对于现在APP开发来说,目前流行的两个方式是原生和H5。就如同之前业界程序猿争论的BS和CS之争一样,业界对于H5和原生也有不小的争论。对于前者的争论在于PC端,后者在于移动端上体现。
那一个APP适合用什么技术来开发,主要通过下面几点来判断:
1、APP对于文字的要求(格式加粗,字体多样性)是否高,H5可以很好的实现,而原生则会弱于H5;
2、APP对于交互(页面切换,部分版块变化)的要求是否高,H5通常在交互上比较吃力,有交互的需求是基本上是在加载一个网页,而原生来说是很简单的一个过程,只是加载变化部分;
3、APP对于网络的要求(网络较差、是否离线操作)的敏感度,原生可以做到,H5虽然能做,但难度较大;
4、APP对于硬件(麦克风、摄像头、重力感应器)时候有硬性要求,原生完美实现,未来有新的功能也能有很好的扩展,而H5望尘莫及;
5、APP对于一些活动的更换频繁程度,对此H5扳回一局,H5对此更换十分方便,维护方便;
6、当然就是预算和对时间的要求,用户体验度要求不高的话,那可以用H5来做。
所以综上所述,对于交互性较强建议原生态开发,而那些大量数据展示的,做H5嵌套进原生框架中,这样APP会有良好的体验。同样在这种情况下,混合开发对于全原生态开发下来说是缩短工期,而对比H5来说,将来的可扩展性和用户体验得到保证。
基于上篇http接口开发的博客,这篇文章给大家详解,H5页面如何调用接口对数据进行交互以及与原生态镶嵌。
首先展示两个我自己编写的请求接口、获得数据解析之后填充到H5页面的通用方法(json格式),可以复制直接使用,已写好注释
//请求接口function ajaxForJson(url, op, jsonData, array_params_list) { $.post(myConfigHost + url, { "op": op, "jsonData": encodeURIComponent(JSON.stringify(jsonData)) }, function (data) { if (typeof (array_params_list) == 'undefined' || array_params_list == "" || array_params_list==null) { ajaxForJsonCommon(data,"#p_temp_items", "#pMain", ""); } else { if (array_params_list.length > 0) { for (var p = 0; p < array_params_list.length; p++) { ajaxForJsonCommon(data,array_params_list[p]["template_id"], array_params_list[p]["show_id"], array_params_list[p]["data_name"]); } } } });}//数据解析、模板填充function ajaxForJsonCommon(data,template_id,show_id,data_name){ var temp_items = $(template_id).html();//获取模板内容 var finalHTML = ""; //最终html填充好的字符串 var list = eval('(' + data + ')'); //这句固定这么写,兼容所有浏览器,将字符串,转成js的json对象,可以通过.