相关推荐:《bootstrap教程》
一、什么是Bootstrap-table?
在业务系统开发中,对表格记录的查询、分页、排序等处理是非常常见的,在Web开发中,可以采用很多功能强大的插件来满足要求,且能极大的提高开发效率,本随笔介绍这个bootstrap-table是一款非常有名的开源表格插件,在很多项目中广泛的应用。Bootstrap-table插件提供了非常丰富的属性设置,可以实现查询、分页、排序、复选框、设置显示列、Card view视图、主从表显示、合并列、国际化处理等处理功能,而且该插件同时也提供了一些不错的扩展功能,如移动行、移动列位置等一些特殊的功能,插件可以用基于HTML5的data-*属性标识设置,也可以使用Javascript方式进行设置,非常方便。本篇随笔介绍bootstrap-table插件在我实际项目中的应用情况,总结相关使用中碰到的问题处理经验。
二、怎么使用Bootstrap-table?
Bootstrap-Table显示数据到表格的方式有两种,一种是客户端(client)模式,一种是服务器(server)模式。
客户端模式:指的是在服务器中把要显示到表格的数据一次性加载出来,然后转换成JSON格式传到要显示的界面中,客户端模式较为简单,它是把数据一次性加载出来放到界面上,然后根据你设置的每页记录数,自动生成分页。当点击第二页时,会自动加载出数据,不会再向服务器发送请求。同时用户可以使用其自带的搜索功能,可以实现全数据搜索。对于数据量较少的时候,可以使用这个方法。
服务器模式:指的是根据设定的每页记录数和当前要显示的页码,发送数据到服务器进行查询,然后再显示到表格中。该方法可以根据用户的需要动态的加载数据,节省了服务器的资源,但是不能使用其自带的全数据搜索功能。
Bootstrap-table是基于Boostrap开发的插件,因此使用的时候,需要引入Bootstrap的脚本和样式。
如果我们项目中没有引入相关的文件,则需要引入这些样式和脚本文件,如下所示。
<link rel="stylesheet" href="https://zhishitu.com/ke" src="jquery.min.js"></script><script src="bootstrap.min.js"></script>
然后是Bootstrap-table的依赖引用:
CSS文件引入
<link rel="stylesheet" href="https://zhishitu.com/ke">脚本文件引入
<script src="bootstrap-table.js"></script><--汉化文件,放在 bootstrap-table.js 后面--><script src="bootstrap-table-zh-CN.js"></script>bootstrap-table在页面中的使用,可以分为两种,一种是纯粹用HTML5的写法,通过data-*的方式指定各种属性设置,一种是HTML+JS方式实现弹性设置。
如果我们采用HTML5标识的方式初始化HTML代码,则是下面的代码。
<table data-toggle="table" data-url="data1.json"> <thead> <tr> <th data-field="id">Item ID</th> <th data-field="name">Item Name</th> <th data-field="price">Item Price</th> </tr> </thead></table>如果我们采用JS代码方式来初始化表格插件,那么只需要在HTML上声明一个表格对象即可,如下代码。
<table id="table"></table>js代码如下:
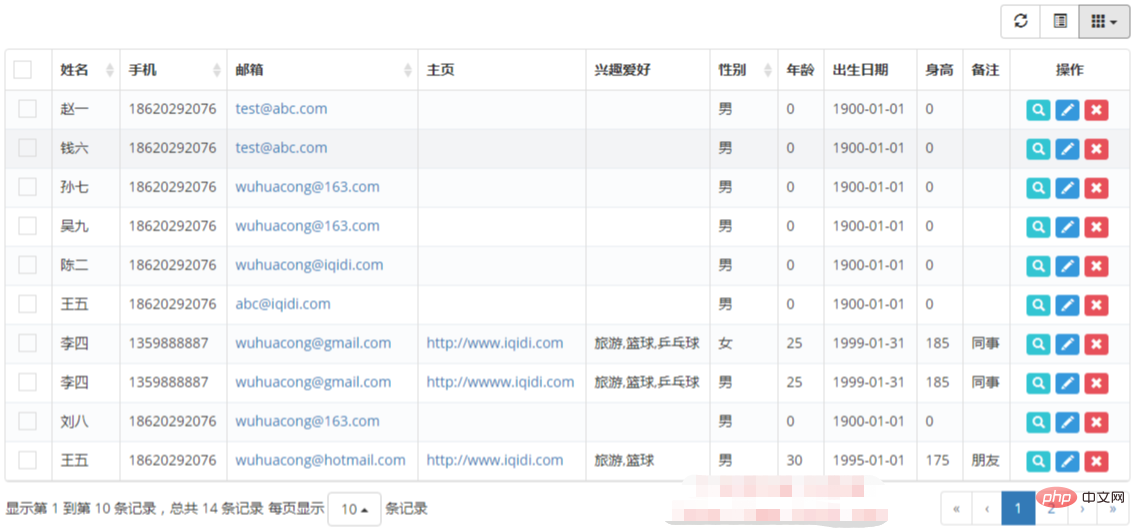
