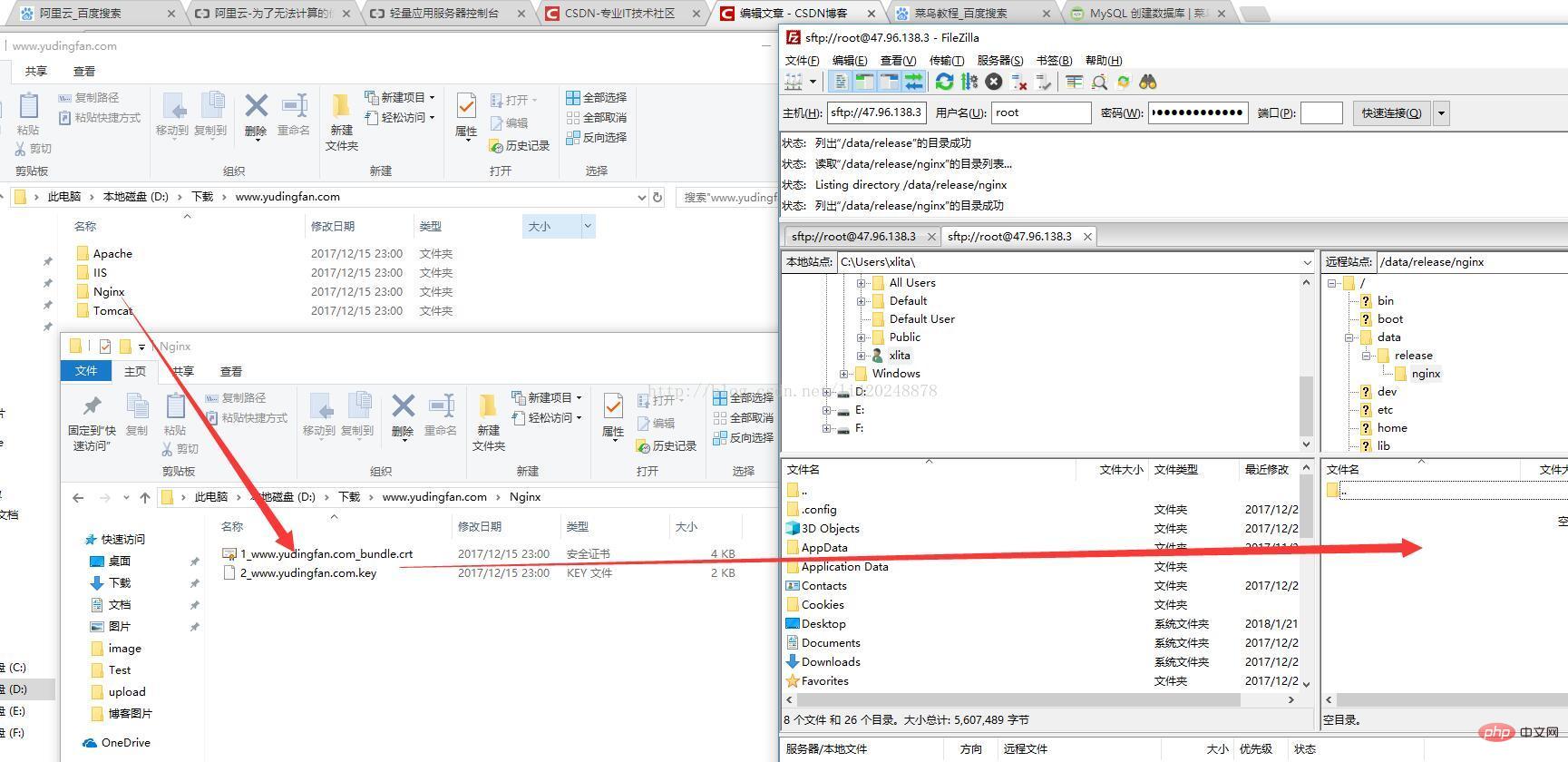
新建/data/release/nginx
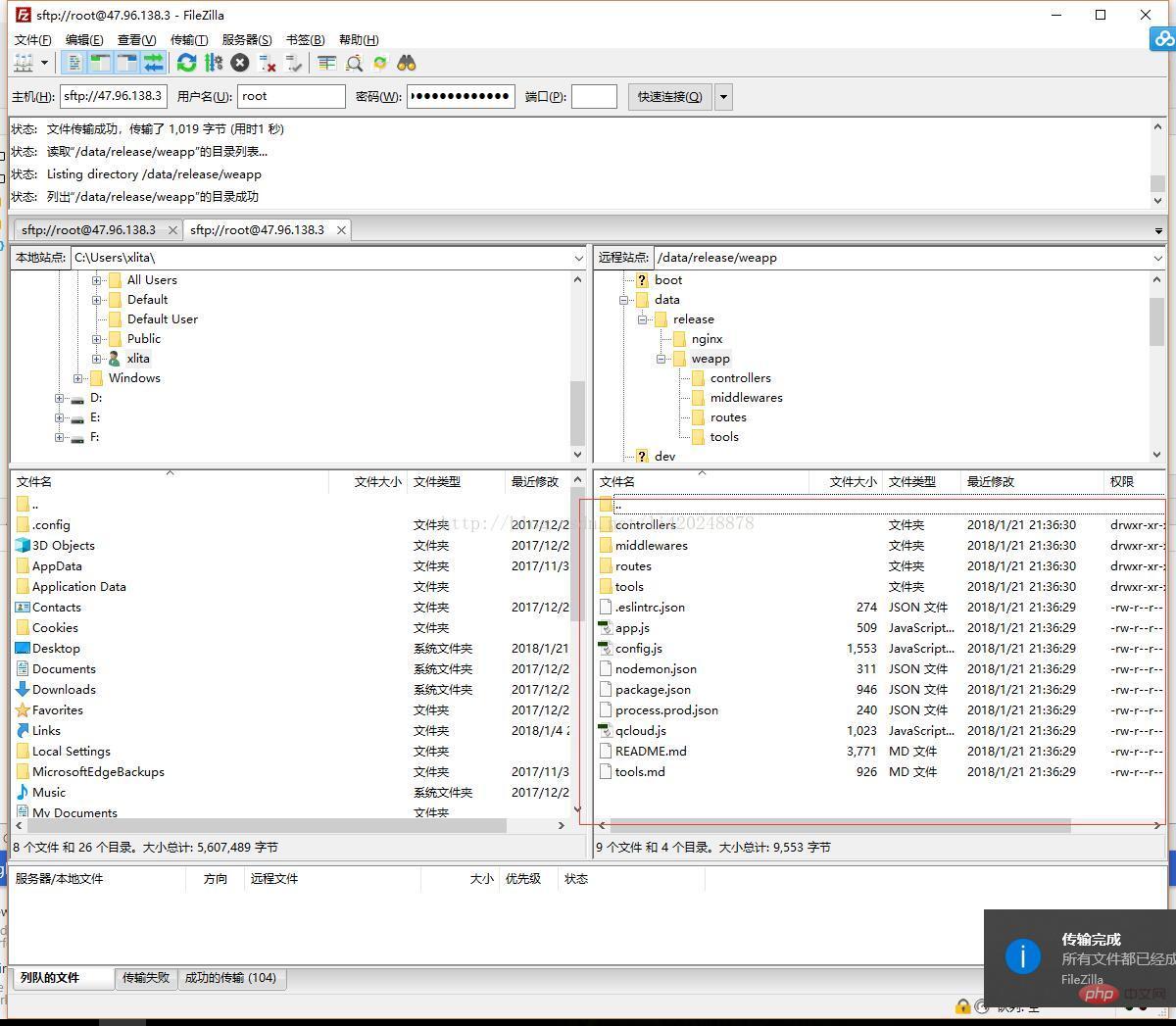
使用sftp软件(FileZilla)连接服务器,把ssl证书放到/data/release/nginx目录下

