
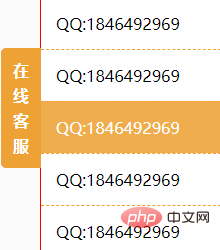
我们首先来看一下效果图:

(推荐教程:CSS教程)
接着我们来看一下实例代码:
html
<div class="sideBar"> <div> <div class="tips">在线客服</div> <ul class="list"> <li>QQ:1846492969</li> <li>QQ:1846492969</li> <li>QQ:1846492969</li> <li>QQ:1846492969</li> <li>QQ:1846492969</li> </ul> </div></div>
css
.sideBar { position:fixed; right:-182px; top:50px; background-color:#ffffff; border:#eea236 solid 1px; transition:right 0.5s; border:solid 1px red;}.sideBar:hover { right:0;}.sideBar>div { position:relative;}.sideBar .tips { position:absolute; height:120px; line-height:25px; background-color:#eea236; width:40px; left:-40px; top:50px; text-align:center; box-sizing:border-box; padding:10px 10px; border-top-left-radius:5px; border-bottom-left-radius:5px; font-weight:bold; color:#ffffff;}.sideBar .list { padding:0; list-style:none; width:180px; margin:0;}.sideBar .list>li { padding:15px; border-top:#eea236 dashed 1px;}.sideBar .list>li:hover { background-color:#f0ad4e; color:#ffffff;}.sideBar .list>li:first-child { border-top:none;}相关视频教程推荐:css视频教程
以上就是css如何实现客服悬浮效果的知识。速戳>>知识兔学习精品课!
