CSS有三大特性,分别是继承性,层叠性,优先级,接下来将在文章中为大家详细介绍CSS中的继承性,希望对大家有所帮助。

继承性:
继承性是指被包在内部的标签将拥有外部标签的样式性,即子元素可以继承父元素的属性,例如下面的代码,div中包含2个p标签,1个span标签,当给div设置字体颜色为红色时,他的子标签会继承父元素的属性,因而会显示红色。 在CSS中以text-、font-、line- 开头的属性都是可以继承的。
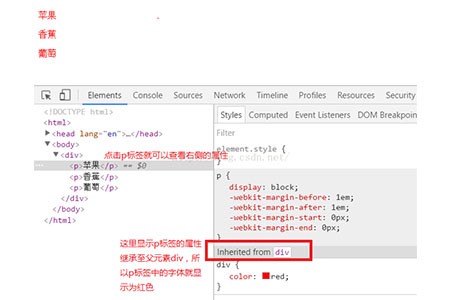
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title></title> <style> div { color: red; } </style></head><body> <div> <p>苹果</p> <p>香蕉</p> <span>葡萄</span> </div></body></html>显示结果如下:

以上就是css的继承性是什么的知识。速戳>>知识兔学习精品课!