上传后服务器上查询

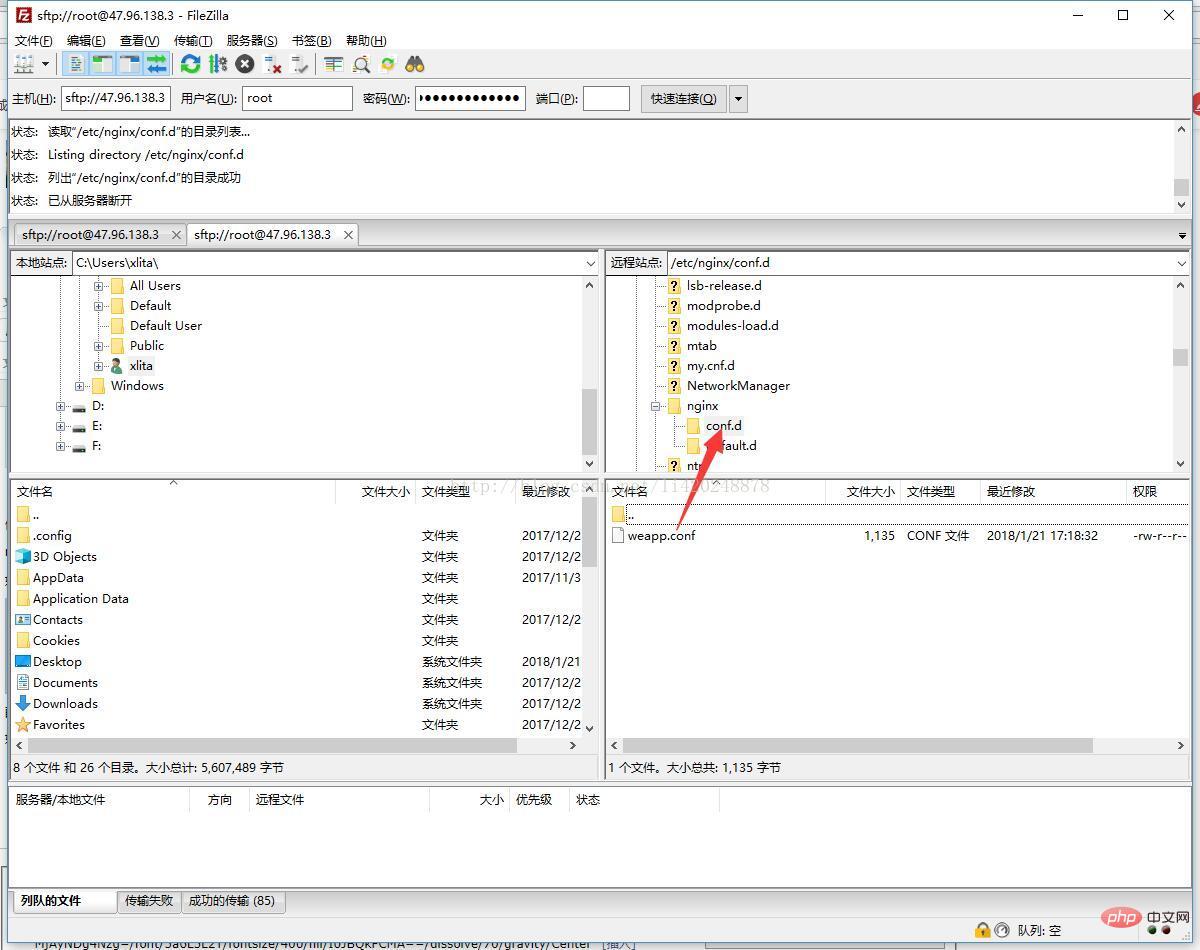
上传完证书以后,可以开始配置 Nginx,进入服务器的 /etc/nginx/conf.d 目录,新建一个weapp.conf 文件,将文件拷贝到本地,打开编辑,写入如下配置(请将配置里 wx.ijason.cc 修改为你自己的域名,包括证书文件):
upstream app_weapp { server localhost:5757; keepalive 8;}server { listen 80; server_name www.yudingfan.com; rewrite ^(.*)$ https://$server_name$1 permanent;}server { listen 443; server_name www.yudingfan.com; ssl on; ssl_certificate /data/release/nginx/1_www.yudingfan.com_bundle.crt; ssl_certificate_key /data/release/nginx/2_www.yudingfan.com.key; ssl_session_timeout 5m; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_ciphers ECDHE-RSA-AES256-GCM-SHA384:ECDHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-SHA384:ECDHE-RSA-AES128-SHA256:ECDHE-RSA-AES256-SHA:ECDHE-RSA-AES128-SHA:DHE-RSA-AES256-SHA:DHE-RSA-AES128-SHA; ssl_session_cache shared:SSL:50m; ssl_prefer_server_ciphers on; location / { proxy_pass http://app_weapp; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection 'upgrade'; proxy_set_header Host $host; proxy_cache_bypass $http_upgrade; }}

修改完将这个文件上传到服务器上,然后在 ssh 中输入:
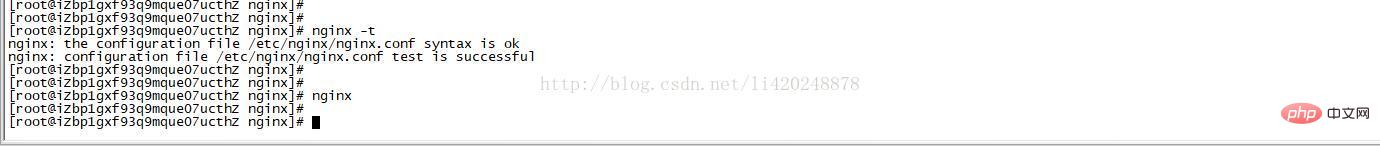
nginx -t
如果显示如下信息,则配置成功:

配置成功之后,输入 nginx 回车,即可启动 Nginx。
如果访问 http://你的域名/weapp/a 会自动跳转到 HTTPS 上,并显示 502 Bad Gateway,则表示配置成功:

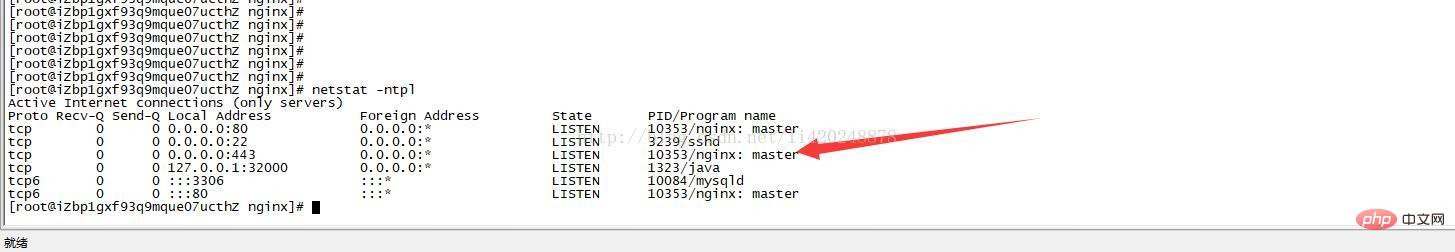
如果没有成功,使用netstat -ntpl查看下 nginx的https监听是否启动(443端口)

