在css中,内边框是用box-sizing属性设置的,只需要给元素添加“box-sizing:border-box;”样式即可。box-sizing属性值为border-box,表示指定宽度和高度确定元素边框。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
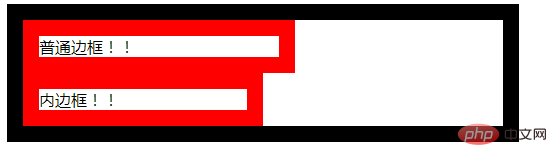
下面我们先来看看css设置内边框的示例。
<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <style> div.container { width: 30em; height: 106px; border: 1em solid; } div.box1 { width: 50%; border: 1em solid red; float: left; } div.box2 { box-sizing: border-box; -moz-box-sizing: border-box; /* Firefox */ width: 50%; border: 1em solid red; float: left; } </style> </head> <body> <div class="container"> <div class="box1">普通边框!!</div> <div class="box2">内边框!!</div> </div> </body></html>
box-sizing属性
box-sizing 属性允许您以特定的方式定义匹配某个区域的特定元素。
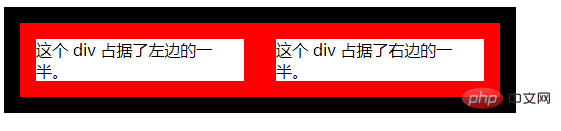
例如,假如您需要并排放置两个带边框的框,可通过将 box-sizing 设置为 "border-box"。这可令浏览器呈现出带有指定宽度和高度的框,并把边框和内边距放入框中。
语法
box-sizing: content-box|border-box|inherit;
属性值:
content-box:这是 CSS2.1 指定的宽度和高度的行为。指定元素的宽度和高度(最小/最大属性)适用于box的宽度和高度。元素的填充和边框布局和绘制指定宽度和高度除外
border-box:指定宽度和高度(最小/最大属性)确定元素边框。也就是说,对元素指定宽度和高度包括了 padding 和 border 。通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。
inherit:指定 box-sizing 属性的值,应该从父元素继承。
示例:
<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <style> div.container { width: 30em; height: 74px; border: 1em solid; } div.box { box-sizing: border-box; -moz-box-sizing: border-box; /* Firefox */ width: 50%; border: 1em solid red; float: left; } </style> </head> <body> <div class="container"> <div class="box">这个 div 占据了左边的一半。</div> <div class="box">这个 div 占据了右边的一半。</div> </div> </body></html>效果图:

以上就是css中内边框是什么的知识。速戳>>知识兔学习精品课!
