
find() 方法获得当前元素集合中每个元素的后代,通过选择器、jQuery 对象或元素来筛选。
find()的基本语法如下
$(selector).find()
selector:可以使用CSS选择器语法编写。
我们来看具体的示例
代码如下
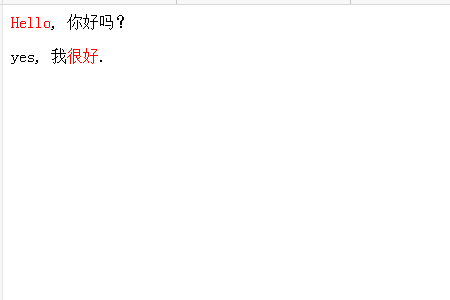
<!DOCTYPE html><html> <head> <title>The jQuery Example</title> <script type = "text/javascript" src="https://code.jquery.com/jquery-3.3.1.min.js"> </script> <script type = "text/javascript" language = "javascript"> $(document).ready(function() { $("p").find("span").addClass("selected"); }); </script> <style> .selected { color:red; } </style> </head> <body> <div> <p><span>Hello</span>, 你好吗?</p> <p>yes, 我<span>很好</span>.</p> </div> </body></html>浏览器上显示效果如下:p元素中的所有span元素都被选中并用红色突出显示。

本篇文章到这里就全部结束了,更多相关的精彩内容大家可以关注小兔网的其他相关栏目教程!!!
以上就是find方法怎么使用的知识。速戳>>知识兔学习精品课!