$('#table').bootstrapTable({ url: 'data1.json', columns: [{ field: 'id', title: 'Item ID' }, { field: 'name', title: 'Item Name' }, { field: 'price', title: 'Item Price' }, ]});不过实际上我们使用 bootstrap-table的JS配置功能肯定比这个复杂很多,下面界面效果是实际表的数据展示。
三、Bootstrap-table详解:
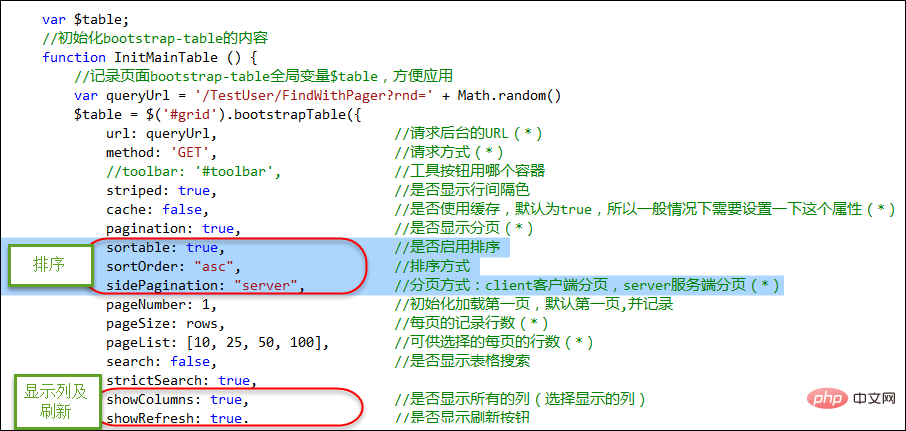
1)整个JS属性配置
以上图为例,上图展示结果的JS代码如下所示:
var $table; //初始化bootstrap-table的内容 function InitMainTable () { //记录页面bootstrap-table全局变量$table,方便应用 var queryUrl = '/TestUser/FindWithPager?rnd=' + Math.random() $table = $('#grid').bootstrapTable({ url: queryUrl, //请求后台的URL(*) method: 'GET', //请求方式(*) //toolbar: '#toolbar', //工具按钮用哪个容器 striped: true, //是否显示行间隔色 cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*) pagination: true, //是否显示分页(*) sortable: true, //是否启用排序 sortOrder: "asc", //排序方式 sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*) pageNumber: 1, //初始化加载第一页,默认第一页,并记录 pageSize: rows, //每页的记录行数(*) pageList: [10, 25, 50, 100], //可供选择的每页的行数(*) search: false, //是否显示表格搜索 strictSearch: true, showColumns: true, //是否显示所有的列(选择显示的列) showRefresh: true, //是否显示刷新按钮 minimumCountColumns: 2, //最少允许的列数 clickToSelect: true, //是否启用点击选中行 //height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度 uniqueId: "ID", //每一行的唯一标识,一般为主键列 showToggle: true, //是否显示详细视图和列表视图的切换按钮 cardView: false, //是否显示详细视图 detailView: false, //是否显示父子表 //得到查询的参数 queryParams : function (params) { //这里的键的名字和控制器的变量名必须一致,这边改动,控制器也需要改成一样的 var temp = { rows: params.limit, //页面大小 page: (params.offset / params.limit) + 1, //页码 sort: params.sort, //排序列名 sortOrder: params.order //排位命令(desc,asc) }; return temp; }, columns: [{ checkbox: true, visible: true //是否显示复选框 }, { field: 'Name', title: '姓名', sortable: true }, { field: 'Mobile', title: '手机', sortable: true }, { field: 'Email', title: '邮箱', sortable: true, formatter: emailFormatter }, { field: 'Homepage', title: '主页', formatter: