javascript有3个对话框:1、警告框,用于向用户显示警告消息,语法“alert("警告消息");”;2、确认框,语法“confirm("需要确认的信息");”;3、提示框,语法“prompt("提示信息","默认文本");”。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
JavaScript使用3种对话框:警告框,确认框和提示框;分别对应三个函数:alert()、confirm()、prompt()。这些对话框对于使我们的网站看起来更具吸引力非常有帮助。
警告框:alert()
网站中的警告框用于向用户显示警告消息,说明他们输入了错误的值,不是填写该位置所需的值。尽管如此,警报框仍然可以用于更友好的消息。警报框只提供一个按钮“确定”来选择并继续。
示例:
<!DOCTYPE html><html><head><meta charset="utf-8"><script type="text/javascript">function Warning() {alert("警告,危险!");}</script></head><body><p>点击按钮</p><form><input type="button" value="点击这里" onclick="Warning();" /></form></body></html>效果图:

确认框:confirm()
如果您希望用户验证或接受某些内容,通常使用一个确认框。当确认框弹出时,用户必须单击“确定”或“取消”才能继续。如果用户单击“确定”按钮,window方法confirm()将返回true。如果用户单击“取消”按钮,则confirm()返回false并显示null。
示例:
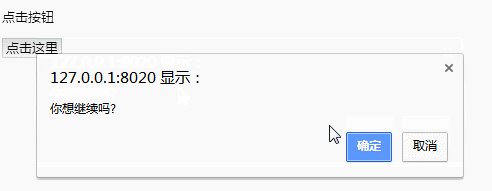
<!DOCTYPE html><html><head><meta charset="utf-8"><style>body,input,p{font-size: 25px;}</style><script type="text/javascript">function Confirmation(){ var Val = confirm("你想继续吗?"); if( Val == true ){ document.write ("继续!"); return true; } else{ document.write ("不继续!"); return false; } } </script></head><body><p>点击按钮</p><form><input type="button" value="点击这里" onclick="Confirmation();" /></form></body></html>效果图:

提示框:prompt()
如果希望用户在输入页面之前输入一个值,通常会使用一个提示框。当弹出提示框时,用户必须单击“确定”或“取消”才能继续输入值。如果用户单击“确定”按钮,window方法prompt()将从文本框返回输入的值。如果用户单击“取消”按钮,window方法prompt()将返回null。
例:
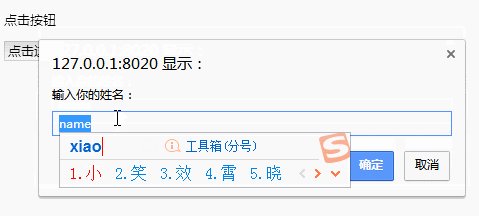
<!DOCTYPE html><html><head><meta charset="utf-8"><style>body,input,p{font-size: 25px;}</style><script type="text/javascript">function Value(){ var Val = prompt("输入你的姓名:", "name"); document.write("你输入的是: " + Val); }</script></head><body><p>点击按钮</p><form><input type="button" value="点击这里" onclick="Value();" /></form></body></html>效果图:

更多编程相关知识,请访问:编程视频!!
以上就是javascript有几个对话框的知识。速戳>>知识兔学习精品课!
