css旋转属性是transform,只需要将该属性的值设置为“rotate(角度值)”、“rotate3d(x,y,z,角度值)”、“rotateX(角度值)”、“rotateY(角度值)”或“rotateZ(角度值)”即可实现元素旋转。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css旋转属性是“transform”。
transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。
transform 属性实现旋转的属性值:
rotate(angle) 定义 2D 旋转,在参数中规定角度。
rotate3d(x,y,z,angle) 定义 3D 旋转。
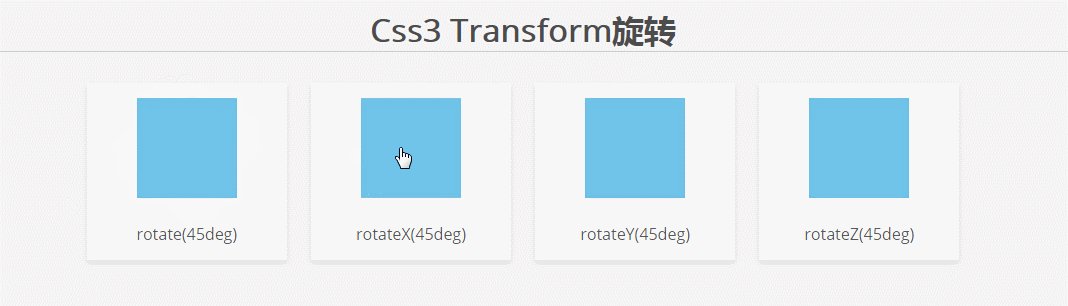
rotateX(angle) 定义沿着 X 轴的 3D 旋转。
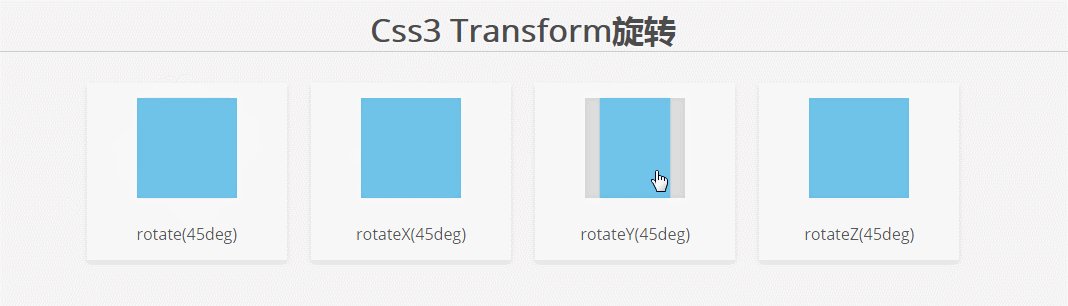
rotateY(angle) 定义沿着 Y 轴的 3D 旋转。
rotateZ(angle) 定义沿着 Z 轴的 3D 旋转。
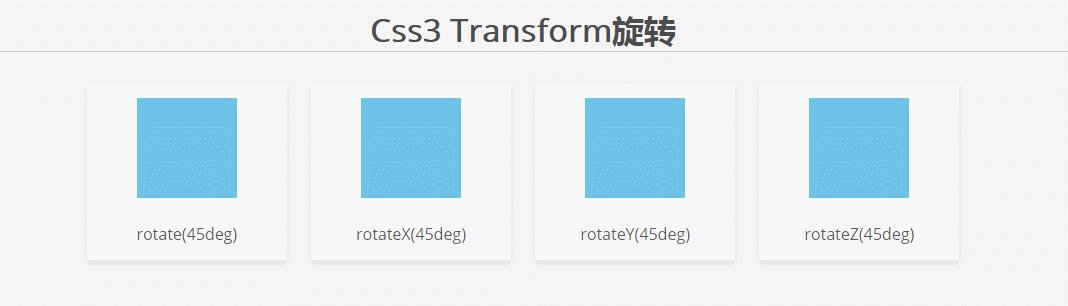
示例:
<h1>Css3 Transform旋转</h1><div class="card"> <div class="box rotate"> <div class="fill"></div> </div> <p>rotate(45deg) </p></div><div class="card"> <div class="box rotateX"> <div class="fill"></div> </div> <p>rotateX(45deg)</p></div><div class="card"> <div class="box rotateY"> <div class="fill"></div> </div> <p>rotateY(45deg)</p></div><div class="card"> <div class="box rotateZ"> <div class="fill"></div> </div> <p>rotateZ(45deg) </p></div>
*, *:after, *:before { box-sizing: border-box;}body { background: #F5F3F4; margin: 0; padding: 10px; font-family: 'Open Sans', sans-serif; text-align: center;}h1 { color: #4c4c4c; font-weight: 600; border-bottom: 1px solid #ccc;}.card { display: inline-block; margin: 10px; background: #fff; padding: 15px; min-width: 200px; box-shadow: 0 3px 5px #ddd; color: #555;}.card .box { width: 100px; height: 100px; margin: auto; background: #ddd; cursor: pointer; box-shadow: 0 0 5px #ccc inset;}.card .box .fill { width: 100px; height: 100px; position: relative; background: #03A9F4; opacity: .5; box-shadow: 0 0 5px #ccc; -webkit-transition: 0.3s; transition: 0.3s;}.card p { margin: 25px 0 0;}.rotate:hover .fill { -webkit-transform: rotate(45deg); transform: rotate(45deg);}.rotateX:hover .fill { -webkit-transform: rotateX(45deg); transform: rotateX(45deg);}.rotateY:hover .fill { -webkit-transform: rotateY(45deg); transform: rotateY(45deg);}.rotateZ:hover .fill { -webkit-transform: rotate(45deg); transform: rotate(45deg);}效果图:

(学习视频分享:css视频教程)
以上就是css旋转属性是什么的知识。速戳>>知识兔学习精品课!
