在css中,可以使用visibility属性来隐藏元素但保留元素位置,只需要给元素设置“visibility: hidden;”样式即可;这样元素会被隐藏,但是不会消失,依然占据空间,隐藏后不会改变html原有样式。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css隐藏元素但保留位置
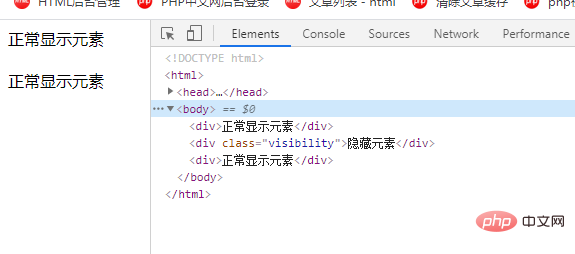
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>元素隐藏--visibility: hidden</title> <style> .visibility{ visibility: hidden; } </style> </head> <body> <div>正常显示元素</div> <div class="visibility">隐藏元素</div> <div>正常显示元素</div> </body></html>效果图:

visibility 属性规定元素是否可见。
这个属性指定是否显示一个元素生成的元素框。这意味着元素仍占据其本来的空间,不过可以完全不可见。
使用visibility: hidden,元素会被隐藏,但是不会消失,依然占据空间,隐藏后不会改变html原有样式;会被子孙继承,子孙也可以通过显示的设置visibility: visible;来反隐藏;不会触发该元素已经绑定的事件, 动态修改此属性会引起重绘。
(学习视频分享:css视频教程)
以上就是css怎么隐藏元素但保留位置的知识。速戳>>知识兔学习精品课!
