
下面我们就来一步一步的实现动态倒计时:
1、建立显示的样式
html代码:
<form>目的日期:<br><br> <input type="text" id="year"><span>年</span> <input type="text" id="month"><span>月</span> <input type="text" id="day"><span>日</span><br><br> <input type="text" id="hour"><span>时</span> <input type="text" id="minute"><span>分</span> <input type="text" id="second"><span>秒</span><br><br> <input type="button" value="确定" onclick="show()"></form><br><br><div class="time1">还剩时间:<br><br> <span id="_d"></span>天 <span id="_h"></span>时 <span id="_m"></span>分 <span id="_s"></span>秒</div>
css代码:
input{width:50px;height: 20px;border:1px solid black;}.time1 span{display:inline-block;width:40px;height: 20px;}效果图:

2、实现动态倒计时--js代码
第一步:首先是要获取到目标时间,当我们在页面输入目标日期,点击确认后,得到目标时间。
function show(){ //获取目的日期 var myyear=document.getElementById("year").value; var mymonth=document.getElementById("month").value-1; var myday=document.getElementById("day").value; var myhour=document.getElementById("hour").value; var myminute=document.getElementById("minute").value; var mysecond=document.getElementById("second").value; var time=Number(new Date(myyear,mymonth,myday,myhour,myminute,mysecond));}第二步:获取当前时间、然后用目标时间减去当前时间,得到剩余时间,即时间差。
//获取当前时间 var nowTime=Date.now();//获取时间差var timediff=Math.round((time-nowTime)/1000);
第三步:将得到的时间差传化为天数、时、分、秒
//获取还剩多少天var day=parseInt(timediff/3600/24);//获取还剩多少小时var hour=parseInt(timediff/3600%24);//获取还剩多少分钟var minute=parseInt(timediff/60%60);//获取还剩多少秒var second=timediff%60;
第四步:输出剩余时间
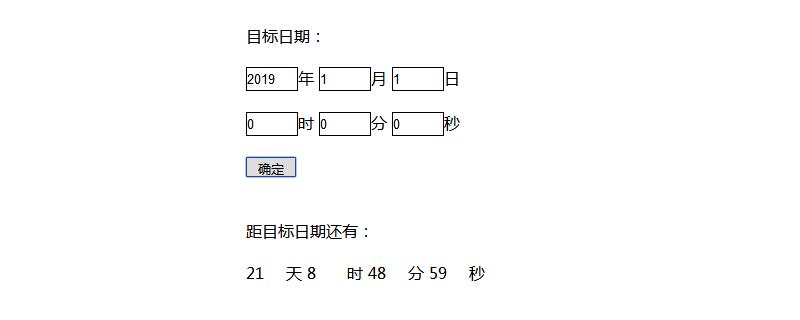
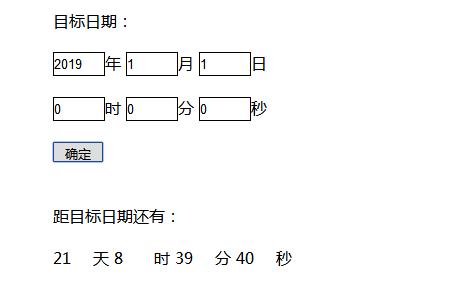
//输出还剩多少时间document.getElementById("_d").innerHTML=day;document.getElementById("_h").innerHTML=hour;document.getElementById("_m").innerHTML=minute;document.getElementById("_s").innerHTML=second;效果图:

此时还不是动态的输出,还需要我们手动的不断刷新,在输入目标日期。
第五步:使用定时器setTimeout(),动态输出时间
setTimeout(show,1000);if(timediff==0){return 0;}当时间差为0时,返回0,停止输出。也可以使用clearInterval()方法停止定时器,不在继续动态输出时间:
var set=setTimeout(show,1000);if(timediff==0){clearInterval(set);}当时间差为0时,使用clearInterval()方法停止setTimeout()定时器,不在输出时间。
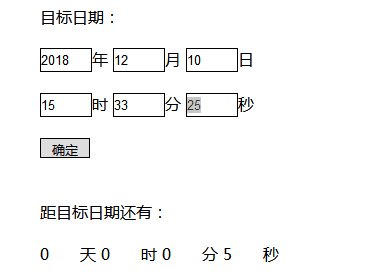
动态效果图:

说明:
setInterval() :定义一个间隔性触发计时器,会按照指定的周期(以毫秒计)来调用函数或计算表达式。该方法会不停地调用函数,直到 调用clearInterval()方法来停止setInterval()计时器或窗口被关闭。
总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
以上就是js如何实现动态倒计时效果的知识。速戳>>知识兔学习精品课!
