在css中,可以通过color属性把字体颜色改为白色,只需要将color属性的值设置为“white”、“#FFFFFF”、“rgb(255,255,255)”、“hsl(0,0%,100%)”中的一个即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,可以通过color属性把字体颜色改为白色。Color属性用于指定文本的颜色。
语法:
color:颜色值;
而颜色值“白色”的不同表示方法:
颜色的名称:white
十六进制:#FFFFFF
RGB值:rgb(255,255,255)
HSL值:hsl(0,0%,100%)
示例:
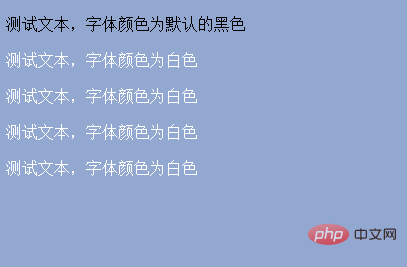
<!DOCTYPE html><html><head><meta charset="utf-8"><style>body {background: #92a8d1;}</style></head><body><p>测试文本,字体颜色为默认的黑色</p><p style="color: white;">测试文本,字体颜色为白色</p><p style="color: #FFFFFF;">测试文本,字体颜色为白色</p><p style="color: rgb(255,255,255);">测试文本,字体颜色为白色</p><p style="color: hsl(0,0%,100%)">测试文本,字体颜色为白色</p></body></html>效果图:

【推荐教程:CSS视频教程 】
说明:

更多编程相关知识,请访问:编程视频!!
以上就是css怎么把字体颜色改为白色的知识。速戳>>知识兔学习精品课!
