
flex-flow属性
含义及用法:
flex-flow 属性是 flex-direction 和 flex-wrap 属性的复合属性,用于设置或检索弹性盒模型对象的子元素排列方式
flex-direction 属性:规定灵活项目的方向
flex-wrap 属性:规定灵活项目是否拆行或拆列
注意:如果元素不是弹性盒对象的元素,则 flex-flow 属性不起作用

CSS语法:
flex-flow: flex-direction flex-wrap|initial|inherit;
属性值:

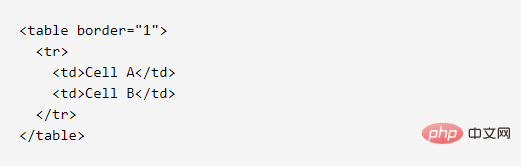
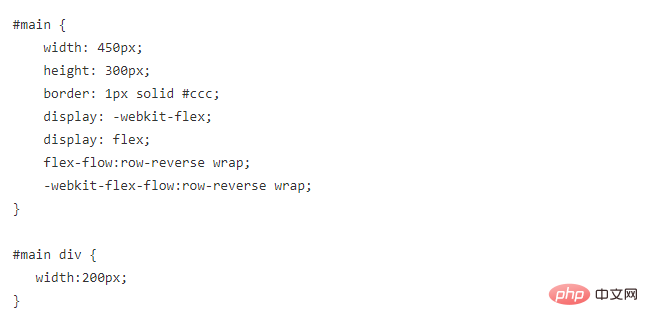
实例

以上就是css flex-flow属性怎么用的知识。速戳>>知识兔学习精品课!
