在html中,可以使用required属性来设置必填项,需要在input元素标签中添加“required="required"”样式即可。required属性规定必需在提交之前填写输入字段。如果使用该属性,则字段是必填(或必选)的。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
HTML5引入的必填项
required属性
required 属性规定必需在提交之前填写输入字段。
如果使用该属性,则字段是必填(或必选)的。
语法:
<input required="required">
特点:
适用于<input>标签的以下类型:text,search,url,telephone,email,password,date pickers,number,checkbox,radio以及file。
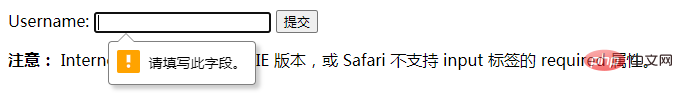
<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title>required属性</title> </head> <body> <form action="demo-form.php"> Username: <input type="text" name="usrname" required /> <input type="submit" /> </form> <p> <strong>注意:</strong> Internet Explorer 9及更早 IE 版本,或 Safari 不支持 input 标签的 required 属性。 </p> </body></html>
效果:

扩展:
form表单提交-忽略表单验证(form表单的novalidate属性)
novalidate 属性规定当提交表单时不对其进行验证。
如果使用该属性,则表单不会验证表单的输入。
注释:novalidate 属性适用于:<form>,以及以下类型的 <input> 标签:text, search, url, telephone, email, password, date pickers, range 以及 color。
语法:
<form novalidate="novalidate">
推荐学习:html视频教程
以上就是html如何设置必填项的知识。速戳>>知识兔学习精品课!