的方式得到数组或者类对象 if (data_name != "") { list = list[data_name]; } for (var i = 0; i < list.length; i++) { //这句几乎也是固定,后面自行封装 var temp_item = temp_items; //每次都是用新模版,避免模版只能使用一次,用到replace函数 for (var itemKey in list[i]) { //js是有in语法的,用于提出json里的key-value if (typeof (wangjifengHandler_key) != 'undefined') { wangjifengHandler_key(itemKey, list[i], template_id); } for (var m = 0; m < 4; m++) { temp_item = temp_item.replace("{" + itemKey + "}", list[i][itemKey]); } } finalHTML += temp_item;//拼接内容 } $(show_id).html(finalHTML);//将内容填充到html模板内 if (typeof (wangjifengHandler) != 'undefined') { wangjifengHandler(template_id); }}1.查询功能
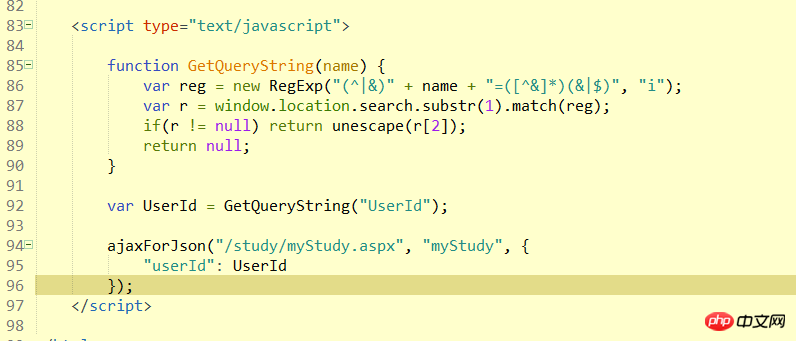
请求通用方法获得已填充好的html

GetQueryString()方法用于接收http请求所带的参数,便于与原生态进行嵌套。 例如请求地址:http://127.0.0.1:8002/h5app/MyStudy.html?UserId=123456 那么就会获得UserId的值。
ajaxForJson()这个方法就是我们刚刚写的请求接口通用方法,第一个值为接口地址,第二个值为接口名称,第三个值为接口指定格式的请求数据(本篇文章都是json格式)
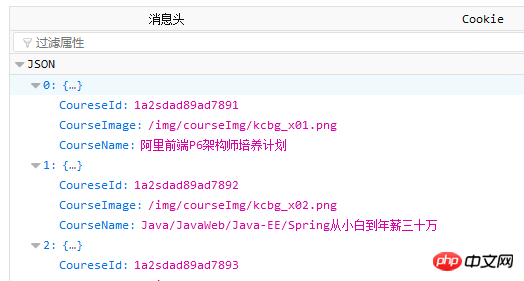
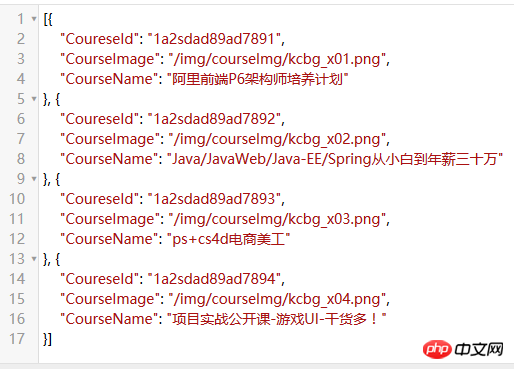
我们先F12看下请求接口之后返回的数据


json格式数组的数据。包含CourseId,CourseImage,CourseName,刚刚我写的两个通用方法派上用场了。通过他们,可以实现请求接口、获得数据解析之后填充到H5页面,意味着我们这个时候什么都不用做,只需要到H5页面做数据展示就OK了。
<body> <!-- 作者:Wangjifeng 时间:2018-03-19 描述:html模版,默认隐藏,只为了读取出里面的模版html --> <p id="p_temp_items" style="display: none;"> <p class="content"> <p id="left"><img src="{CourseImage}" width="118.5px" height="67px"></p> <p id="right">{CourseName}</p> </p> </p> <p id="pMain" class="main"> <!--<p class="content"> <p id="left"><img src="img/kc_bg01.png" width="118.5px" height="67px"></p> <p id="right">阿里前端P6架构师培养计划</p> </p> <p class="content"> <p id="left"><img src="img/kc_bg01.png" width="118.5px" height="67px"></p> <p id="right">阿里前端P6架构师培养计划</p> </p> <p