至此,服务端的环境已经完全搭建好了
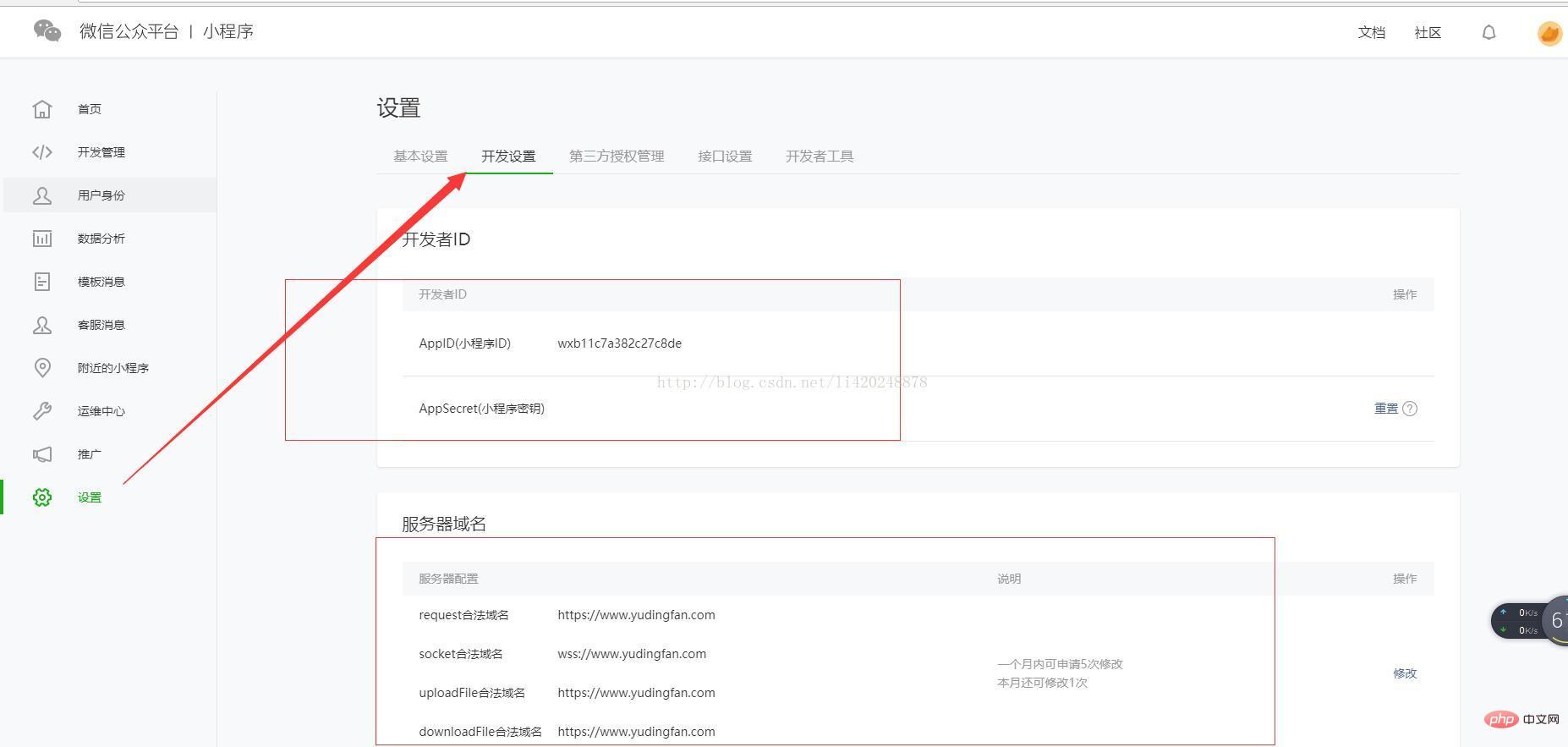
登陆小程序官网,注册账号,获取AppID(小程序ID),AppSecret(小程序密钥),配置服务器域名,域名需要备案后才能填写,备案全部操作可以在阿里云网上进行,大概1周左右

