
html label标签怎么用?
作用:为 input 元素定义标注(标记)。
说明:label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
注释:<label> 标签的"for" 属性可把 label 绑定到另外一个元素。请把 "for" 属性的值设置为相关元素的 id 属性的值。
html label标签 示例1:
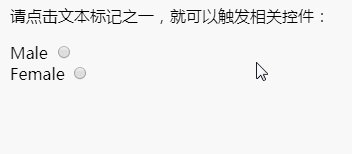
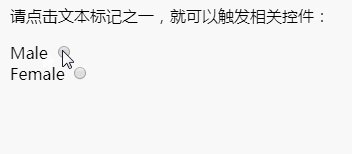
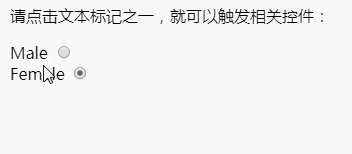
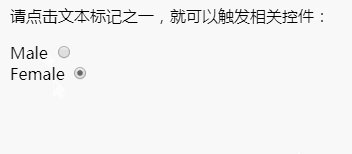
<!DOCTYPE HTML><html><head><meta charset="UTF-8"></head><body><p>请点击文本标记之一,就可以触发相关控件:</p><form><label for="male">Male</label><input type="radio" name="sex" id="male" /><br /><label for="female">Female</label><input type="radio" name="sex" id="female" /></form></body></html>
效果图:

html label标签 示例2:
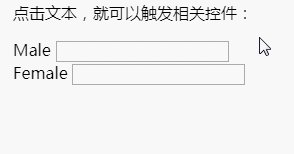
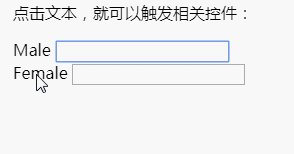
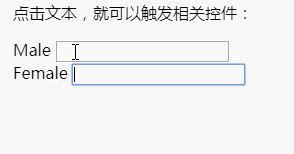
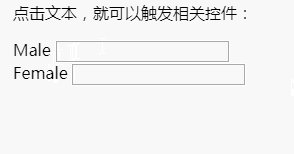
<!DOCTYPE HTML><html><head><meta charset="UTF-8"></head><body><p>点击文本,就可以触发相关控件:</p><form><label for="male">Male</label><input type="text" id="male" /><br /><label for="female">Female</label><input type="text" id="female" /></form></body></html>
效果图:

以上就是html label标签怎么用的知识。速戳>>知识兔学习精品课!
