把dt转成块级元素的方法:1、使用display属性,语法“display:block”;2、使用float属性,语法“float:left”;3、使用position属性,语法“position:absolute|fixed”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
以下汇总三种行内元素转为块级元素的方法:
(1)display
(2)float
(3)position(absolute和fixed)
少说多做,运行以下代码看效果:
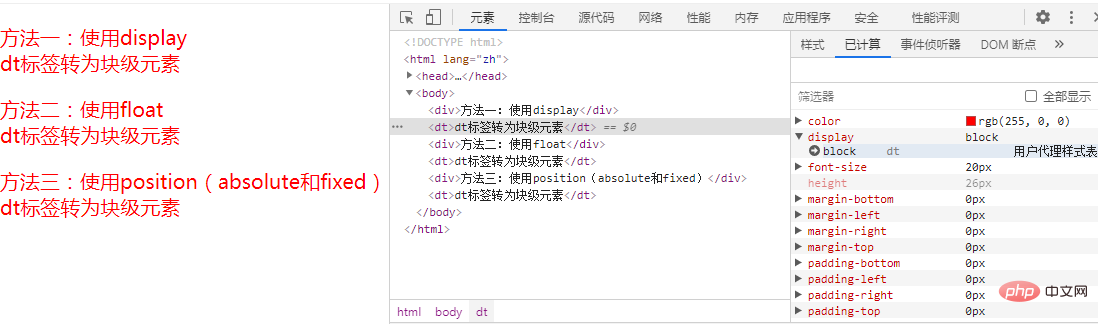
<!DOCTYPE html><html lang="zh"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>行内元素转为块级元素</title> <style type="text/css"> * { margin: 0; padding: 0; font-size: 20px; color: red; } div { margin-top: 20px; } a { display: block; } span { float: left; } i { position: absolute; } </style> </head> <body> <div>方法一:使用display</div> <dt>dt标签转为块级元素</dt> <div>方法二:使用float</div> <dt>dt标签转为块级元素</dt> <div>方法三:使用position(absolute和fixed)</div> <dt>dt标签转为块级元素</dt> </body></html>通过审查元素查看是否转为块级元素:

推荐学习:html视频教程
以上就是HTML怎么把dt转成块级元素的知识。速戳>>知识兔学习精品课!
