
前言:
由于我这里的点击事物是一种图片,因此我们需要先设置一个view,这里使用的是bindtap事件。
(学习视频分享:编程视频)
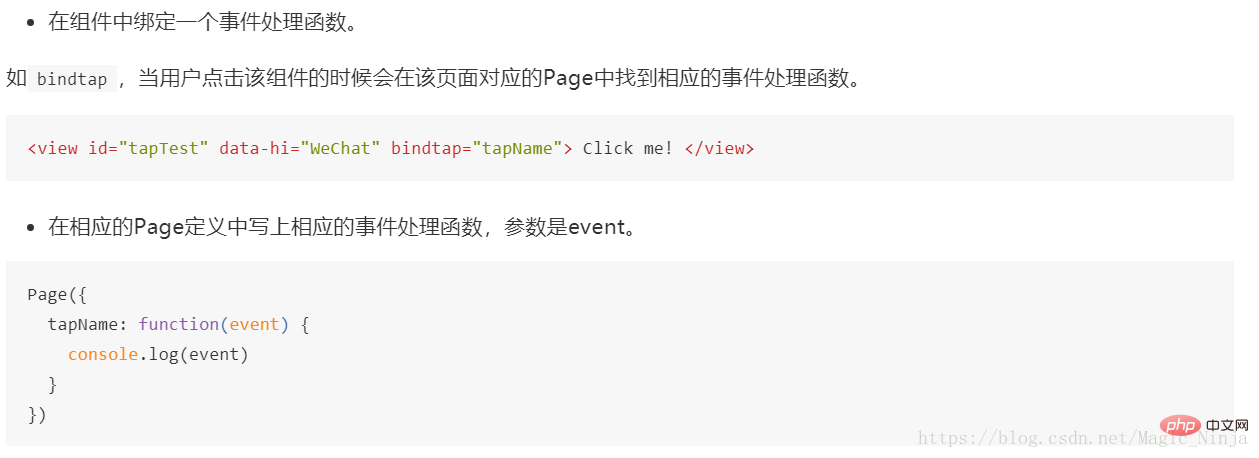
首先我们来看看官方文档是怎么说的:

我的demo的代码是这样的
index.wxml
<view bindtap='tel'><image class='tel' mode='aspectFit' src='./img/tel.png'></image></view>
然后调整一下ss,当然这只是我的demo的,实际应用还是看实际的。
index.wxss
.tel{ display: block; width: 70rpx; height: 70rpx; position: absolute; margin-top:-100rpx; margin-left: 200rpx; }直接去调用拨打电话 APIwx.makePhoneCall(OBJECT)
官方文档也写的很清楚

主要是填写phoneNumber,其他看需求,
第一种方法是:
index.js的Page里面去添加
tel:function () { wx.makePhoneCall({ phoneNumber: '158XXXXXXXX', })}还有一种是:
就是去全局量那里设置,去最外层的app.js的globalData添加一下
globalData: { userInfo: null, phoneNumber: '158XXXXXXXX'}然后index.js添加的是
tel:function () { wx.makePhoneCall({ phoneNumber: app.globalData.phoneNumber, })}然后点击保存

相关推荐:小程序开发教程
以上就是怎们实现微信小程序拨号功能的知识。速戳>>知识兔学习精品课!
