CSS中可使用white-space属性来禁止换行,只需要给元素设置“white-space: nowrap;”样式即可。white-space属性设置如何处理元素内的空白,当值为“nowrap”时表示文本不会换行,文本会在在同一行上显示。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在CSS中,可以使用white-space属性来禁止换行。
示例:
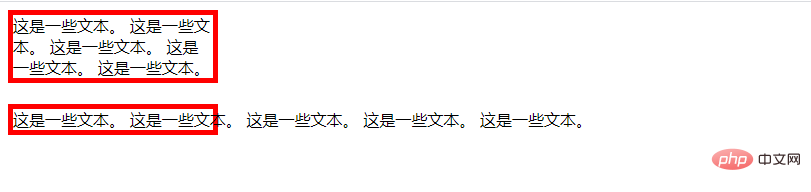
<!DOCTYPE html><html><head><meta charset="utf-8" /><style type="text/css">div{border: 5px solid red;width: 200px;}.nowrap {white-space: nowrap;}</style></head><body><div>这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 </div><br /><div class="nowrap">这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 </div></body></html>
说明:
white-space属性声明建立布局过程中如何处理元素中的空白符。
属性值:
| 值 | 描述 |
|---|---|
| normal | 默认。空白会被浏览器忽略。 |
| pre | 空白会被浏览器保留。其行为方式类似 HTML 中的 <pre> 标签。 |
| nowrap | 文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。 |
| pre-wrap | 保留空白符序列,但是正常地进行换行。 |
| pre-line | 合并空白符序列,但是保留换行符。 |
| inherit | 规定应该从父元素继承 white-space 属性的值。 |
学习视频分享:css视频教程
以上就是CSS怎么禁止换行的知识。速戳>>知识兔学习精品课!