linkFormatter }, { field: 'Hobby', title: '兴趣爱好' }, { field: 'Gender', title: '性别', sortable: true }, { field: 'Age', title: '年龄' }, { field: 'BirthDate', title: '出生日期', formatter: dateFormatter }, { field: 'Height', title: '身高' }, { field: 'Note', title: '备注' }, { field:'ID', title: '操作', width: 120, align: 'center', valign: 'middle', formatter: actionFormatter }, ], onLoadSuccess: function () { }, onLoadError: function () { showTips("数据加载失败!"); }, onDblClickRow: function (row, $element) { var id = row.ID; EditViewById(id, 'view'); }, }); };上面JS代码的配置属性,基本上都加了注释说明,是比较容易理解的了。
2)查询及分页
这里的表格数据分页是采用服务器分页的方式,根据搜索条件从服务器返回数据记录的,并使用了排序的处理方式,这里的queryParams参数就是提交到服务器端的参数了。
//得到查询的参数queryParams : function (params) {//这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的 var temp = { rows: params.limit, //页面大小 page: (params.offset / params.limit) + 1, //页码 sort: params.sort, //排序列名 sortOrder: params.order //排位命令(desc,asc) }; return temp;},另外我们看到返回数据的URL地址接口是FindWithPager,我们来看看这个MVC控制器方法是如何处理数据返回的。
/// <summary> /// 根据条件查询数据库,并返回对象集合(用于分页数据显示) /// </summary> /// <returns>指定对象的集合</returns> public override ActionResult FindWithPager() { //检查用户是否有权限,否则抛出MyDenyAccessException异常 base.CheckAuthorized(AuthorizeKey.ListKey); string where = GetPagerCondition(); PagerInfo pagerInfo = GetPagerInfo(); var sort = GetSortOrder(); List<TestUserInfo> list = null; if (sort != null && !string.IsNullOrEmpty(sort.SortName)) { list = baseBLL.FindWithPager(where, pagerInfo, sort.SortName, sort.IsDesc); } else { list = baseBLL.FindWithPager(where, pagerInfo); } //Json格式的要求{total:22,rows:{}} //构造成Json的格式传递 var result = new { total = pagerInfo.RecordCount, rows = list }; return ToJsonContent(result); }面代码处理了两个部分的对象信息,一个是分页实体类信息,一个是排序信息,然后根据这些条件获取记录,返回类似