下载小程序开发工具,
下载demo源码:链接:https://qan.baidu.com/s/1i6I831z 密码:knsw
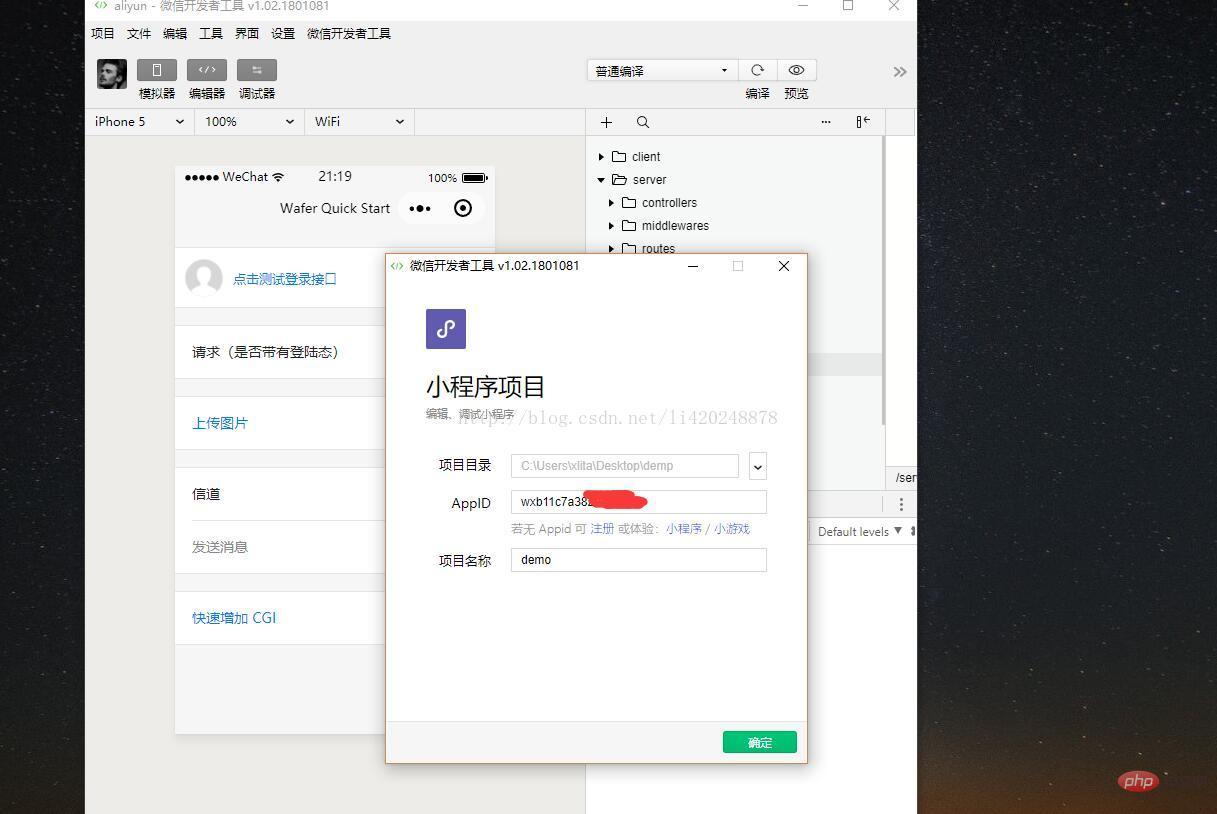
使用开发工具打开demo源码。

编辑server中的config.js(先在服务器上创建一下目录/data/release/weapp,也就是下面的rootPathname)
const CONF = { port: '5757', rootPathname: '', // /data/release/weapp // 微信小程序 App ID appId: '', // 微信小程序 App Secret appSecret: '', // 是否使用腾讯云代理登录小程序 useQcloudLogin: true, // 可直接使用微信登陆小程序 /** * MySQL 配置,用来存储 session 和用户信息 * 若使用了腾讯云微信小程序解决方案 * 开发环境下,MySQL 的初始密码为您的微信小程序 appid */ mysql: { host: '云数据库内网IP', port: 3306, user: 'root', db: 'cAuth', pass: '云数据库密码', char: 'utf8mb4' }, cos: { /** * 区域 * 华北:cn-north * 华东:cn-east * 华南:cn-south * 西南:cn-southwest * 新加坡:sg * @see