css中取消图片间隔的方法:首先创建一个HTML示例文件;然后通过img标签插入两个图像;接着在img标签的父级上写“font-size:0;”;最后设置属性“display:block”即可。

本教程操作环境:windows7系统、css3版,该方法适用于所有品牌电脑。
推荐:《css视频教程》
取消img图片间隙的方法
1、多个img标签写在一行
<img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/><img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/>
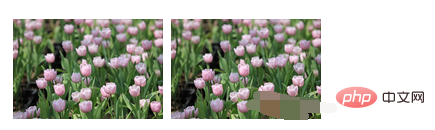
效果:

<img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/><img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/>
效果:

2、在img标签的父级上写:font-size:0;//这个在解决display:inline-block出现的问题也有帮助
<div style="font-size:0"> <img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/> <img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/></div>
效果:

3、使用display:block(img是内联元素)//要float一下才行
<img src="/i/eg_tulip.jpg" alt="郁金香" height="100px" style="display:block"/><img src="/i/eg_tulip.jpg" alt="郁金香" height="100px" style="display:block"/>
效果:

4、使用letter-spacing属性
<div style="letter-spacing:-800px"><!--letter-spacing的值无论是负多少都不会产生重叠--> <img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/> <img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/></div>
效果:

以上就是css中怎么取消图片间隔的知识。速戳>>知识兔学习精品课!
