你需要先了解CSS盒模型
CSS盒模型中 width 与 height 的计算规则:
在CSS中,你设置一个元素的width与height只会应用到这个元素的内容区。如果这个元素有任何的 border 或 padding,绘制到屏幕上时的盒子宽度和高度会加上设置的边框(border)和内边距(padding)值。
下面举例说明
不加 padding 与 border 的时候
<body> <div class="wrapper"></div></body>
*{ margin:0; padding:0; } body{ border:1px solid blue; margin:10px; } .wrapper{ width:100px; height:100px; background:pink; }
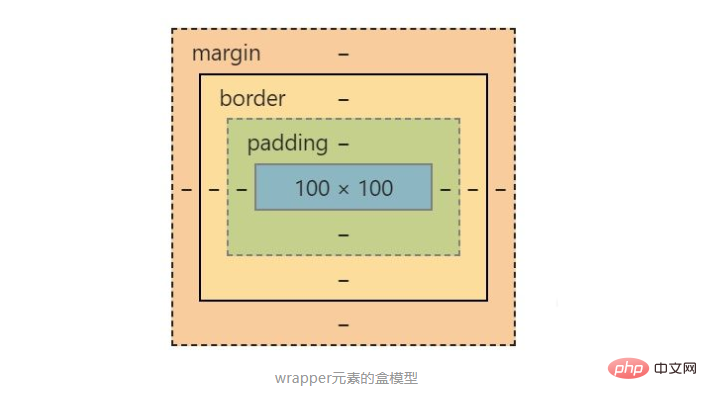
此时 div.wrapper 元素的宽高是 100*100

wrapper元素的盒模型
当给 div.wrapper 元素加上 padding 和 border 样式时
.wrapper{ width:100px; height:100px; background:pink; padding:10px; border:1px solid black; margin:10px; }
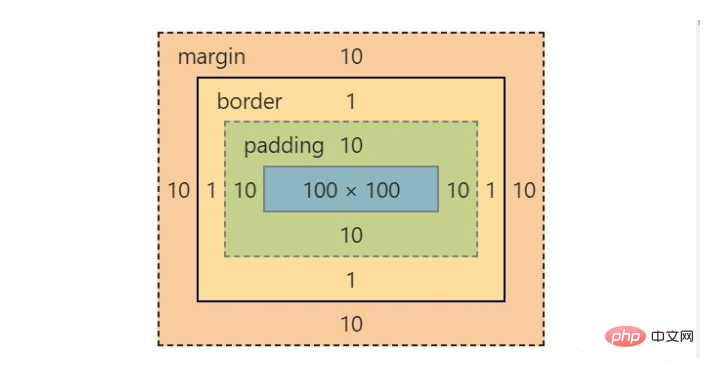
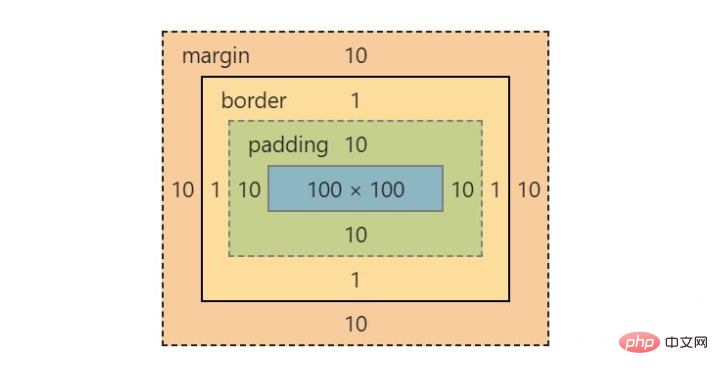
此时 div.wrapper 元素的宽高是 122*122 ,因为给该元素加上了10像素的 padding 和1像素的 border,可以看到此时粉色区域要更大了

注:margin不会影响元素的宽高,虽然这里也设置了margin,但元素的宽高并未加上margin的值
box-sizing属性
1. box-sizing 属性是干什么用的?
box-sizing 属性是用来更改 CSS盒模型 中的这种 计算元素宽高 的一种方法
2. box-sizing 的取值
content-box
是默认值。如果你设置一个元素的宽为100px,那么这个元素的内容区会有100px宽,并且任何边框和内边距的宽度都会被增加到最后绘制出来的元素宽度中。
border-box
如果你将一个元素的 width 设为100px,那么这100px会包含它的 border 和 padding,内容区的实际宽度会是 width 减去 border + padding 的计算值。
3. 使用 box-sizing 属性
使用 border-box
<body> <div class="wrapper"></div></body>
*{ margin:0; padding:0; box-sizing:border-box; } body{ border:1px solid blue; margin:10px; } .wrapper{ width:100px; height:100px; background:pink; margin:10px; padding:10px; border:1px solid black; }
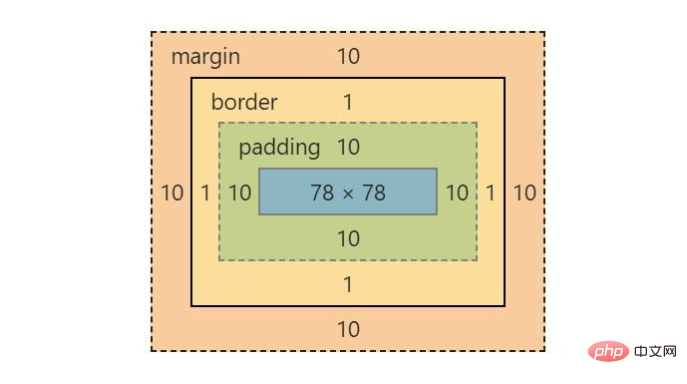
此时 div.wrapper 元素的宽高还是 100*100,但实际内容区的宽高变成 78*78,元素的宽高包括实际内容的宽高加上 border 和 padding 的值

使用content-box
以上个例子为例,仅将 box-sizing 的值改为 content-box
*{ margin:0; padding:0; box-sizing:content-box; }
可以看到粉色区域又变大了,此时 div.wrapper 元素的宽高为 122*122 ,内容的宽高还是100*100

推荐教程:《CSS教程》
以上就是CSS属性box-sizing详解的知识。速戳>>知识兔学习精品课!
