小编大家带来一篇在HTML中优雅的生成PDF。
关键代码
<script type="text/javascript" src="http://myxdoc.sohuapps.com/xdoc.js"></script> <script id="myxdoc" type="text/xdoc" _format="pdf" style="width:100%;height:100%;"> script中的内容是xdoc,说明见:http://myxdoc.sohuapps.com/xml.html
_format属性指定输出格式,还可以是flash、docx等,script中的属性可以使用xdoc可用的参数,style属性定义展示结果的样式。
这种方式将XDOC标记与HTML完美结合,输出pdf等文档与输出html完全相同。可以用jsp、php、asp、freemarker等动态输出文档。
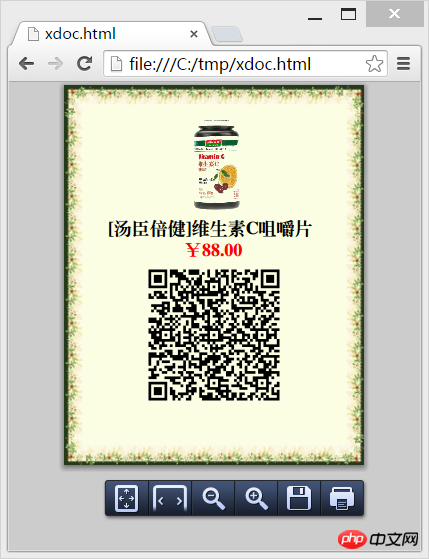
<html> <head> <meta charset="UTF-8"> <script type="text/javascript" src="http://myxdoc.sohuapps.com/xdoc.js"></script> </head> <body style="height:100%; margin:0; overflow:hidden;"> <script id="myxdoc" type="text/xdoc" _format="pdf" style="width:100%;height:100%;"> <xdoc version="A.3.0"> <paper margin="0" width="300" height="380"/> <body padding="16" fillImg="#@f40"> <para align="center"> <img width="116" height="116" fillColor="" drawType="adjust" src="http://img.ddky.com/c/product/282740/800_mid/z_1.jpg"/> </para> <para align="center"> <text fontName="标宋" fontSize="18">[汤臣倍健]维生素C咀嚼片</text> </para> <para align="center"> <text fontColor="#ff0000" fontName="标宋" format="c" fontSize="18">88</text> </para> <para align="center"> <barcode type="QRCode" width="148" height="148" margin="8" value="http://h.ddky.com/shangpinxiangqing.html?shopId=100012&id=282740&skuId=28274001"/> </para> </body> </xdoc> </script> </body> </html>
2. [图片] a.png

以上就是使用HTML生成一个PDF实例代码 的知识。速戳>>知识兔学习精品课!
