说明
作者: King
分类:计算机
选中图表区域或绘图区域的方法很简单,但选中数据系列中的单个图形、单个数据标志或单个数据标签时,就需要一定的技巧。具体操作步骤如下。
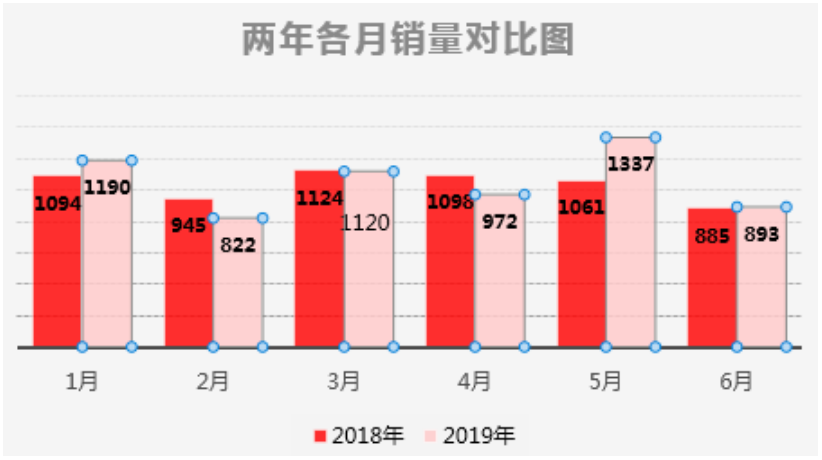
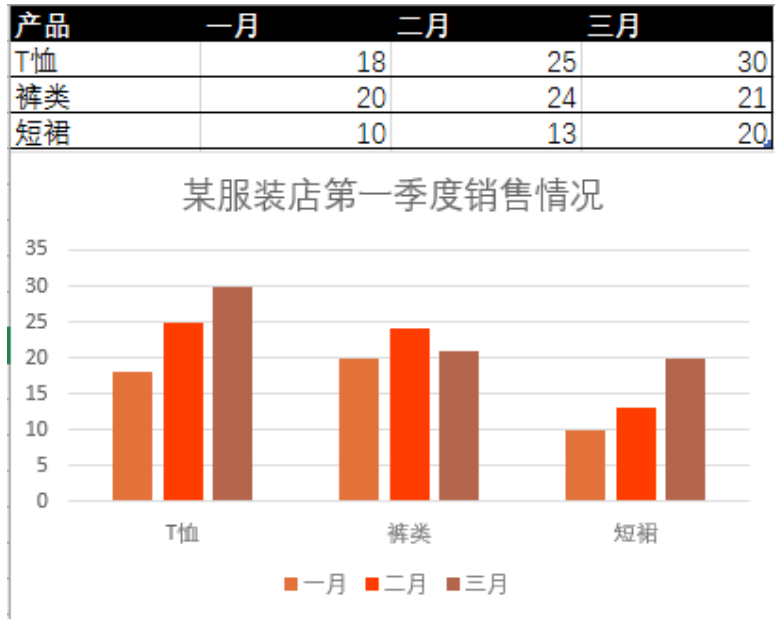
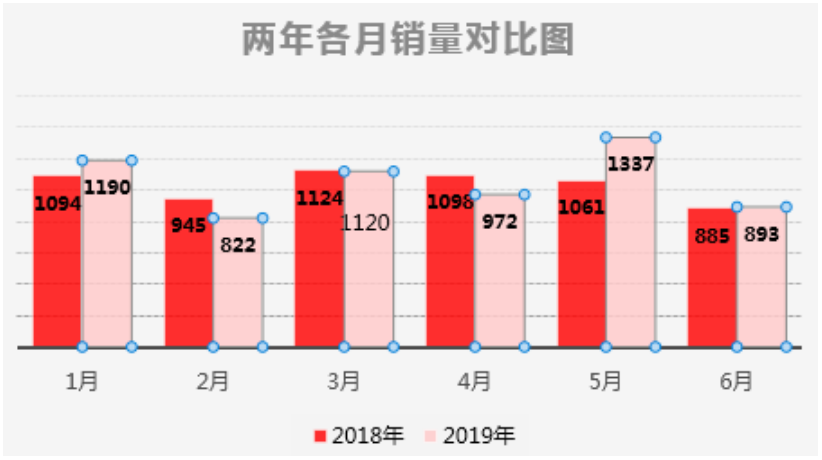
步骤01 选择整个数据系列,如下图所示。

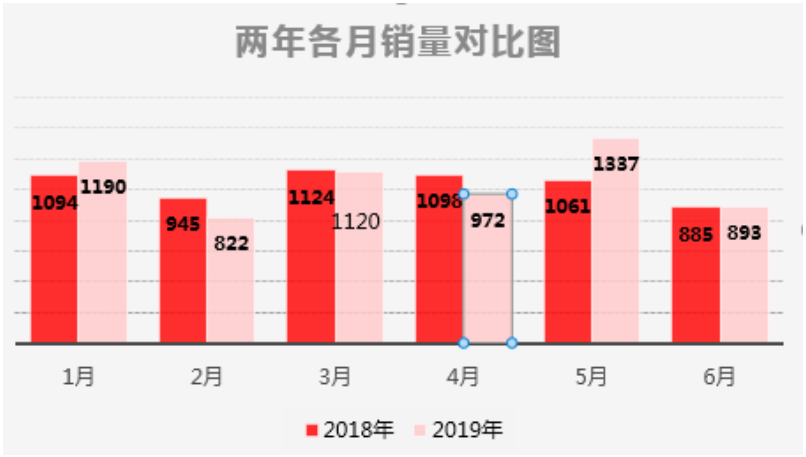
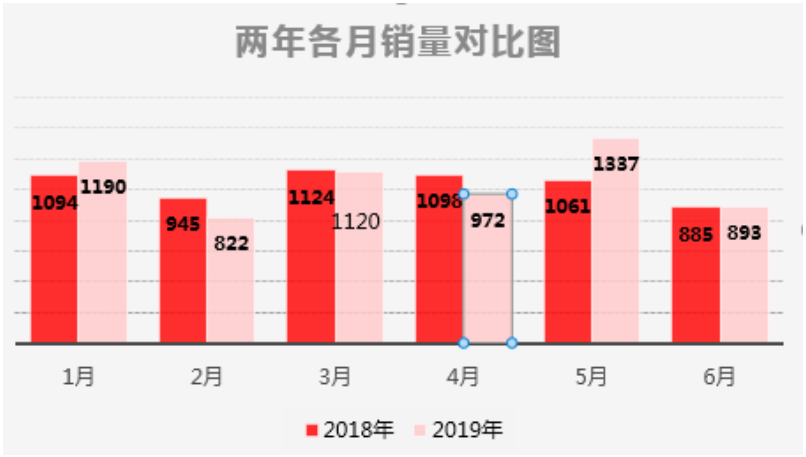