class="content"> <p id="left"><img src="img/kc_bg01.png" width="118.5px" height="67px"></p> <p id="right">阿里前端P6架构师培养计划</p> </p> <p class="content"> <p id="left"><img src="img/kc_bg01.png" width="118.5px" height="67px"></p> <p id="right">阿里前端P6架构师培养计划</p> </p> <p class="content"> <p id="left"><img src="img/kc_bg01.png" width="118.5px" height="67px"></p> <p id="right">阿里前端P6架构师培养计划</p> </p> <p class="content"> <p id="left"><img src="img/kc_bg01.png" width="118.5px" height="67px"></p> <p id="right">阿里前端P6架构师培养计划王继峰开发创建的页面H5开发的页面</p> </p>--> </p> </body>有几个注意的地方
1.需要将以前的p 添加id="pMain",p里内容注释
2.新增一个p id="p_temp_items" display=“none”
3.将注释内容复制到p里(一个对象就够了),再以{属性名称}进行数据填写就可以了。这样的操作主要是为了配合两个通用方法进行html模板填充。
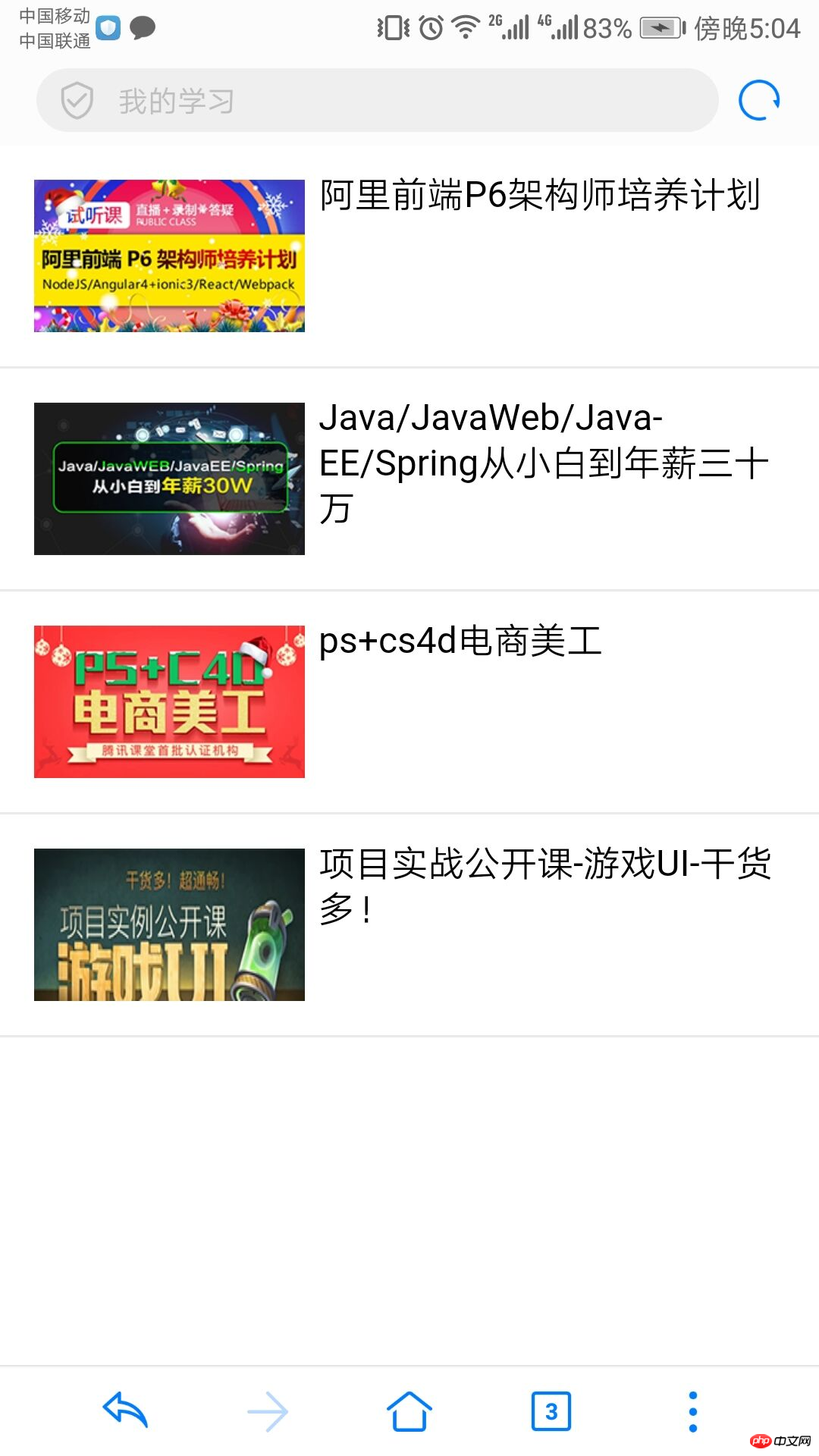
我们来看看效果,一个简单的查询就完成了~

2.编辑功能
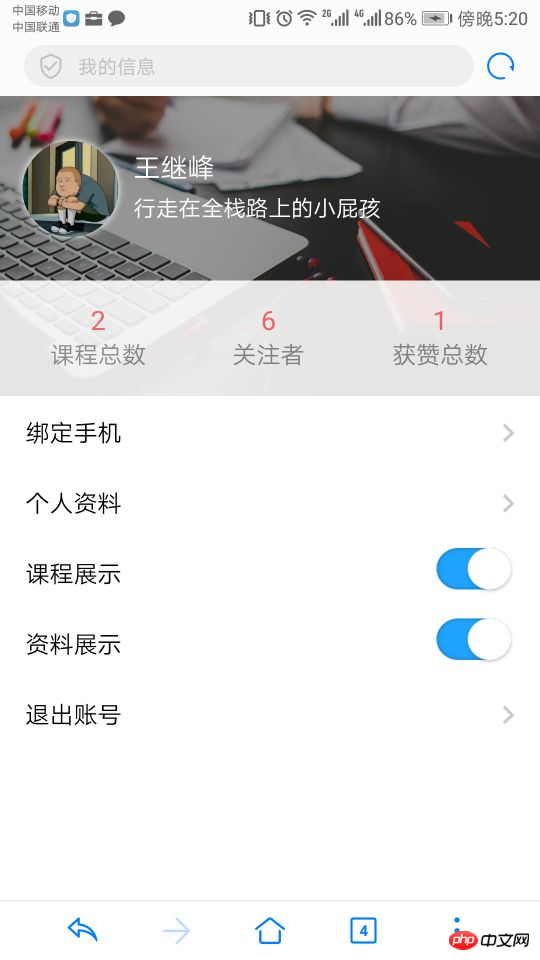
首先来看看页面,两个开关,实现对状态的更改操作

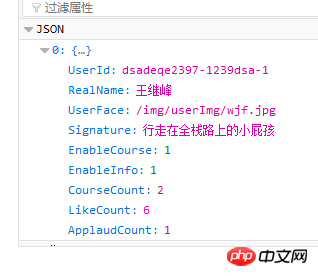
我们要对这两个状态进行更改操作,那么首先进入页面时,就要获取到这两个状态的值进行开关的绑定。并且用js进行取值。先看看请求后获得的json

EnableCourse为课程展示的值,EnableInfo为资料展示的值。ajax请求获取到了,那么怎么利用js进行取值呢?
<script type="text/javascript"> var UserId = GetQueryString("UserId"); ajaxForJson("/user/userInfo.aspx", "myInfo", { "UserId": UserId }); var EnableCourse = 1; //课程展示状态 var EnableInfo = 1; //资料展示状态 //获取课程展示、资料展示状态 function wangjifengHandler_key(key, item) { if(key == "EnableCourse") { EnableCourse = item[key]; } else if(key == "EnableInfo") { EnableInfo = item[key]; } }</script>wangjifengHandler_key为通用方法已经编写好的取值方法,所以直接调用,key-value的格式,这样就可以轻易利用通用方法取你想要的值并进行存储了,方便各种操作。
我们再回过头看看通用方法中有一个名为wangjifengHandler()的方法,他在数据取到并填充至html模板之后进行调用绑定。这个时候我们就可以在html里用它执行各种增删改操作了,每次提交请求之后,这个方法都会执行