{total:22,rows:{}}格式的JSON数据记录。
var result = new { total = pagerInfo.RecordCount, rows = list };return ToJsonContent(result);获取分页的参数信息如下所示
/// <summary> /// 根据Request参数获取分页对象数据 /// </summary> /// <returns></returns> protected virtual PagerInfo GetPagerInfo() { int pageIndex = Request["page"] == null ? 1 : int.Parse(Request["page"]); int pageSize = Request["rows"] == null ? 10 : int.Parse(Request["rows"]); PagerInfo pagerInfo = new PagerInfo(); pagerInfo.CurrenetPageIndex = pageIndex; pagerInfo.PageSize = pageSize; return pagerInfo; }获取排序参数信息的代码如下所示
/// <summary> /// 获取排序的信息 /// </summary> /// <returns></returns> protected SortInfo GetSortOrder() { var name = Request["sort"]; var order = Request["sortOrder"]; return new SortInfo(name, order); }最后就是具体实现具体条件、具体页码、具体排序条件下的数据记录了,这部分可以根据自己的要求实现逻辑,这里只是给出一个封装好的处理调用即可。
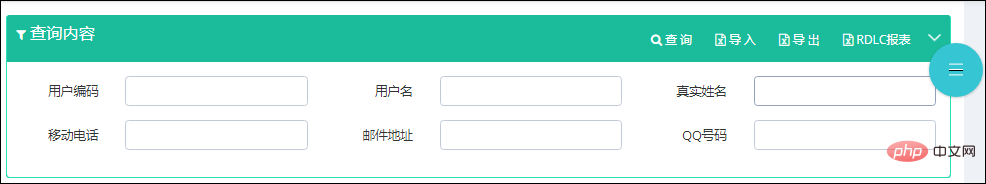
baseBLL.FindWithPager(where, pagerInfo, sort.SortName, sort.IsDesc);实际情况下,我们列表的展示,一般需要使用不同的条件进行数据的查询的,虽然这个Bootstrap-table控件提供了一个默认的查询按钮,不过一般是在客户端分页的情况下使用,而且略显简单,我们一般使用自己查询条件进行处理,如下界面所示。
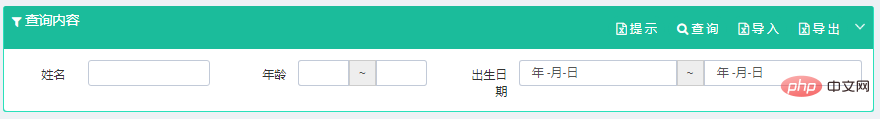
或者如下:
那么这样对于上面的js属性就需要调整下接受查询条件参数queryParams 了
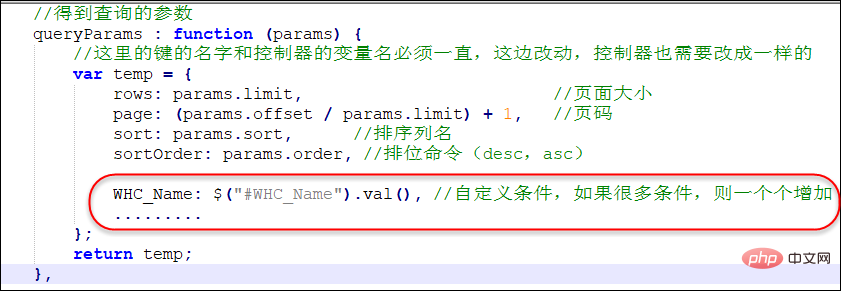
//得到查询的参数 queryParams : function (params) { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的 var temp = { rows: params.limit, //页面大小 page: (params.offset / params.limit) + 1, //页码 sort: params.sort, //排序列名 sortOrder: params.order //排位命令(desc,asc) }; return temp; },对于自定义查询条件,我们可以用下面的常规方式增加参数,如下所示
但是查询条件的参数我们不方便一一设置,我们想通过一种较为快捷的方式来处理,那么就需要对这个处理方式进行一个特别的修改了,首先添加一个扩展函数来处理表单的条件(参考博客http://www.cnblogs.com/zcsj/p/6635677.html的介绍)