步骤02 再次选择一个图形,即可选择单个图形,如下图所示。

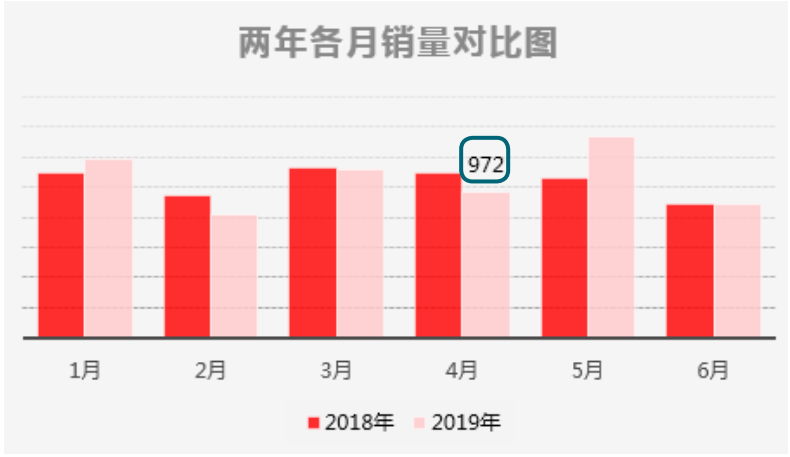
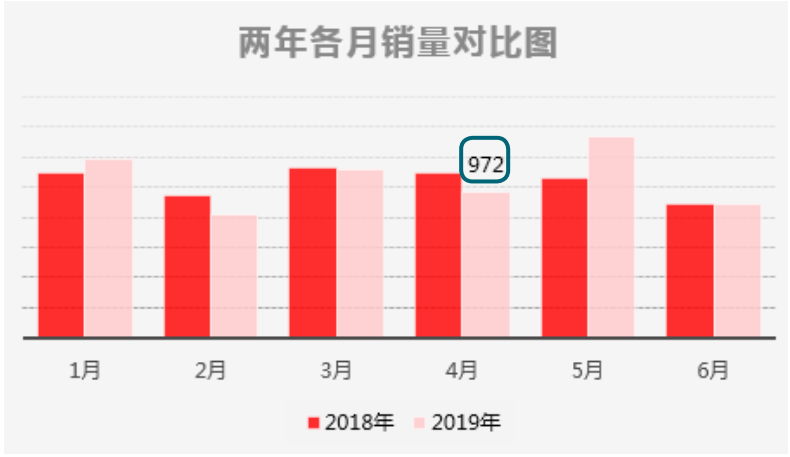
步骤03 选中单个对象后即可进行单独修改,如添加数据标签,如下图所示。

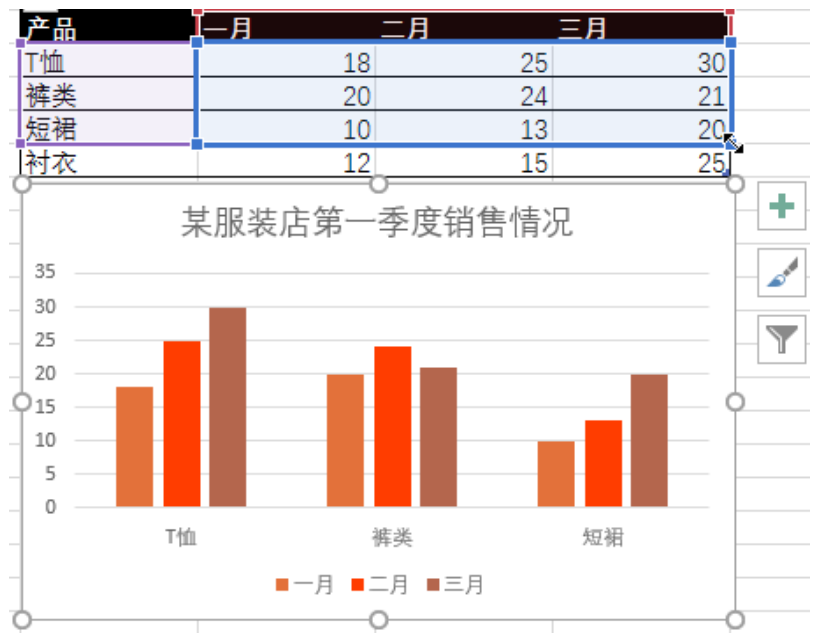
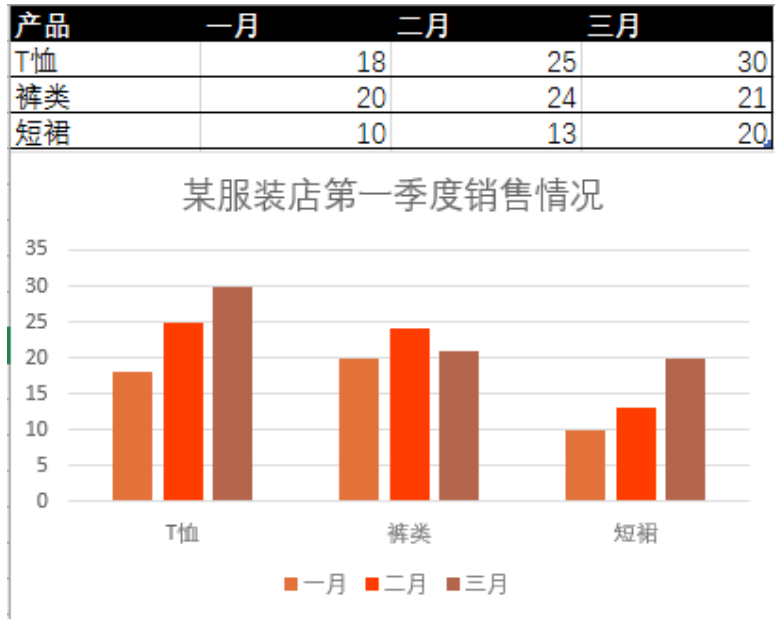
如果有一个已经完成的图表,突然发现少了一行数据,需要在原始数据表中添加一行数据,或者删除一行数据,是不是需要重新作图呢?下图所示是制作完成的图表,现在需要在下方插入“衬衣”相关数据。

