
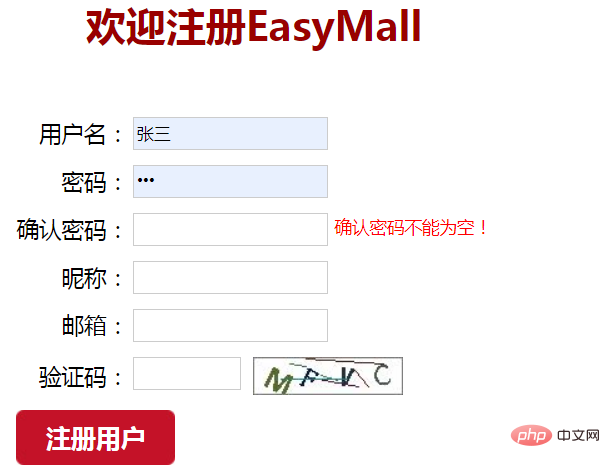
我们先来看下效果:
(学习视频推荐:java课程)

一、适用需求
后台生成验证码,用于登陆验证。
二、实现流程
1、视图层思路
(1)input用于输入验证码,一个img用于展示验证码
(2)校验输入的验证码是否合格,双击img刷新验证码,绑定onblue失去焦点事件(鼠标失去焦点时触发的事件)
(3)onblue事件中做校验,
(4)img中的src属性值为后台生成验证码的方法请求路径(即requestMapping的路径),当再点击验证码的时候,再动态设置src属性即可(原访问地址+随机时间戳,防止同一路径浏览器不另做访问的问题)
注意:后台直接返回图片,不是验证码的字符!若返回字符,则验证码就失去了意义(前台很容易就可以获取验证码字符,进行多次恶意访问了)(这点考虑了系统安全性)
2、后端思路
利用BufferedImage类创建一张图片,再用Graphics2D对图片进行绘制(生成随机字符,添加干扰线)即可,注意:生成的验证码字符串要放到session中,用于接下来登陆的验证码验证(当然也是后台)。
前端代码如下:
<td class="tds">验证码:</td> <td> <input type="text" name="valistr" onblur="checkNull('valistr','验证码不能为空!')"> <img id="yzm_img" src="${pageContext.request.contextPath}/servlet/ValiImgServlet" style="cursor: pointer" onclick="changeYZM(this)"/> <span id="valistr_msg"></span> </td> /** * 校验字段是否为空 */ function checkNull(name,msg){ setMsg(name,"") var v = document.getElementsByName(name)[0].value; if(v == ""){ setMsg(name,msg) return false; } return true; } /** * 为输入项设置提示消息 */ function setMsg(name,msg){ var span = document.getElementById(name+"_msg"); span.innerHTML="<font color='red'>"+msg+"</font>"; } /** * 点击更换验证码 */ function changeYZM(imgObj){ imgObj.src = "${pageContext.request.contextPath}/servlet/ValiImgServlet?time="+new Date().getTime(); }后端代码如下:
package cn.tedu.web;import cn.tedu.util.VerifyCode;import javax.servlet.ServletException;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import javax.servlet.http.HttpSession;import java.io.IOException;/** * 获取验证码 */public class ValiImgServlet extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //禁止浏览器缓存验证码 response.setDateHeader("Expires",-1); response.setHeader("Cache-Control","no-cache"); response.setHeader("Pragma","no-cache"); //生成验证码 VerifyCode vc = new VerifyCode(); //输出验证码 vc.drawImage(response.getOutputStream()); //获取验证码的值,存储到session中 String valistr = vc.getCode(); HttpSession session = request.getSession(); session.setAttribute("valistr",valistr); //打印到控制台 System.out.println(valistr); } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doPost(request, response); }}package cn.tedu.util;import java.awt.Color;import java.awt.Font;import java.awt.Graphics2D;import java.awt.image.BufferedImage;import java.io.File;import java.io.FileNotFoundException;import java.io.FileOutputStream;import java.io.OutputStream;import java.util.Random;import javax.imageio.ImageIO;/** * 动态生成图片 */public class VerifyCode {// {"宋体", "华文楷体", "黑体", "华文新魏", "华文隶书", "微软雅黑", "楷体_GB2312"}private static String[] fontNames = { "宋体", "华文楷体", "黑体", "微软雅黑", "楷体_GB2312" };// 可选字符//"23456789abcdefghjkmnopqrstuvwxyzABCDEFGHJKMNPQRSTUVWXYZ";private static String codes = "23456789abcdefghjkmnopqrstuvwxyzABCDEFGHJKMNPQRSTUVWXYZ";// 背景色private Color bgColor = new Color(255, 255, 255);// 基数(一个文字所占的空间大小)private int base = 30;// 图像宽度private int width = base * 4;// 图像高度private int height = base;// 文字个数private int len = 4;// 设置字体大小private int fontSize = 22;// 验证码上的文本private String text;private BufferedImage img = null;private Graphics2D g2 = null;/** * 生成验证码图片 */public void drawImage(OutputStream outputStream) {// 1.