//自定义函数处理queryParams的批量增加 $.fn.serializeJsonObject = function () { var json = {}; var form = this.serializeArray(); $.each(form, function () { if (json[this.name]) { if (!json[this.name].push) { json[this.name] = [json[this.name]]; } json[this.name].push(); } else { json[this.name] = this.value || ''; } }); return json; }然后我们就可以批量处理表单的查询条件了
queryParams : function (params) { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的 var temp = $("#ffSearch").serializeJsonObject(); temp["rows"] = params.limit; //页面大小 temp["page"] = (params.offset / params.limit) + 1; //页码 temp["sort"] = params.sort; //排序列名 temp["sortOrder"] = params.order; //排位命令(desc,asc) //特殊格式的条件处理 temp["WHC_Age"] = $("#WHC_Age").val() + "~" + $("#WHC_Age2").val(); temp["WHC_BirthDate"] = $("#WHC_BirthDate").val() + "~" + $("#WHC_BirthDate2").val(); return temp; },然后后端统一按照逻辑处理查询参数即可。
3)格式化输出函数及其他
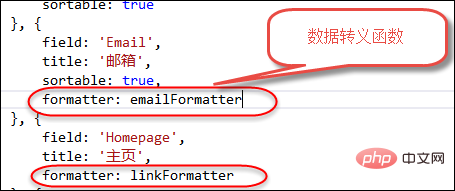
对于上面JS的配置信息,我们再来回顾一下,例如对于数据转义函数,可以格式化输出的内容的,如下界面代码。
格式化的数据转义函数如下,主要就是根据内容进行格式化输出的JS函数,好像是需要放在一个文件内。
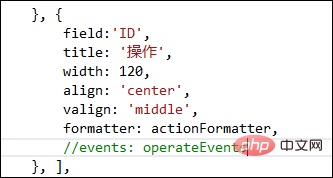
//连接字段格式化 function linkFormatter(value, row, index) { return "<a href="https://zhishitu.com/ke" + value + "' title='单击打开连接' target='_blank'>" + value + "</a>"; } //Email字段格式化 function emailFormatter(value, row, index) { return "<a href="https://zhishitu.com/ke" + value + "' title='单击打开连接'>" + value + "</a>"; } //性别字段格式化 function sexFormatter(value) { if (value == "女") { color = 'Red'; } else if (value == "男") { color = 'Green'; } else { color = 'Yellow'; } return '<div style="color: ' + color + '">' + value + '</div>'; }另外,我们看到行记录的最后增加了几个操作按钮,方便对当前记录的查看、编辑和删除操作,如下效果图所示。
这部分我们也是通过格式化函数进行处理的
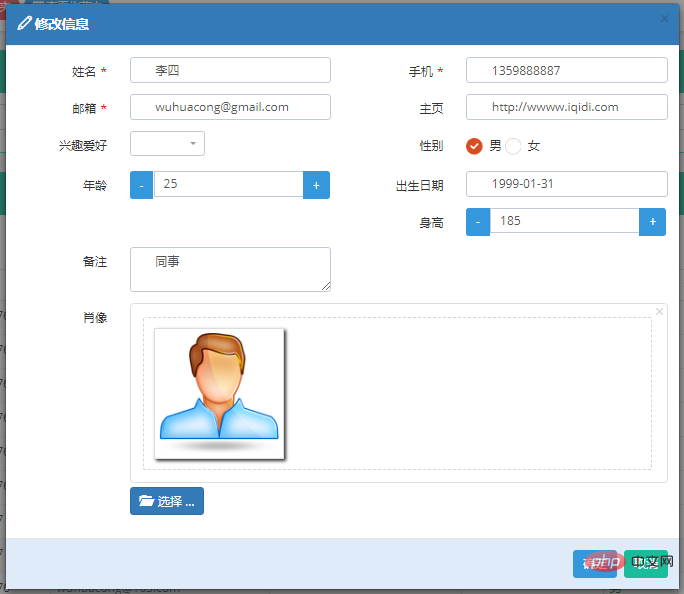
