在js中,return方法是将终止当前函数并返回当前函数的值,语法格式为“return [[expression]];”。return将返回expression的值,如果忽略,即“return;”,则返回undefined。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
最近,跟身边学前端的朋友了解,有很多人对函数中的return的用法和意思理解的比较模糊,这里写一篇博客跟大家一起探讨一下return的用法。
1、定义
return,从字面意思来看就是返回,官方定义return语句将终止当前函数并返回当前函数的值;可以看下下面的示例代码:
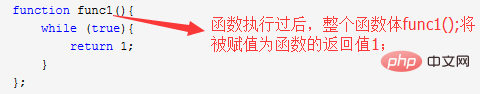
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <script> function func1(){ while (true){ return 1; } }; alert(func1()); </script> </head> <body> </body> </html>可以看到我在函数里面写了一个死循环,然后在下面调用,在没有写return语句时浏览器会一直执行循环内的语句,直接卡死;
而写了return语句后,直接中断了函数,并且给函数返回了一个数值1,意思就是当函数执行后,函数体将被赋值为函数的返回值,这里会被返回1;


2、写法
官方定义return后面可以跟一个value,也就是说可以跟javascript中的任何数据类型,数字,字符串,对象等,当然也可是再返回一个函数,举个栗子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> function func1(){ return function (){ alert(1); } }; alert(func1()); //!func1()(); 这个注释是通过自执行函数调用返回的函数 </script> </head> <body> </body> </html>示例图片:

当然是函数就可以调用,我们可以写成!func1()();这里很好理解,func1();我们打印出来看了就是return后面跟的匿名函数,那么我们就可以通过自执行函数的形式来调用,这里通过!函数体();的形式来调用。可以将注释里的代码拿出来试验一下:

3、练习
通过return语句来实现一个循环。
思路:既然return语句可以返回一个函数,那么就是说可以返回它自己本身,在后面调用时就能实现一个循环的功能;
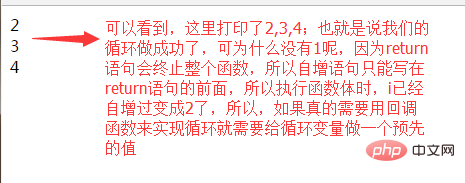
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> var i=1; //定义循环变量 function func1(){ i++; //改变循环变量 if(i<5){ //小括号为循环条件 document.write(i+'<br>'); //这里是循环体 return func1(); } } !func1()(); //调用函数</script> </head> <body> </body> </html>各部分在循环里所起的作用已经在代码内的注释写出,博友们可以自己去试验一下,下面为执行效果图:

4、定义javascript自带方法中的回调函数
前面我们已经对return的用法做了很详细的研究,下面我们对javascript自带方法中的回调函数做一下研究,这里以数组中的sort();排序方法为例:
我们都知道sort();中可以写一个回调函数来给数组指定排序的规则;示例代码:
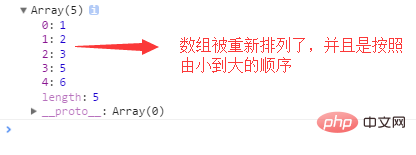
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> var arr = [1,3,2,6,5]; arr.sort(function(a,b){ return a-b; }); console.log(arr); </script> </head> <body> </body> </html>执行效果图:

那么为什么会这样呢,跟return又有什么关系呢,相信有很多博友都很困扰,下面我们来做个实验,将return后面的a-b换成-1;改动较小,就不再上传代码,朋友们可自己手动修改;
执行效果图:

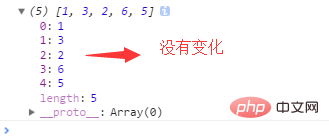
可以看到,当返回一个负数-1时,没有发生变化;下面我们将return后面的a-b换成0;
执行效果图:

可以看到,当返回0时,没有发生变化;下面我们将return后面的a-b换成一个正数1;
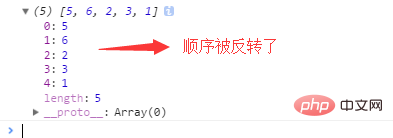
执行效果图:

可以看到,当返回1时,数组顺序被反转了;
那么,我们可以得出以下结论:
当a-b<=0时,a在前,b在后;
当a-b>0是,a在后,b在前;
到这里,肯定有博友对a和b到底是啥有了疑问,我们可以通过下面的代码打印出来:
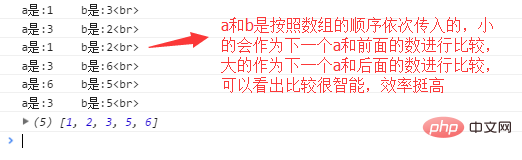
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> var a = [1,3,2,6,5]; a.sort(function(a,b){ console.log('a是:'+a+'\t b是:'+b+'<br>'); return a-b; }); console.log(a);</script> </head> <body> </body> </html>执行效果图:

return a-b;升序排列我们已经详细的去分析了,那么降序return b-a;就很简单了,说白了就是return -(a-b);也就是在a-b的基础上作了反转变成降序。
到这里我们可以得出一个总体的结论,return回去的值为一个数值,sort();方法会根据数值的正负对数组的各个部分进行排序。
【推荐学习:javascript高级教程】
以上就是JavaScript中return方法详解的知识。速戳>>知识兔学习精品课!
