
css align-self属性
align-self属性是Flexible Box Layout模块的子属性。
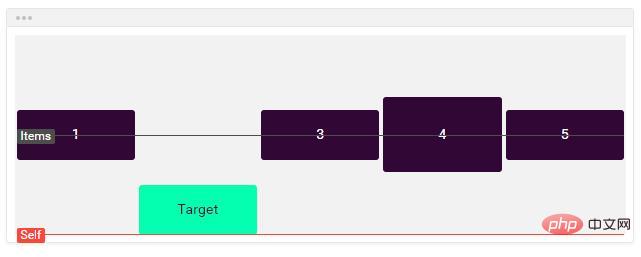
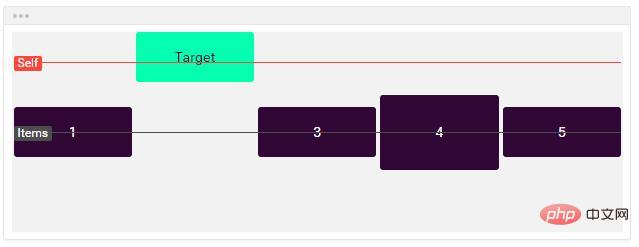
作用:定义flex子项单独在侧轴(纵轴)方向上的对齐方式。
注意:align-self 属性可重写灵活容器的 align-items 属性。
语法
align-self: auto|stretch|center|flex-start|flex-end|baseline|initial|inherit;
属性值:
auto:默认值。元素继承了它的父容器的 align-items 属性。如果没有父容器则为 "stretch"。

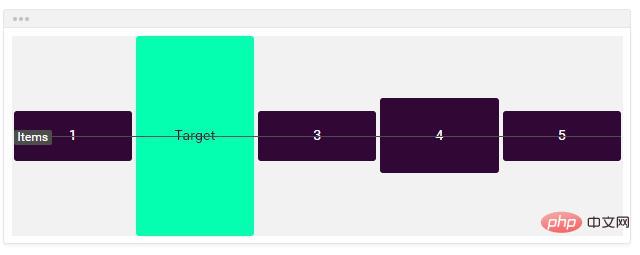
stretch:元素被拉伸以适应容器。如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制。

center:元素位于容器的中心。弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。

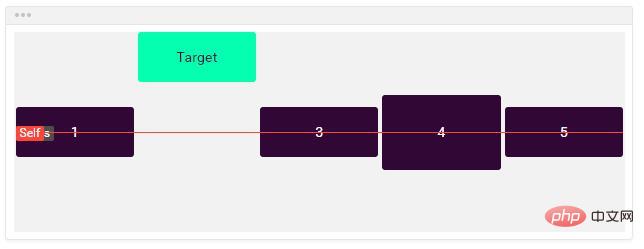
flex-start:元素位于容器的开头。弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。

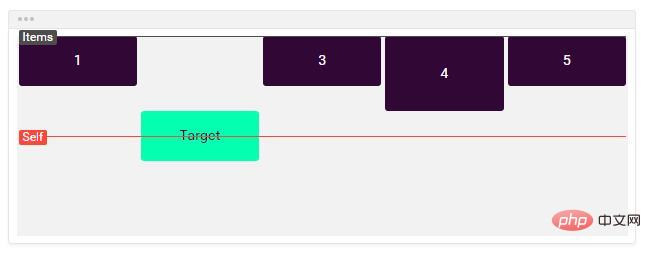
flex-end:元素位于容器的结尾。弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。

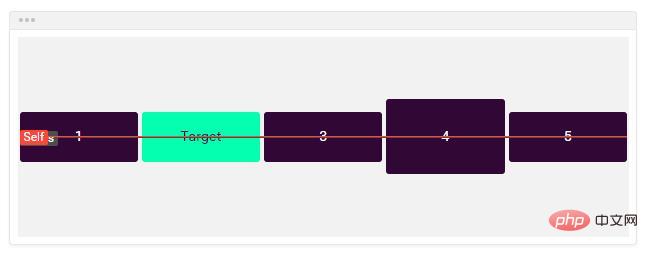
baseline:元素位于容器的基线上。如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐。

css align-self属性使用示例
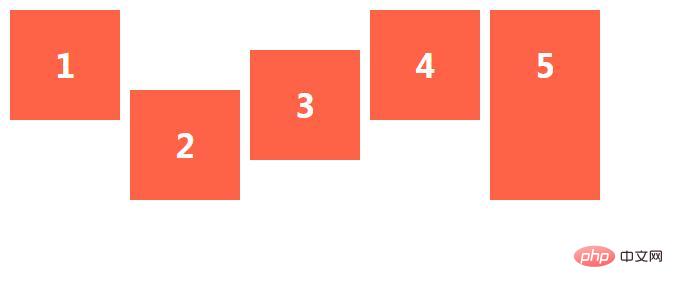
<!DOCTYPE html><html><head><meta charset="UTF-8"><style>.flex-container {padding: 0;margin: 0;list-style: none;height: 200px;display: flex;}.flex-start {align-self: flex-start;}.flex-end {align-self: flex-end;}.center {align-self: center;}.baseline {align-self: baseline;}.stretch {align-self: stretch;}.flex-item {background: tomato;padding: 5px;width: 100px;margin: 5px;line-height: 100px;color: white;font-weight: bold;font-size: 2em;text-align: center;}</style></head><body><div class="box"><ul class="flex-container"><li class="flex-item flex-start">1</li><li class="flex-item flex-end">2</li><li class="flex-item center">3</li><li class="flex-item baseline">4</li><li class="flex-item stretch">5</li></ul></div></body></html>效果图:

以上就是css align-self属性怎么用的知识。速戳>>知识兔学习精品课!
