uniapp增加提示的实现方法:首先判断input并获取焦点;然后通过接口获取数据,并做前端模拟处理;接着设置input框的change事件;最后设置点击事件,并实现搜索点击即可。

本教程操作环境:Windows7系统、uni-app2.5.1版本,该方法适用于所有品牌电脑。
推荐(免费):uni-app开发教程
uniapp实现一个搜索加提示功能(含传参等)
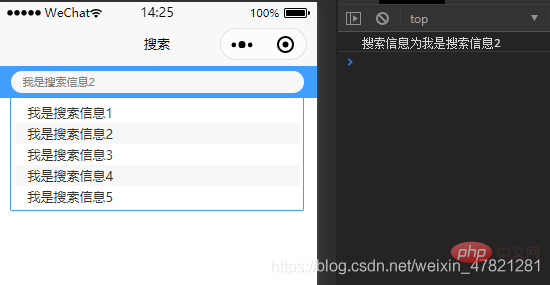
先看代码,复制使用即可,我已帮您考虑到使用v-for循环或者其他可能带来的问题。(这里推荐您安装插件使用scss)您将看到以下效果。

<template><view class="box"><input type="text" @input="GetValue" class="S-input" :placeholder="placeholder" @focus="ShowValue"><!-- 判断input获取焦点同时后台给到了数据 --><view class="InputList" v-show="isValue && SearchList.length"><view v-for="item in SearchList" :key="item.id" @click="SetValue(item.title)" class="listSon">{{item.title}}</view></view></view></template><script>export default {data() {return {Value: '', //搜索内容placeholder: '请输入搜索内容', //提示isValue: false, //文字框是否显示SearchList: []}},methods: {ShowValue() {this.isValue = !this.isValueif (this.isValue) { //如果获取到了焦点this.getList()} else {//失去焦点 清空数据}},getList(value) { //这一步是获取数据 您可以通过接口获取 这里做前端模拟处理// 需要和后台协商没有数据时候传递默认的几条// axios.get('/getList?value='+value).then(res=>{ //请求案例// this.SearchList = res.data.data// })if (!value) {let arr = [{id: 1,title: "我是搜索信息1"},{id: 2,title: "我是搜索信息2"},{id: 3,title: "我是搜索信息3"},{id: 4,title: "我是搜索信息4"},{id: 5,title: "我是搜索信息5"},]this.SearchList = arr} else {this.getList()}},GetValue(event) { //input框的change事件console.log('当前输入' + event.detail.value)// 有值就获取 没有就让他为空 event.detail.value ? this.Value = event.detail.value : this.Value = ''event.detail.value ? this.getList(this.Value) : this.getList(this.Value)},SetValue(value) { //点击事件 搜索点击这一条console.log('搜索信息为' + value)this.Value = valuethis.placeholder = valuethis.SearchList = []this.isValue = !this.isValue// 拿到数据 做页面跳转操作比如// uni.navigateTo({// url:"../cart/cart"// })}},onLoad() {}}</script><style lang="scss">$max:100%;.box {width: $max;padding: 10 30rpx; //上下10 左右30 height: 64rpx;display: flex;justify-content: center;align-items: center;min-height: 32px;position: relative;background: #409EFF;.S-input {width: 660rpx;background: #f7f7f7;padding-left: 30rpx;border-radius:32rpx;}.InputList {position: absolute;width: 690rpx;height: auto;min-height: 100rpx;top: 74rpx;border: 1rpx solid #409EFF;border-radius: 5rpx;padding: 10rpx;.listSon {height: 50rpx;line-height: 50rpx;font-size: 32rpx;text-indent:1em;}.listSon:nth-of-type(even){background: #f7f7f7;}}}</style>附加和可能出现的有用信息已添加注释
其他有关uniapp的疑问或者此方法不理解的地方您可留言,我会尽快回复并帮您解决。
以上就是uniapp如何实现增加提示的功能的知识。速戳>>知识兔学习精品课!
