css设置滚动条宽度的方法:首先使用“::-webkit-scrollbar”伪类选择器选中整个滚动条,然后通过width属性设置滚动条宽度,语法格式“::-webkit-scrollbar{width:宽度值;}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
现在很多项目中都用到了滚动条,而且在有的时候,用到的是模拟滚动条,很多大型邮箱都是利用css样式来设置的,那么CSS如何设置滚动条宽度呢?
在css中,可以使用“::-webkit-scrollbar”伪类选择器和width属性来设置设置,语法格式如下:
::-webkit-scrollbar{width:宽度值;}还可以使用以下伪元素选择器去修改各式webkit浏览器的滚动条样式:
::-webkit-scrollbar 滚动条整体部分
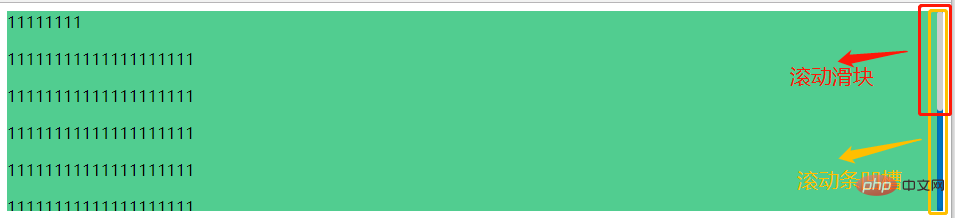
::-webkit-scrollbar-thumb 滚动条里面的小方块(即滚动条滑块),能向上向下移动(或横向滚动条可往左往右移动)
::-webkit-scrollbar-track 滚动条的轨道(对应上图滚动条凹槽,里面装有Thumb,即滚动条滑块)
::-webkit-scrollbar-button 滚动条的轨道的两端按钮,允许通过点击微调小方块的位置
::-webkit-scrollbar-corner 边角,即两个滚动条的交汇处
::-webkit-scrollbar-track-piece 内层轨道,滚动条中间部分
::-webkit-resizer 两个滚动条的交汇处上用于通过拖动调整元素大小的小控件
/*滚动条样式*/.cal_bottom::-webkit-scrollbar {/*滚动条整体样式*/ width:4px;/*高宽分别对应横竖滚动条的尺寸*/ height:4px;}.cal_bottom::-webkit-scrollbar-thumb {/*滚动条里面小方块*/ border-radius:5px; -webkit-box-shadow: inset005pxrgba(0,0,0,0.2); background:rgba(0,0,0,0.2);}.cal_bottom::-webkit-scrollbar-track {/*滚动条里面轨道*/ -webkit-box-shadow: inset005pxrgba(0,0,0,0.2); border-radius:0; background:rgba(0,0,0,0.1);}实例:
1.、style部分
<style> /*定义滚动条样式(高宽及背景)*/ ::-webkit-scrollbar { width: 6px; /* 滚动条宽度, width:对应竖滚动条的宽度 height:对应横滚动条的高度*/ background: #007acc; } /*定义滚动条轨道(凹槽)样式*/ ::-webkit-scrollbar-track { -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); /* 较少使用 */ border-radius: 3px; } /*定义滑块 样式*/ ::-webkit-scrollbar-thumb { border-radius: 3px; height: 100px; /* 滚动条滑块长度 */ background-color: #ccc; } </style>2、body部分
<div style="height: 200px;overflow-y: scroll;background: #52cc8f;"> 11111111 <p>11111111111111111111</p> <p>11111111111111111111</p> <p>11111111111111111111</p> <p>11111111111111111111</p> <p>11111111111111111111</p> <p>11111111111111111111</p> <p>11111111111111111111</p> <p>11111111111111111111</p> <p>11111111111111111111</p> <p>11111111111111111111</p> </div>
效果图:

(学习视频分享:css视频教程)
以上就是css滚动条的宽度怎么设置的知识。速戳>>知识兔学习精品课!
