
目的:利用微信小程序获取经纬度信息,从而实现简单地定位功能。
(学习视频分享:编程视频)
在pages下创建一个单页如local
local.js如下

local.wxml如下
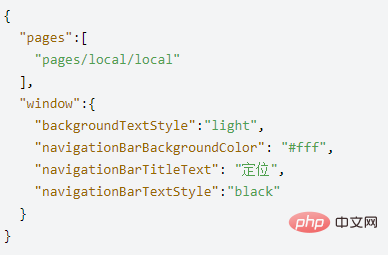
<view class="page-body"><view class="page-body-form"> <text class="page-body-form-key">经度:</text> <input class="page-body-form-value" type="text" value="{{longitude}}" name="longitude"></input> <text class="page-body-form-key">纬度:</text> <input class="page-body-form-value" type="text" value="{{latitude}}" name="latitude"></input> <view class="page-body-buttons"> <button class="page-body-button" type="primary" bindtap="getLocation">获取位置</button> </view></view></view>在app.json中

相关推荐:小程序开发教程
以上就是小程序如何获取经纬度信息实现定位功能的知识。速戳>>知识兔学习精品课!
