css中可以使用text-transform属性设置字母大写,语法格式为“text-transform:capitalize|uppercase;”;其中值“capitalize”可设置首字母大写,值“uppercase”可设置字母全大写。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,可以使用text-transform属性设置字母大写;text-transform 属性控制文本的大小写。
这个属性会改变元素中的字母大小写,而不论源文档中文本的大小写。
属性值:
| 值 | 描述 |
|---|---|
| none | 默认。定义带有小写字母和大写字母的标准的文本。 |
| capitalize | 文本中的每个单词以大写字母开头。 |
| uppercase | 定义仅有大写字母。 |
| lowercase | 定义无大写字母,仅有小写字母。 |
示例:设置字母大写
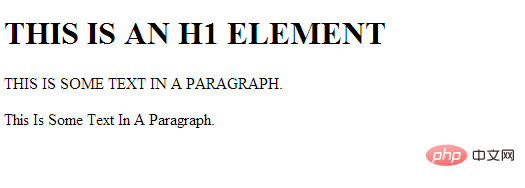
<!DOCTYPE html><html><head><meta charset="utf-8" /><style type="text/css">h1 {text-transform: uppercase}p.uppercase {text-transform: uppercase} p.capitalize {text-transform: capitalize}</style></head><body><h1>This Is An H1 Element</h1><p class="uppercase">This is some text in a paragraph.</p><p class="capitalize">This is some text in a paragraph.</p></body></html>效果图:

学习视频分享:css视频教程
以上就是css怎么设置字母大写的知识。速戳>>知识兔学习精品课!
