
相关教程推荐:《bootstrap教程》
响应式图片在项目应用中的两种常见形式:
分别是:屏幕尺寸改变,图片布局随之改变。为适应pc端和移动端设备转换,使用两套图片资源。
一:屏幕尺寸改变,图片布局随之改变
<div class="container-fluid"> <div class="row"> <div class="col-md-3 col-sm-6 col-xs-12"> <img src="img/box-logo.png" alt="" class="img-responsive center-block"> </div> <div class="col-md-3 col-sm-6 col-xs-12"> <img src="img/google-logo.png" alt="" class="img-responsive center-block"> </div> <div class="col-md-3 col-sm-6 col-xs-12"> <img src="img/intuit-logo.png" alt="" class="img-responsive center-block"> </div> <div class="col-md-3 col-sm-6 col-xs-12"> <img src="img/square-logo.png" alt="" class="img-responsive center-block"> </div> </div> </div>
效果:
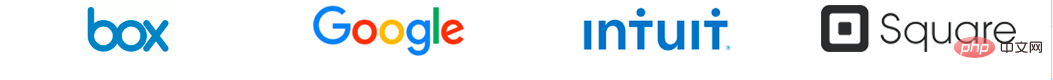
1.大于桌面图片(>996px)
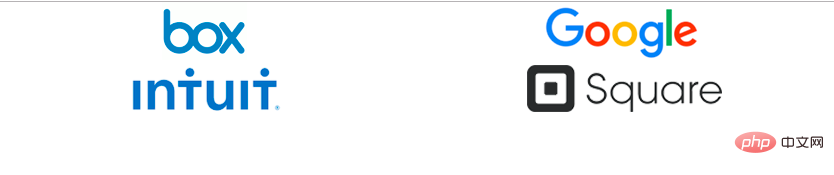
2.平板(>768px <996px)
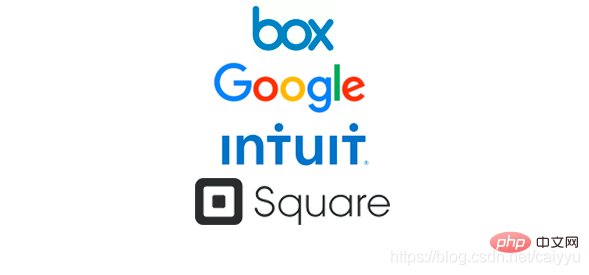
3.手机(<768px)
二:为适应pc端和移动端设备转换,使用两套图片资源
<div class="container"> <img src="1.jpg" alt="" class="visible-xs img-responsive"> <img src="2.jpg" alt="" class="hidden-xs img-responsive"> </div>
两套图片资源,有利于防止页面卡顿和节省流量。
更多编程相关知识,请访问:编程教学!!
以上就是浅谈bootstrap响应式图片的实现方法的知识。速戳>>知识兔学习精品课!