https://cloud.tencent.com/document/product/436/6224 */ region: 'cn-south', // Bucket 名称 fileBucket: 'qcloudtest', // 文件夹 uploadFolder: '' }, // 微信登录态有效期 wxLoginExpires: 7200, // 其他配置 ... serverHost: '你的域名', tunnelServerUrl: 'http://tunnel.ws.qcloud.la', tunnelSignatureKey: '27fb7d1c161b7ca52d73cce0f1d833f9f5b5ec89', // 可以注册一个腾讯云账号,获取一下配置。腾讯云相关配置可以查看云 API 秘钥控制台:https://console.cloud.tencent.com/capi qcloudAppId: '你的腾讯云 AppID', qcloudSecretId: '你的腾讯云 SecretId', qcloudSecretKey: '你的腾讯云 SecretKey', wxMessageToken: 'weixinmsgtoken', networkTimeout: 30000}module.exports = CONF
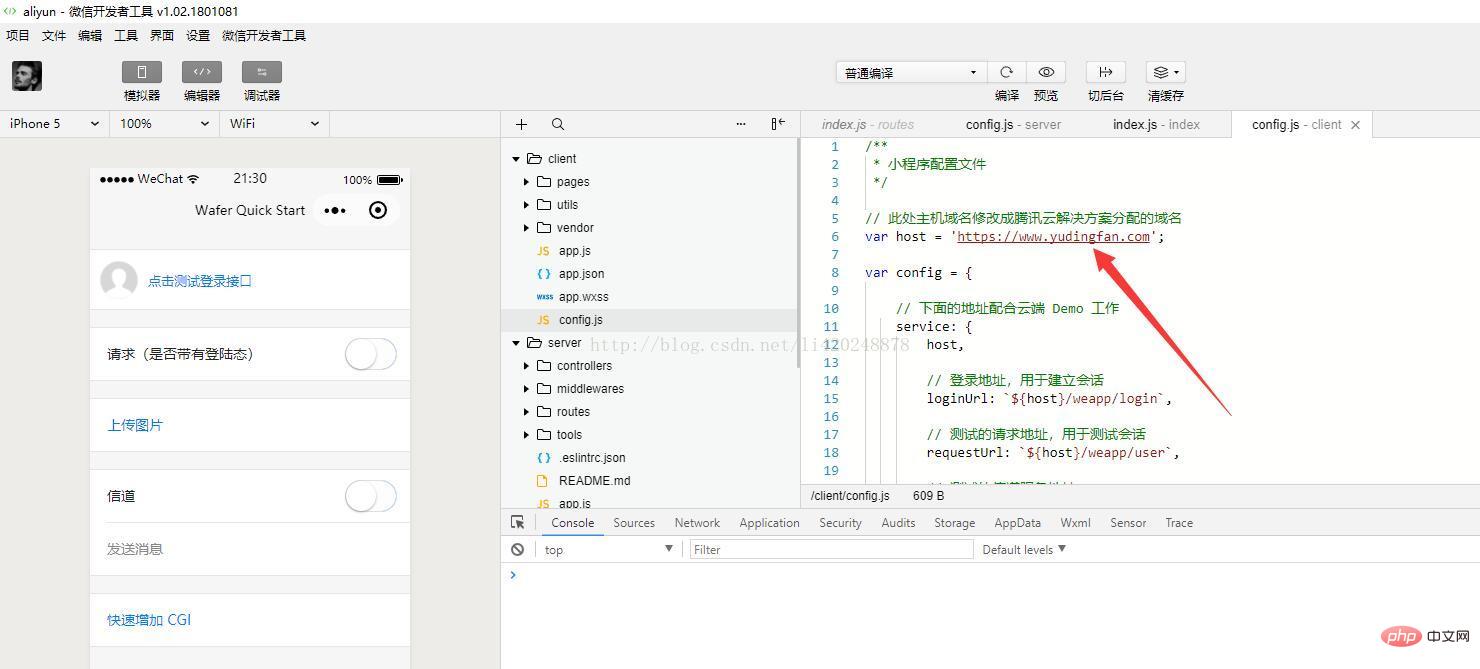
红色单引号里面都是必填项,修改好server后,修改下client中的host:"你申请的域名"