//回调函数,在模版填充完毕,自动调用 function wangjifengHandler() { //进行开关图片的绑定 if(EnableCourse == 0) { $(".img_course").attr("src", "img/switch_close.png"); } if(EnableCourse == 1) { $(".img_course").attr("src", "img/switch_open.png"); } if(EnableInfo == 0) { $(".img_Info").attr("src", "img/switch_close.png"); } if(EnableInfo == 1) { $(".img_Info").attr("src", "img/switch_open.png"); } //绑定反复单击事件 $(".img_course,.img_Info").click(function() { var value_scr = $(this).attr("src"); var value_src_open = $(this).attr("src_open"); var value_src_close = $(this).attr("src_close"); var value_src_type = $(this).attr("value_src_type"); var type = ""; var type_state = ""; if(value_src_type == "kczs") { //课程展示 type = "setEnableCourse"; type_state = EnableCourse; } else { //资料展示 type = "setEnableInfo"; type_state = EnableInfo; } //课程展示、资料展示状态设置 $.post(myConfigHost + "/user/userInfo.aspx", { "op": type, "jsonData": encodeURIComponent(JSON.stringify({ "UserId": UserId, "EnableState": type_state })) }, function(data) { var dataObj = eval("(" + data + ")"); //转换为json对象 if(type == "setEnableCourse") { EnableCourse = dataObj.State; } else { EnableInfo = dataObj.State; } }); if(value_scr == value_src_open) { $(this).attr("src", value_src_close); } else { $(this).attr("src", value_src_open); } }); }前面杂七杂八的代码可以忽略~主要是利用前面wangjifengHandler_key()方法取到两个我们想要的值后,然后在wangjifengHandler()中post提交给接口执行修改操作,根据接口响应状态,再进行页面绑定。
删除也和这一模一样,利用wangjifengHandler_key()取到你所需的值,于wangjifengHandler()中post提交,执行之后制动重新加载页面。
相信看了本文案例你已经掌握了方法,更多精彩请关注小兔网其它相关文章!
推荐阅读:
以上就是怎样在H5页面实现数据交互的知识。速戳>>知识兔学习精品课!
