本文给大家介绍Chome最新版vue-devtools的安装方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
准备工作
$ node -v # v14.16.0$ npm -v # 6.14.11$ yarn -v # 1.22.10$ git --version # git version 2.31.0.windows.1$ code -v # 1.55.1 x64
# 1. 克隆 Git 库到本地 $ git clone 该邮件地址已受到反垃圾邮件插件保护。要显示它需要在浏览器中启用 JavaScript。:mirrors/vue-devtools.git # 2. VSCode 打开文件夹 $ code ./vue-devtools/# 3. 用 yarn 初始化项目 $ yarn install# 4. 用 yarn 编译 $ yarn run build打开 Chrome 扩展程序(chrome://extensions/),并启用 开发者模式:

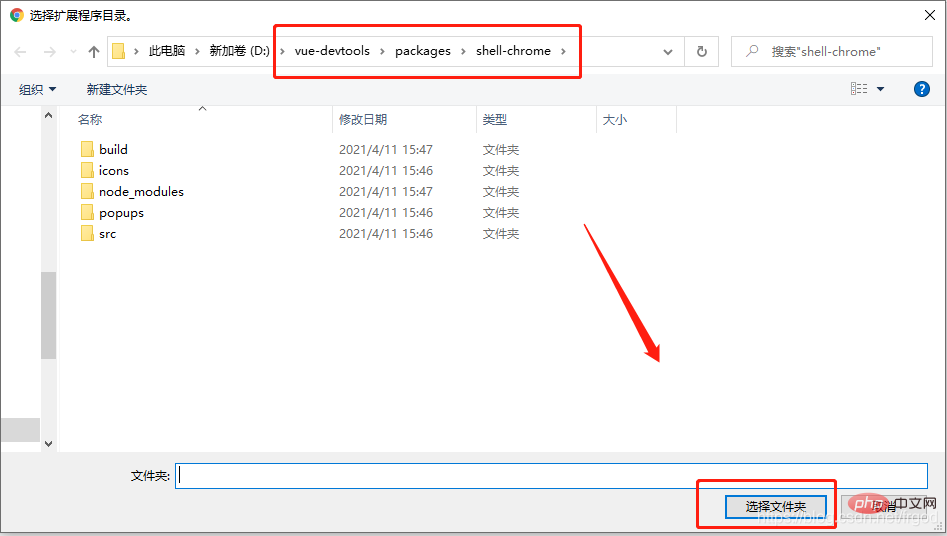
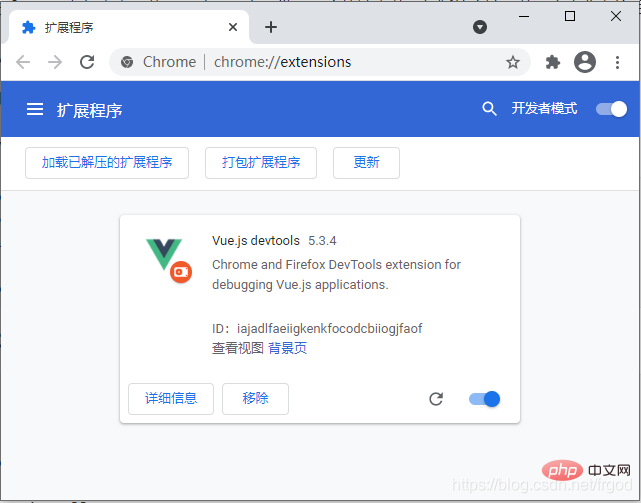
点击加载已解压的扩展程序按钮,并在弹出的对话框选中如下文件夹:vue-devtools/packages/shell-chrome/

大功告成。

注意事项
- 推荐使用 Gitee 仓库,因为该镜像每天与 GitHub 上的 vue-devtools 同步,后面有更新版也不过是重新同步编译一下,何乐而不为?
根据官方文档的说法,该方法适用于 Node 6+ 及 NPM 3+ 的手动编译安装。
推荐学习:vue教程
以上就是一招搞定Chome最新版vue-devtools安装的知识。速戳>>知识兔学习精品课!