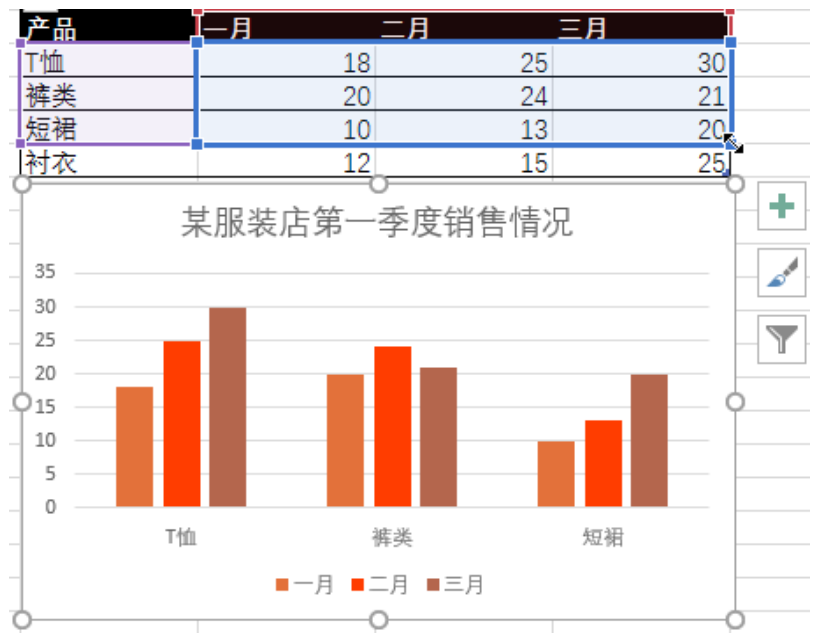
下图中,在第5行输入了“衬衣”相关的数据,怎样将“衬衣”数据添加到图表中呢?

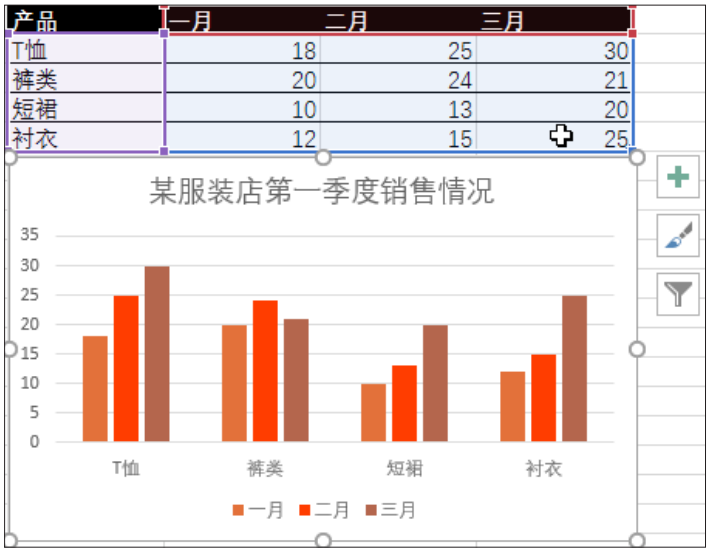
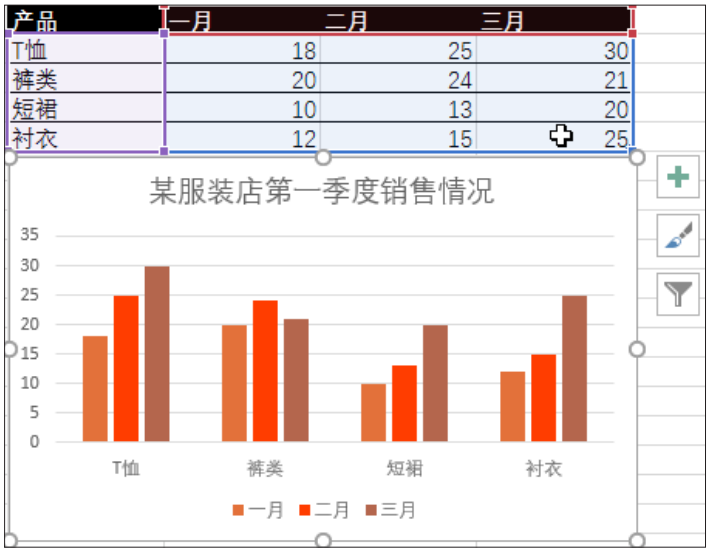
选中图表后,只需要拖曳数据区域右下角的控制柄至需要的位置,即可自动将新加的数据添加到图表中,效果如下图所示。

提示:在Excel 2016中,在修改表格原始数据时,系统会自动修改对应的图表。
