本文为大家介绍如何使用 CSS 创建一个带搜索的导航栏。
以下实例均是响应式的。
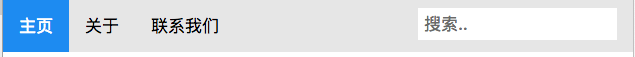
可以先看下效果图:

创建一个搜索栏
HTML 代码
<div class="topnav"> <a class="active" href="#home">主页</a> <a href="#about">关于</a> <a href="#contact">联系我们</a> <input type="text" placeholder="搜索.."></div>CSS 代码
/* 在顶部导航栏中添加黑色背景颜色 */.topnav { overflow: hidden; background-color: #e9e9e9;} /* 设置导航栏的链接样式 */.topnav a { float: left; display: block; color: black; text-align: center; padding: 14px 16px; text-decoration: none; font-size: 17px;} /* 在悬停时更改链接的颜色 */.topnav a:hover { background-color: #ddd; color: black;} /* 突出显示当前选中的元素 */.topnav a.active { background-color: #2196F3; color: white;} /* 设置导航栏的搜索框样式 */.topnav input[type=text] { float: right; padding: 6px; border: none; margin-top: 8px; margin-right: 16px; font-size: 17px;} /* 当屏幕宽度小于 600px 时,垂直堆叠显示菜单选项和搜索框 */@media screen and (max-width: 600px) { .topnav a, .topnav input[type=text] { float: none; display: block; text-align: left; width: 100%; margin: 0; padding: 14px; } .topnav input[type=text] { border: 1px solid #ccc; }}
知识兔 »更多实例