都配置好以后,现在需要将server端的代码上传的服务器上的/data/release/weapp目录下,

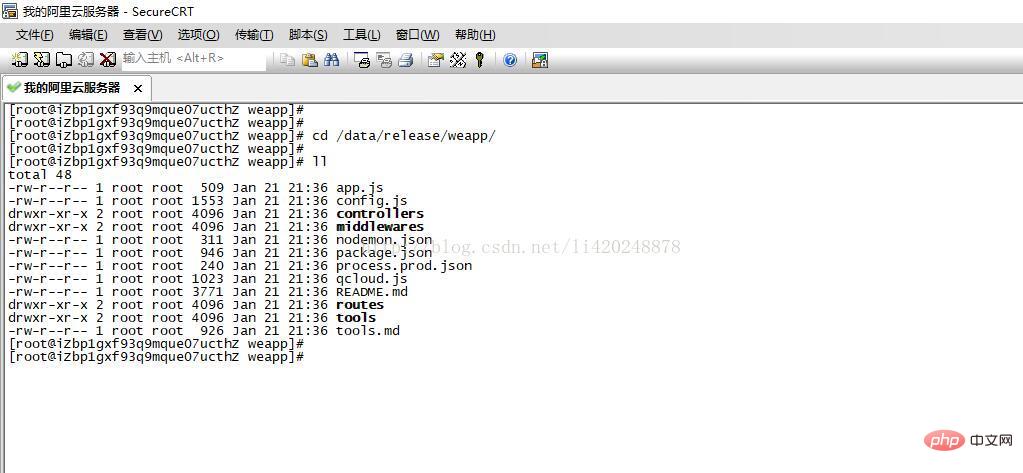
server代码上传后,cd /data/release/weapp下

代码传完后做如下操作:
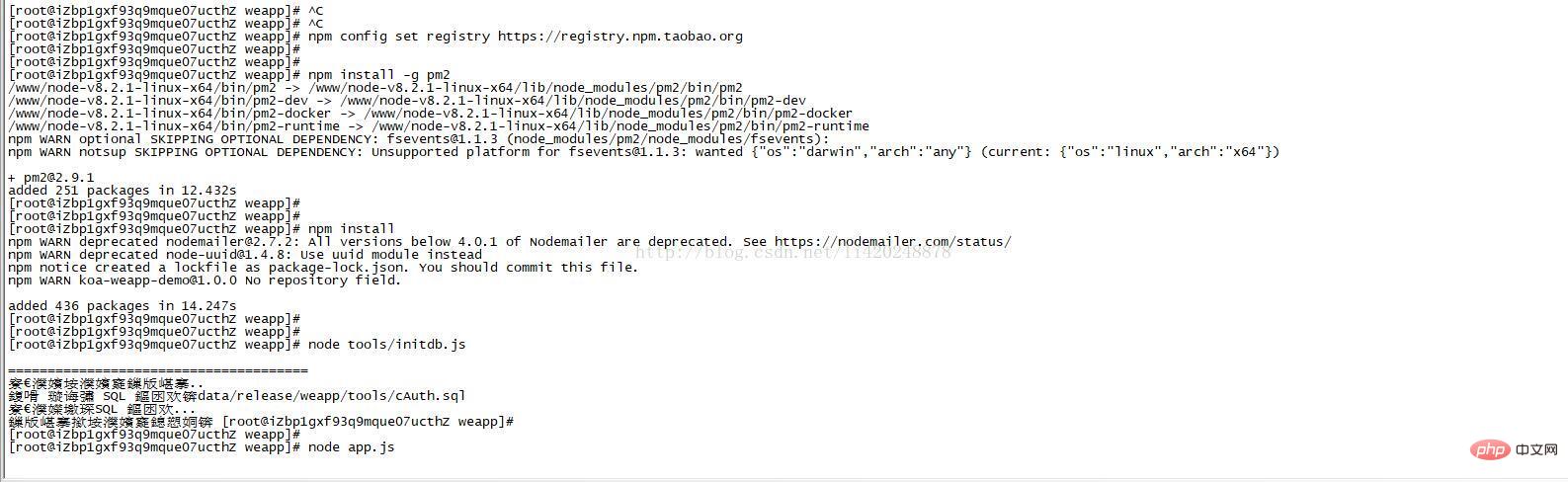
输入以下命令切换npm 源到淘宝镜像,防止官方镜像下载失败:
npm config set registry https://registry.npm.taobao.org
使用npm安装全局依赖
npm install -g pm2
然后安装本地依赖:
npm install
接着使用 Demo 代码里的 tools/initdb.js 工具初始化数据库:
node tools/initdb.js
初始化成功则会提示“数据库初始化成功!”
接着执行如下代码启动 Node.js
node app.js

顺利完成以上操作,就完成了 Wafer Demo 在自己服务器上的部署。直接访问 http://你的域名/weapp/login,会提示:
{"code":-1,"error":"ERR_HEADER_MISSED"}
则表示配置成功。你现在可以使用开发者工具来进行联调测试啦!