创建图片缓冲区对象, 并设置宽高和图像类型img = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB);// 2.得到绘制环境g2 = (Graphics2D) img.getGraphics();// 3.开始画图// 设置背景色g2.setColor(bgColor);g2.fillRect(0, 0, width, height);StringBuffer sb = new StringBuffer();// 用来装载验证码上的文本for (int i = 0; i < len; i++) {// 设置画笔颜色 -- 随机// g2.setColor(new Color(255, 0, 0));g2.setColor(new Color(getRandom(0, 150), getRandom(0, 150),getRandom(0, 150)));// 设置字体g2.setFont(new Font(fontNames[getRandom(0, fontNames.length)], Font.BOLD, fontSize));// 旋转文字(-45~+45)int theta = getRandom(-45, 45);g2.rotate(theta * Math.PI / 180, 7 + i * base, height - 8);// 写字String code = codes.charAt(getRandom(0, codes.length())) + "";g2.drawString(code, 7 + i * base, height - 8);sb.append(code);g2.rotate(-theta * Math.PI / 180, 7 + i * base, height - 8);}this.text = sb.toString();// 画干扰线for (int i = 0; i < len + 2; i++) {// 设置画笔颜色 -- 随机// g2.setColor(new Color(255, 0, 0));g2.setColor(new Color(getRandom(0, 150), getRandom(0, 150),getRandom(0, 150)));g2.drawLine(getRandom(0, 120), getRandom(0, 30), getRandom(0, 120),getRandom(0, 30));}//TODO:g2.setColor(Color.GRAY);g2.drawRect(0, 0, this.width-1, this.height-1);// 4.保存图片到指定的输出流try {ImageIO.write(this.img, "JPEG", outputStream);} catch (Exception e) {e.printStackTrace();throw new RuntimeException(e);}finally{// 5.释放资源g2.dispose();}}/** * 获取验证码字符串 * @return */public String getCode() {return this.text;}/* * 生成随机数的方法 */private static int getRandom(int start, int end) {Random random = new Random();return random.nextInt(end - start) + start;}/*public static void main(String[] args) throws Exception {VerifyCode vc = new VerifyCode();vc.drawImage(new FileOutputStream("f:/vc.jpg"));System.out.println("执行成功~!");}*/}总结:
简介:是“Completely Automated Public Turing test to tell Computers and Humans Apart”(全自动区分计算机和人类的图灵测试)的缩写,是一种区分用户是计算机还是人的公共全自动程序。
历史:是“Completely Automated Public Turing test to tell Computers and Humans Apart”(全自动区分计算机和人类的图灵测试)的缩写,是一种区分用户是计算机还是人的公共全自动程序。
作用:防止恶意破解密码、刷票、论坛灌水、刷页。
分类:Gif动画验证码,手机短信验证码,手机语音验证码,视频验证码
常见的验证码:
(1)四位数字和字母,可能都是字母,也可能都是数字,随机的4位字符串,最原始的验证码,验证作用几乎为零。CSDN网站用户登录用的是GIF格式,常用的随机数字图片验证码。图片上的字符比较中规中矩,验证作用比上一个好。
(2)汉字是注册目前最新的验证码,随机生成,打起来比较难,例如QQ申诉页面。
(3)MS的hotmail申请时候的是BMP格式, 随机数字+随机大写英文字母+随机干扰像素+随机位置。
(4)韩文或日文,现在跑跑HF上MS注册要打韩文,增加了难度。
(5)Google的Gmail注册时候的是JPG格式,随机英文字母+随机颜色+随机位置+随机长度。
(6)其他各大论坛的是XBM格式,内容随机
(7)广告验证码:输入广告中的部分内容即可,特点是可以给网站带来额外收入,也可以使使用者耳目一新。 广告验证码
(8)问题验证码:问题验证码主要是以问答式的形式来进行填写。它的查看比加模验证码更容易辨别和录入,系统可以生成诸如“1+2=?”的问题让用户进行回答,当然这样的问题是随机生成的。另一种问题验证码,则是文字式的问题验证码,诸如生成问题“中国的全称是什么?”,当然有些网站还在问题后面给出了提示答案或直接答案。
相关推荐:java入门
以上就是利用java来生成后台验证码的知识。速戳>>知识兔学习精品课!
