
css3+js实现按钮水纹涟漪效果
HTML
- 首先我们用
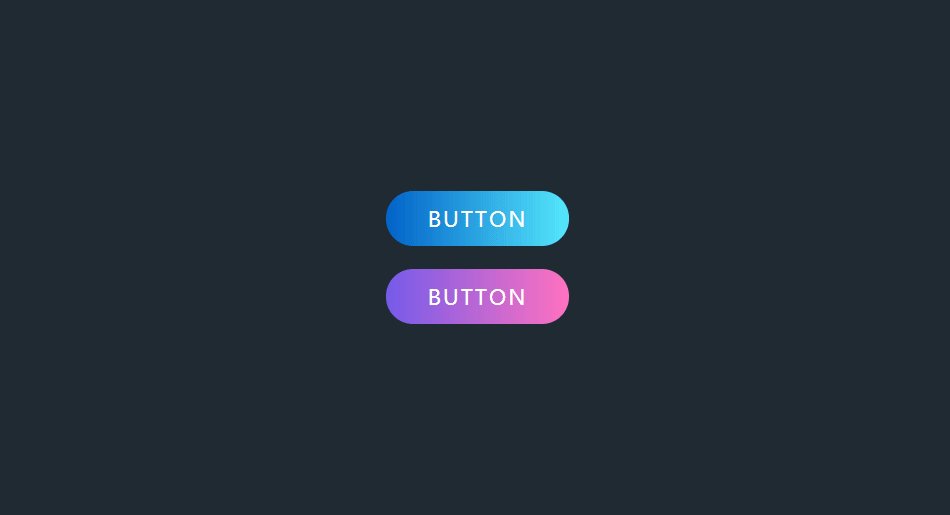
<a>标签定义两个按钮
<a href="https://zhishitu.com/ke" href="https://zhishitu.com/ke">CSS3
- 调整布局样式
- 色彩范围
* { margin: 0; padding: 0; font-family: 'Poppins', sans-serif; /* 字体 */}body { display: flex; justify-content: center;/* 弹性盒子 */ align-items: center; min-height: 100vh; flex-direction: column; background: #1f2a33;}a { position: relative; display: inline-block; padding: 12px 36px; margin: 10px 0; color: #fff; text-decoration: none; text-transform: uppercase; font-size: 18px; letter-spacing: 2px; border-radius: 40px; overflow: hidden; background: linear-gradient(90deg, #0162c8, #55e7fc);}/* 子伪类选择器 */a:nth-child(2) { background: linear-gradient(90deg, #755bea, #ff72c0);}span { position: absolute; background: #fff; transform: translate(-50%, -50%); pointer-events: none; border-radius: 50%; animation: animate 1s linear infinite;}@keyframes animate { 0% { width: 0px; height: 0px; opacity: 0.5; } 100% { width: 500px; height: 500px; opacity: 0; }}JavaScript
- 启用 js 监听事件
- 定时器
- 目的:控制动画和单位时间内点击效果统一
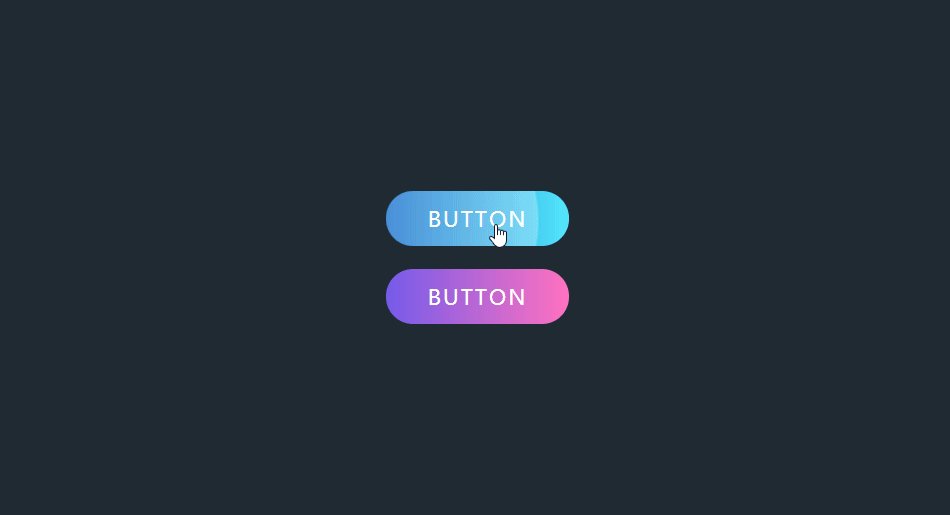
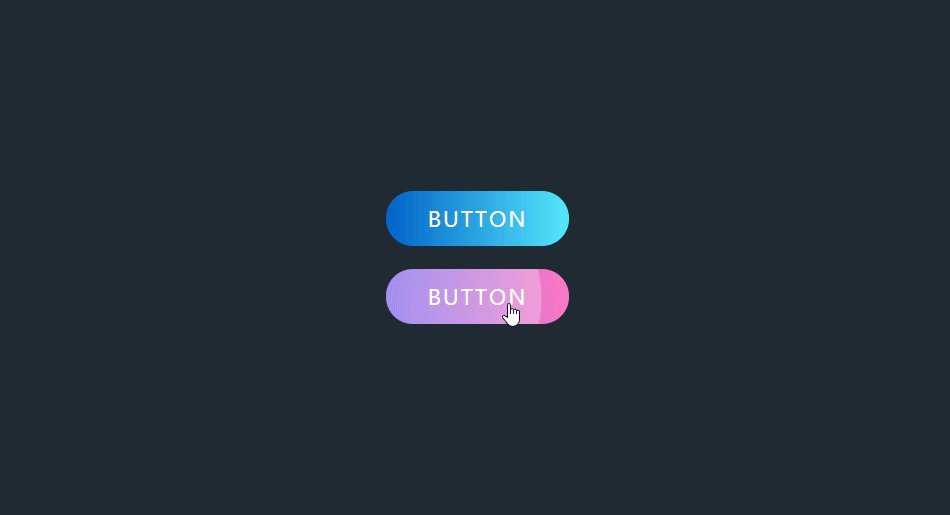
const buttons = document.querySelectorAll('a');buttons.forEach(btn => { //箭头函数 (ES6) btn.addEventListener('click', function (e) { let x = e.clientX - e.target.offsetLeft; let y = e.clientY - e.target.offsetTop; let ripples = document.createElement('span'); ripples.style.left = x + 'px'; ripples.style.top = y + 'px'; this.appendChild(ripples); setTimeout(() => { ripples.remove() }, 1000); })})效果图:

更多编程相关知识,请访问:编程视频课程!!
以上就是通过代码示例,了解css3+javascript按钮水波纹效果的知识。速戳>>知识兔学习精品课!