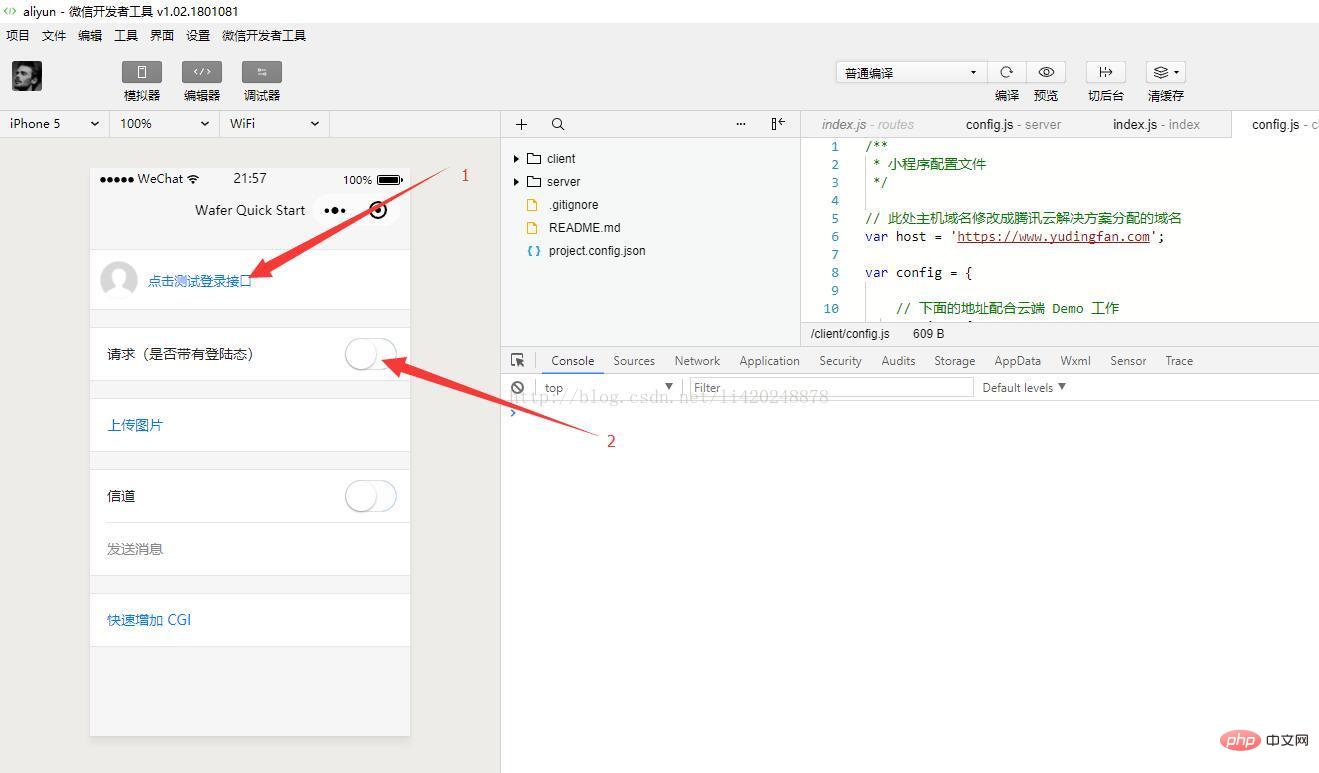
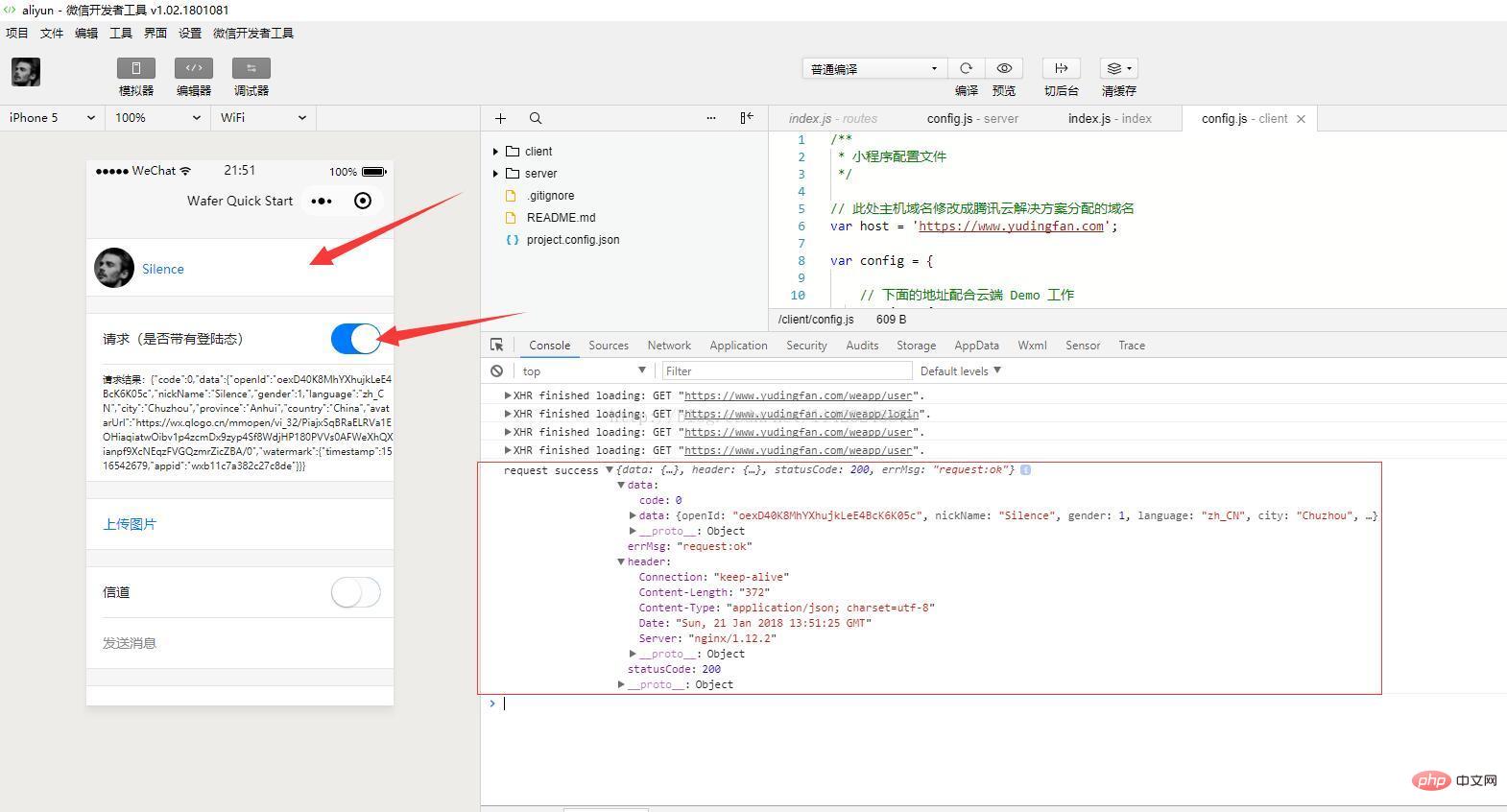
最后在小程序开发工具上点击测试登陆接口和请求登陆状态如下:

正确运行如下:

到此你就可以开发自己的小程序了
还有就是学习小程序的时候最好是有本书,现在小程序相关书,内容差异都不大,主要是要新,博主在京东上找了本2018年1月初出版的,比较新的一本书推荐给大家,可能大家都不太喜欢看书学习,但是还是觉得有本书可以有个流程学习,书上的内容网上都能找的到,但是一本书籍整理的流程还是挺好的,先学什么,再学什么。
相关免费学习推荐:微信小程序开发
以上就是详解微信小程序开发环境(阿里云服务搭建+可运行的demo)的知识。速戳>>知识兔学习精品课!
