1、并没有原生的方法控制个数。
2、解决办法:等选择完了用js去计算有多少个,如果超出了就提示。思路如下:



1)你可以在选择完文件后,你的input的onchange事件中,判断event.target.files.length就可以知道你的文件多少了。
2)在onchange事件中使用
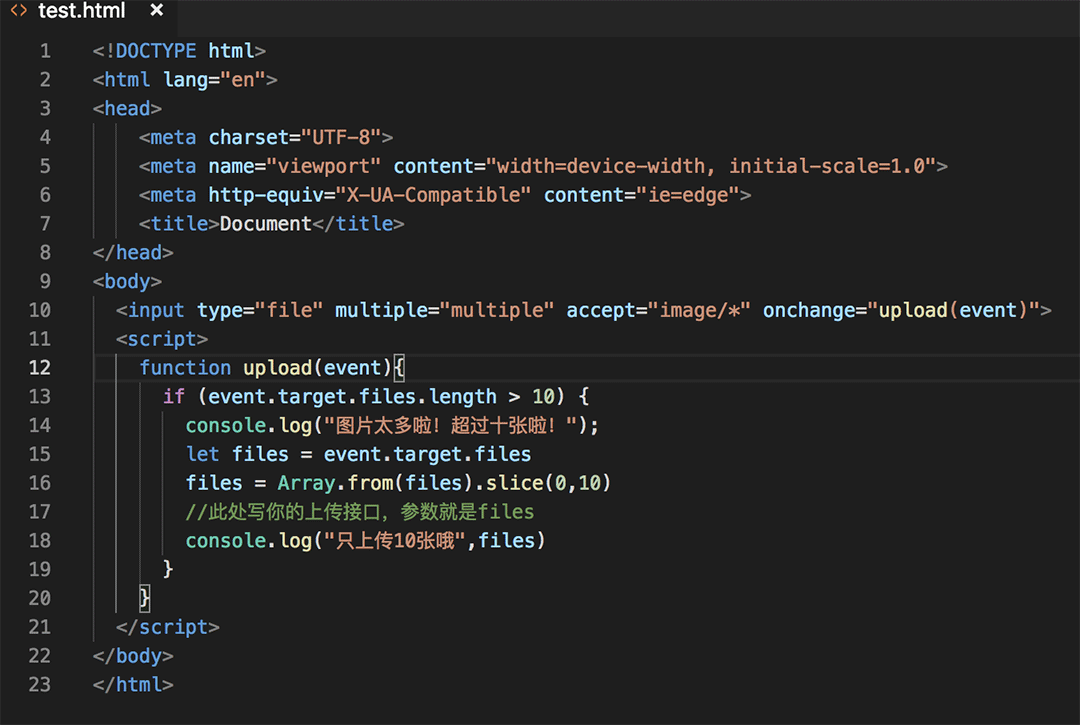
if (event.target.files.length > 10) {
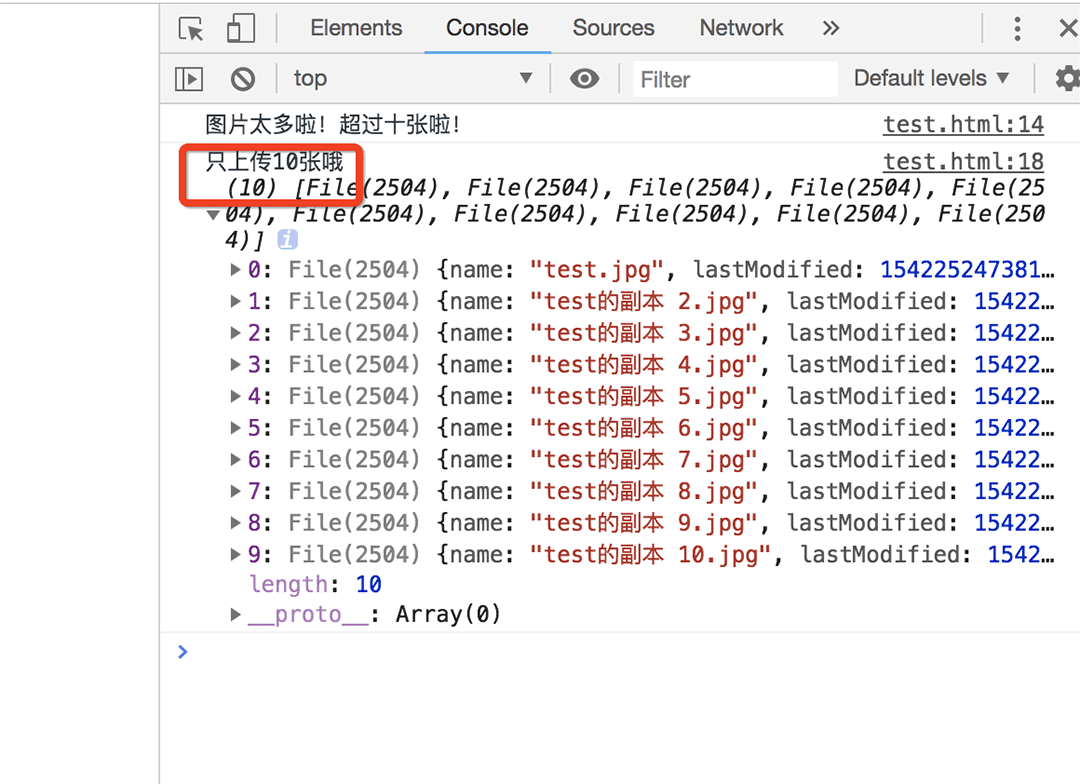
console.log("图片太多啦!超过十张啦!");
let files = event.target.files
files = Array.from(files).slice(0,10)
//此处写你的上传接口,参数就是files
console.log("只上传10张哦",files)
}这个方法可以限制文件只需要上传选中的前10个。
扩展资料:
1、关于input标签上传文件,还有一个属性是accept。可以限制只能上传图片类型,这样可以避免用户上传很多非图片的文件,不好处理。使用方法:<input id="File1" type="file" accept="image/*" />
2、调用接口上传文件的方法,可以使用FormData,FromData 是一次 http mulitpartfrom-data 的请求内容可以使用 append 方法向其添加名词对,然后使用 XMLHttpRequest 的 send() 方法发送.
eg:
var fileObj = new FromData();
fileObj.append('key',value); // value 可以是一个字符串 string 也可以是一个 blob (代表,file对象)
var xhr = new XMLHttpRequest();
xhr.open('POST','url',true);
xhr.send(fileObj);
