css中可以使用transform属性使文字方向转90度,语法格式为“transform: rotate(90deg)”。transform属性表示元素应用2D或3D转换,当值为rotate时为旋转,正数为顺时针旋转,负数为逆时针旋转。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
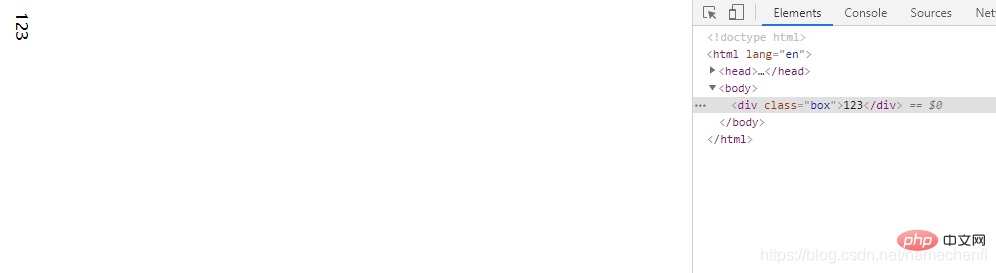
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .box { width: 20px; height: 30px; transform: rotate(90deg); -ms-transform: rotate(90deg); /* Internet Explorer 9*/ -moz-transform: rotate(90deg); /* Firefox */ -webkit-transform: rotate(90deg); /* Safari 和 Chrome */ -o-transform: rotate(90deg); /* Opera */ } </style></head><body> <p class="box">123</p></body></html>效果:

原效果:

推荐学习:css视频教程
以上就是css如何使文字方向转90度的知识。速戳>>知识兔学习精品课!