//操作栏的格式化 function actionFormatter(value, row, index) { var id = value; var result = ""; result += "<a href="https://zhishitu.com/ke" class='btn btn-xs green' onclick=\"EditViewById('" + id + "', view='view')\" title='查看'><span class='glyphicon glyphicon-search'></span></a>"; result += "<a href="https://zhishitu.com/ke" class='btn btn-xs blue' onclick=\"EditViewById('" + id + "')\" title='编辑'><span class='glyphicon glyphicon-pencil'></span></a>"; result += "<a href="https://zhishitu.com/ke" class='btn btn-xs red' onclick=\"DeleteByIds('" + id + "')\" title='删除'><span class='glyphicon glyphicon-remove'></span></a>"; return result; }如果我们需要双击弹出编辑界面的层,我们可以处理表格的双击事件,如下代码所示。
onDblClickRow: function (row, $element) { var id = row.ID; EditViewById(id, 'view'); },
如果我们需要设置行的不同的样式展示,可以通过增加rowStyle的JS处理函数即可,如下代码所示
rowStyle: function (row, index) { //设置行的特殊样式 //这里有5个取值颜色['active', 'success', 'info', 'warning', 'danger']; var strclass = ""; if (index == 0) { strclass = "warning"; } return { classes: strclass } }对于表格记录的获取,我们可以通过下面的代码进行获取:$table.bootstrapTable('getSelections')
var rows = $table.bootstrapTable('getSelections'); if (rows.length > 0) { ID = rows[0].ID; }如果是多条记录的处理,例如删除记录
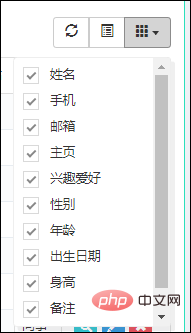
//实现删除数据的方法 function Delete() { var ids = "";//得到用户选择的数据的ID var rows = $table.bootstrapTable('getSelections'); for (var i = 0; i < rows.length; i++) { ids += rows[i].ID + ','; } ids = ids.substring(0, ids.length - 1); DeleteByIds(ids); }如果需要设置显示列显示,如下界面所示
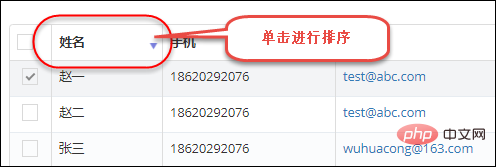
以及排序处理
这些需要在JS代码开启相关的属性即可。
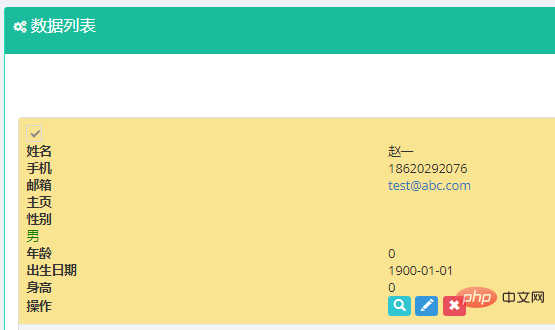
还有就是一种CardView的卡片视图格式,如下所示。
另外一种是父子表的展开明细的格式,如下所示
以上就是bootstrap-table插件在我实际项目中的应用情况,基本上对JS各个属性的使用进行了一些介绍了,具体的应用我们可以参考它的文档,获取对应属性、方法、事件的详细说明,这样我们就可以更加详细的应用这个插件的各种功能了。
http://bootstrap-table.wenzhixin.net.cn/documentation/
PS:以上为转载内容,经过自己的梳理后重新发布,感谢原作者伍华聪,原文路径:https://www.cnblogs.com/wuhuacong/p/7284420.html
四、怎么在Spring MVC及SpringBoot项目中使用Bootstrap-table进行分页?
