概述:长时间以来,我们创造了某些在构造和范围内用以提升网站易用性的约定和实践。然后在我们进行web编程的时候总有一些疏忽和纰漏。这里总结了一些web编程时容易出现的小错误,并给出了相应的补救方法,希望可以帮助提高网站的可用性。只要避免下列这些错误,网站的用户体验度就会大大提升。
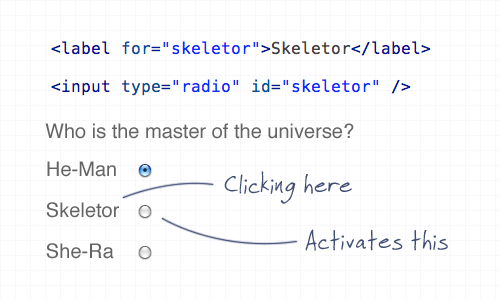
错误一: 表单标签没有与相应字段相关联

利用 "for" 属性,使客户可以通过点击标签在表格内选择正确的输入字段。这对于复选框和单选字段来说就是要有更大的可点击区域。
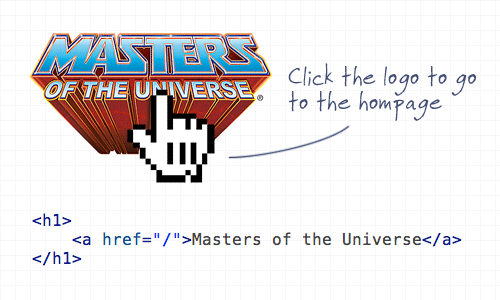
错误二: Logo图表没有链接到主页

给logo添加到主页的链接是非常基本的一点。并且大多数用户都会自然而然的认为通过logo能够重返首页。logo最好放置在左上角。
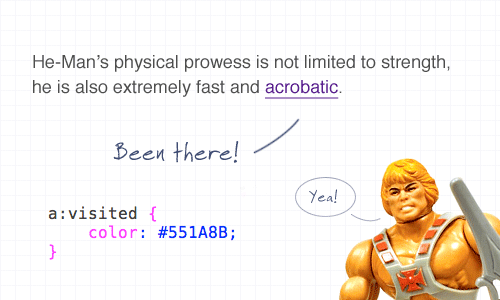
错误三: 未显示链接的访问状态

显示链接的访问状态时常被忽略掉。让客户能 一眼看到这个链接是否被点击过是很重要的。
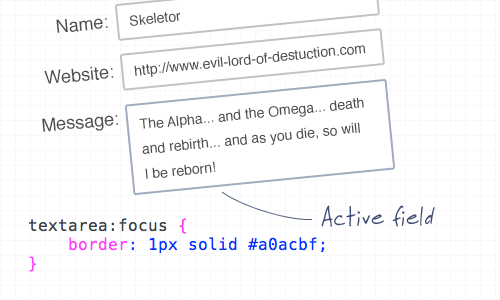
错误四: 未显示当前有效的表单域

你可以运用 "focus"选择或捆绑元素。但是最有用的方法还是运用输入和文本区来说明该字段是活跃的。包含一些CSS样式,比如,高亮边框,或者背景色有点小小变化。
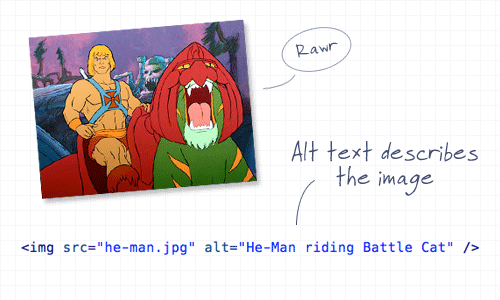
错误五: 图片未添加描述

除非是单纯的作修饰用的,ALT 属性可不填写,否则的话要记得要给图片单独添加一个描述性语句。好处就是将图片当做链接,输入相应的描述语句搜索就会访问到该链接。错误六: 没有背景色的背景图

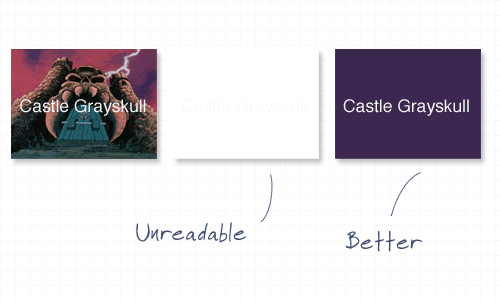
针对某部分内容运用背景图片是很常见的做法。值得一提的是,如果客户禁用背景图的话该部分文字就看不见了。所以最好还是设置一个背景色。
错误七: 界面设计风格不一致
过度的创造有时候就是会画蛇添足呀!有的设计师就容易犯这样的错误,同一个网站里各个网页的设计都不一样。这对用户来说岂止是混乱,简直就是讨人厌啊!不管一个网站有多惊艳,如果整体风格不连贯就无法得到用户认同。建议:
- 使用模板。
- 关键还是要简洁。
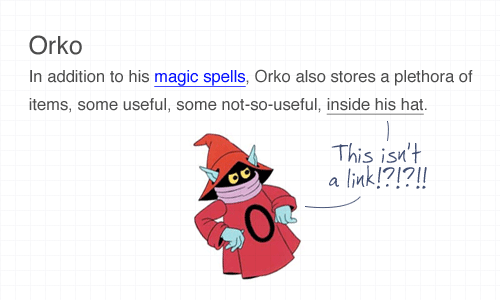
错误八: 给非链接内容加下划线

大家都知道的,带下划线或者加阴影的内容很可能是个链接。为了不误导用户,最好采用加粗或者其他强调标识来表示强调部分。
原文:http://www.evget.com/article/2014/12/23/21973.html
