实例
从开始到结束的不同速度过渡效果:
div { width: 100px; height: 100px; background: red; transition: width 2s; transition-timing-function: cubic-bezier(0.1, 0.7, 1.0, 0.1);}
知识兔 »
知识兔 »
定义与用法
cubic-bezier() 函数定义了一个贝塞尔曲线(Cubic Bezier)。
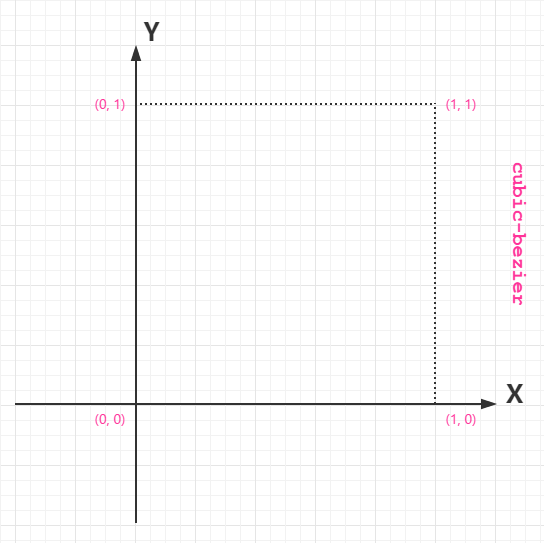
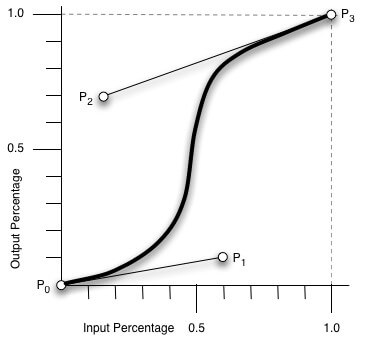
贝塞尔曲线曲线由四个点 P0,P1,P2 和 P3 定义。P0 和 P3 是曲线的起点和终点。P0是(0,0)并且表示初始时间和初始状态,P3是(1,1)并且表示最终时间和最终状态。


从上图我们需要知道的是 cubic-bezier 的取值范围:
P0:默认值 (0, 0)P1:动态取值 (x1, y1)P2:动态取值 (x2, y2)P3:默认值 (1, 1)
我们需要关注的是 P1 和 P2 两点的取值,而其中 X 轴的取值范围是 0 到 1,当取值超出范围时 cubic-bezier 将失效;Y 轴的取值没有规定,当然也毋须过大。
最直接的理解是,将以一条直线放在范围只有 1 的坐标轴中,并从中间拿出两个点来拉扯(X 轴的取值区间是 [0, 1],Y 轴任意),最后形成的曲线就是动画的速度曲线。
cubic-bezier() 可用于 animation-timing-function 和 transition-timing-function 属性。
支持版本:CSS3
浏览器支持
表格中的数字表示支持该函数的第一个浏览器版本号。
| 函数 | |||||
|---|---|---|---|---|---|
| cubic-bezier() | 4.0 | 10.0 | 4.0 | 3.1 | 10.5 |
CSS 语法
cubic-bezier(x1,y1,x2,y2)
| 值 | 描述 |
|---|---|
| x1,y1,x2,y2 | 必需。数字值,x1 和 x2 需要是 0 到 1 的数字。 |

 CSS 函数
CSS 函数