话不多说,直接上代码。
前端代码块:
页面: <table id="test-table" class="col-xs-" data-toolbar="#toolbar"> JS: function initTable(){ $('#test-table').bootstrapTable({ method: 'get', toolbar: '#toolbar', //工具按钮用哪个容器 striped: true, //是否显示行间隔色 cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*) pagination: true, //是否显示分页(*) sortable: false, //是否启用排序 sortOrder: "asc", //排序方式 pageNumber:, //初始化加载第一页,默认第一页 pageSize: , //每页的记录行数(*) pageList: [, , , ], //可供选择的每页的行数(*) url: "/testProject/pagelist.json",//这个接口需要处理bootstrap table传递的固定参数 queryParamsType:'', //默认值为 'limit' ,在默认情况下 传给服务端的参数为:offset,limit,sort // 设置为 '' 在这种情况下传给服务器的参数为:pageSize,pageNumber //queryParams: queryParams,//前端调用服务时,会默认传递上边提到的参数,如果需要添加自定义参数,可以自定义一个函数返回请求参数 sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*) //search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大 strictSearch: true, //showColumns: true, //是否显示所有的列 //showRefresh: true, //是否显示刷新按钮 minimumCountColumns: , //最少允许的列数 clickToSelect: true, //是否启用点击选中行 searchOnEnterKey: true, columns: [{ field: 'id', title: 'id', align: 'center' }, { field: 'testkey', title: '测试标识', align: 'center' }, { field: 'testname', title: '测试名字', align: 'center' },{ field: 'id', title: '操作', align: 'center', formatter:function(value,row,index){ //通过formatter可以自定义列显示的内容 //value:当前field的值,即id //row:当前行的数据 var a = '<a href="https://zhishitu.com/ke" >测试</a>'; } }], pagination:true });在前端通过请求获取table数据时,bootstrap table会默认拼一个 searchText的参数,来支持查询功能。
服务端代码:
@RequestMapping(value = "/page4list.json")public void page4list(Integer pageSize, Integer pageNumber, String searchText, HttpServletRequest request, HttpServletResponse response) { //搜索框功能 //当查询条件中包含中文时,get请求默认会使用ISO-8859-1编码请求参数,在服务端需要对其解码 if (null != searchText) { try { searchText = new String(searchText.getBytes("ISO-8859-1"), "UTF-8"); } catch (Exception e) { e.printStackTrace(); } } //在service通过条件查询获取指定页的数据的list List<MwmsgType> list = mwMsgQueueService.page4List(pageSize, pageNumber, searchText); //根据查询条件,获取符合查询条件的数据总量 int total = mwMsgQueueService.queryCountBySearchText(searchText); //自己封装的数据返回类型,bootstrap-table要求服务器返回的json数据必须包含:totlal,rows两个节点 PageResultForBootstrap page = new PageResultForBootstrap(); page.setTotal(total); page.setRows(list); //page就是最终返回给客户端的数据结构,可以直接返回给前端 //下边这段,只是我自己的代码有自定义的spring HandlerInterceptor处理返回值,可以忽略。 request.setAttribute(Constants.pageResultData, page); }完成上述代码,即可实现服务器端自动分页,bootstrap-table根据服务器端返回的total,以及table设定的pageSize,自动生成分页的页面元素,每次点击下一页或者指定页码,bootstrap-table会自动给参数pageNumber赋值,服务器返回指定页的数据。
如果发送的是post请求,因为bootstap table使用的是ajax方式获取数据,这时会将请求的content type默认设置为 text/plain,这样在服务端直接通过 @RequestParam参数映射是获取不到的。
这时就需要在bootstrap-table的参数列表中显式设置:
contentType: "application/x-www-form-urlencoded"设置成form表单的形式,tomcat内部就会自动将requset payload中的数据部分解析放到request.getParameter()中,之后就可以直接通过@RequestParam映射参数获取
更多编程相关知识,请访问:编程视频!!
以上就是浅谈Bootstrap-table的用法的知识。速戳>>知识兔学习精品课!