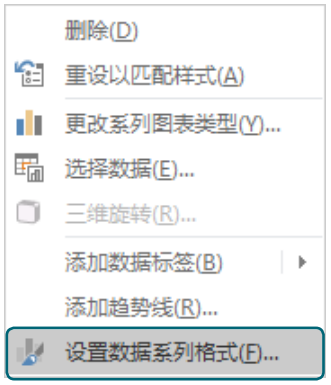
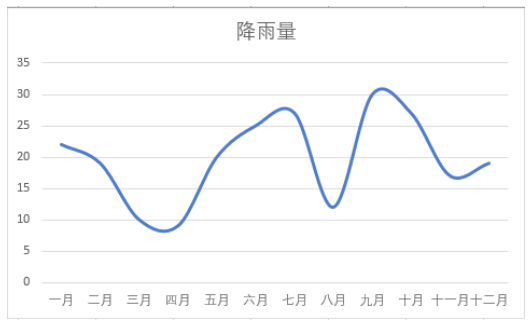
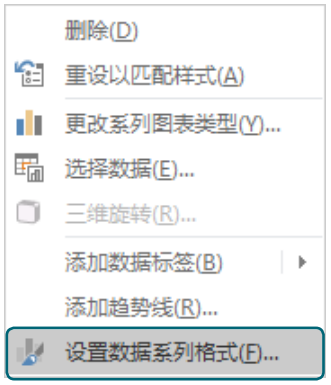
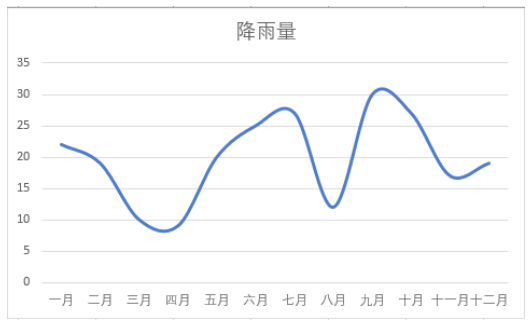
折线图是由多条线段连接起来的,看起来有些生硬,如果希望折线圆润,具有曲线美,可以使用Excel中的“平滑线”功能,具体操作步骤如下。步骤01 选择图表中的数据系列并右击,在弹出的快捷菜单中选择【设置数据系列格式】命令,如下图所示。

