在css中,可以使用pointer-events属性来禁止点击事件,只需要给元素添加“pointer-events:none;”样式,让元素永远无法成为鼠标事件的target,进而禁止鼠标事件即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,可以使用pointer-events属性来禁止点击事件。
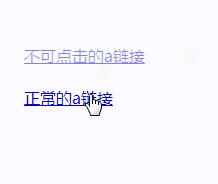
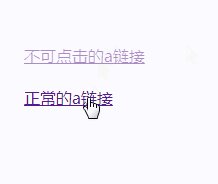
<!DOCTYPE html><html><head><meta charset="UTF-8"><style>a.disabled {pointer-events: none;cursor: default;filter: alpha(opacity=50);/*IE滤镜,透明度50%*/-moz-opacity: 0.5;/*Firefox私有,透明度50%*/opacity: 0.5;/*其他,透明度50%*/}</style></head><body><br/><br/><a href="https://zhishitu.com/ke" class="disabled">不可点击的a链接</a><br/><br/><a href="https://zhishitu.com/ke">正常的a链接</a></body></html>效果图:

pointer-events:none是什么?
pointer-events属性指定在什么情况下 (如果有) 某个特定的图形元素可以成为鼠标事件的 target。
pointer-events:none顾名思意,就是鼠标事件拜拜的意思。元素永远不会成为鼠标事件的target。元素应用了该CSS属性,链接啊,点击啊什么的都变成了“浮云牌酱油”。
但是,当其后代元素的pointer-events属性指定其他值时,鼠标事件可以指向后代元素,在这种情况下,鼠标事件将在捕获或冒泡阶段触发父元素的事件侦听器。
(学习视频分享:css视频教程)
以上就是css怎么禁止点击事件的知识。速戳>>知识兔学习精品课!
