vue.js上传文件的方法:可以使用FormData对象实现文件上传,FormData对象可以组装一组用XMLHttpRequest发送请求的键/值对.它可以灵活方便的发送表单数据。

该方法适用于所有品牌电脑
vue.js上传文件的方法:
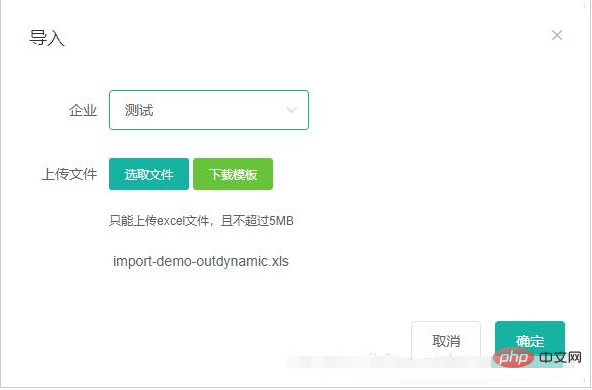
首先 先说一下想要实现的效果

就如截图所见,需要将企业和需要上传的文件提交到后台处理,那么接下来就说如何实现
vue 实现
vue 页面代码
<el-uploadclass="upload-demo"ref="upload"action="doUpload":limit="1":file-list="fileList":before-upload="beforeUpload"><el-button slot="trigger" size="small" type="primary">选取文件</el-button><a href="https://zhishitu.com/ke" rel="external nofollow" download="模板"><el-button size="small" type="success">下载模板</el-button></a><!-- <el-button style="margin-left: 10px;" size="small" type="success" @click="submitUpload">上传到服务器</el-button> --><div slot="tip" class="el-upload__tip">只能上传excel文件,且不超过5MB</div><div slot="tip" class="el-upload-list__item-name">{{fileName}}</div></el-upload> <span slot="footer" class="dialog-footer"><el-button @click="visible = false">取消</el-button><el-button type="primary" @click="submitUpload()">确定</el-button></span>上传之前的大小校验
beforeUpload(file){ debugger console.log(file,'文件'); this.files = file; const extension = file.name.split('.')[1] === 'xls' const extension2 = file.name.split('.')[1] === 'xlsx' const isLt2M = file.size / 1024 / 1024 < 5 if (!extension && !extension2) { this.$message.warning('上传模板只能是 xls、xlsx格式!') return } if (!isLt2M) { this.$message.warning('上传模板大小不能超过 5MB!') return } this.fileName = file.name; return false // 返回false不会自动上传 },手动上传确认提交
submitUpload() { debugger console.log('上传'+this.files.name) if(this.fileName == ""){ this.$message.warning('请选择要上传的文件!') return false } let fileFormData = new FormData(); fileFormData.append('file', this.files, this.fileName);//filename是键,file是值,就是要传的文件,test.zip是要传的文件名 let requestConfig = { headers: { 'Content-Type': 'multipart/form-data' }, } this.$http.post(`/basedata/oesmembers/upload?companyId=`+this.company, fileFormData, requestConfig).then((res) => { debugger if (data && data.code === 0) { this.$message({ message: '操作成功', type: 'success', duration: 1500, onClose: () => { this.visible = false this.$emit('refreshDataList') } }) } else { this.$message.error(data.msg) } }) }后台
/** * 上传文件 */ @PostMapping("/upload") @RequiresPermissions("basedata:oesmembers:upload") public R upload(@RequestParam("file") MultipartFile file, @RequestParam("companyId") Integer companyId) { System.out.println(companyId); if (file.isEmpty()) { throw new RRException("上传文件不能为空"); } //上传文件 相关逻辑 return R.ok();}相关免费学习推荐:javascript(视频)
以上就是vue.js如何上传文件的知识。速戳>>知识兔学习精品课!