步骤02 在打开的【设置数据系列格式】任务窗格中选中【平滑线】复选框,如下图所示。


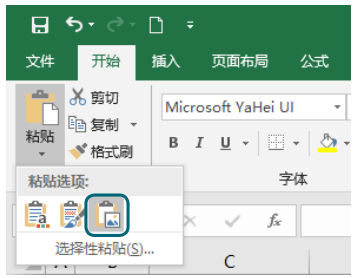
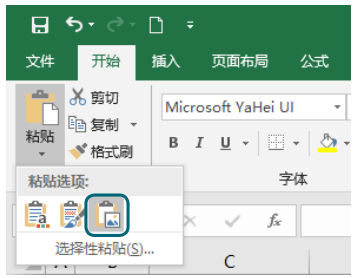
图表是根据数据自动绘制而成,当数据发生变化时,图表也会发生相应的变化。因此,想要定格图表,只有将其转化为图片格式。 按【Ctrl+C】组合键,复制要转换为图片格式的图表,选择要粘贴图片的位置,单击【开始】选择卡下【剪贴板】组中【粘贴】按钮,选择【图片】选项即可,如下图所示。

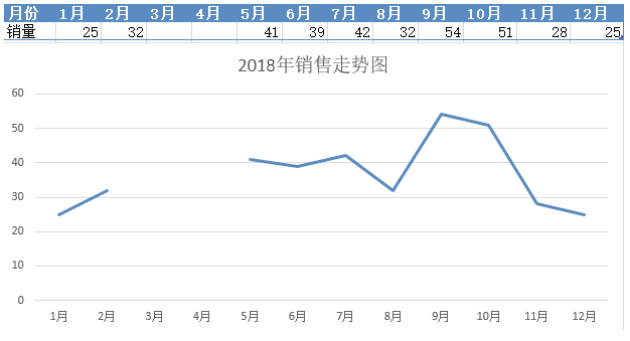
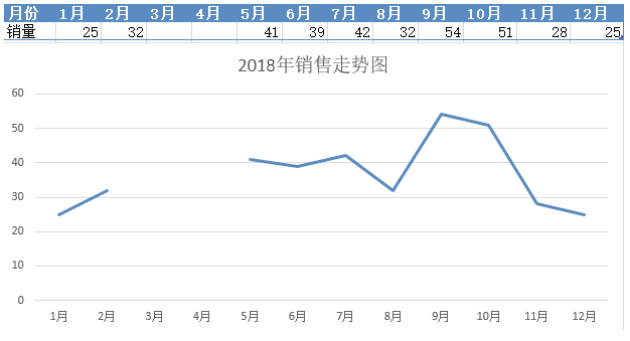
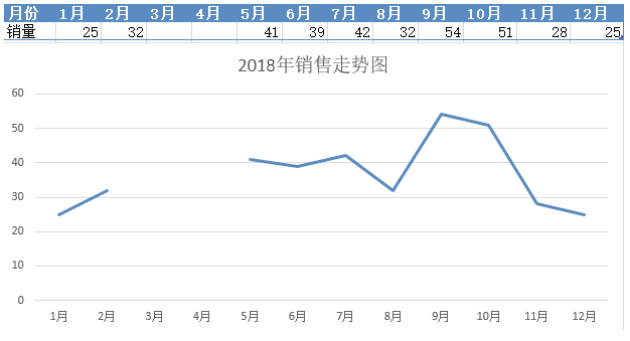
如果数据缺失或错误,可能会造成图表不连续,折线图会出现断裂,如下图所示。


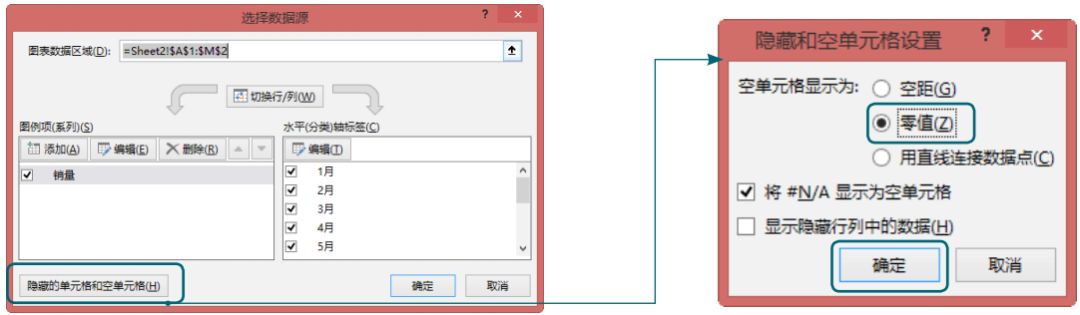
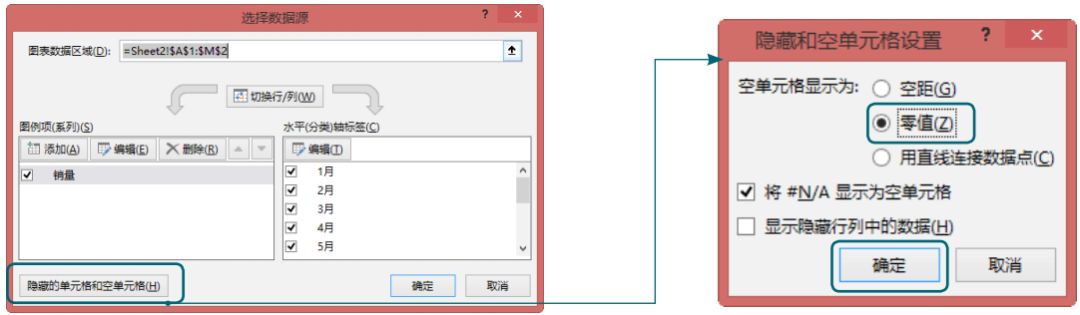
如果要设置将空单元格显示为“零值”,在【选择数据源】对话框中单击【隐藏的单元格和空单元格】按钮,在弹出的【隐藏和空单元格设置】对话框中选中【空单元格显示为】中的【零值】单选按钮,单击【确定】按钮即可,如下图所示。

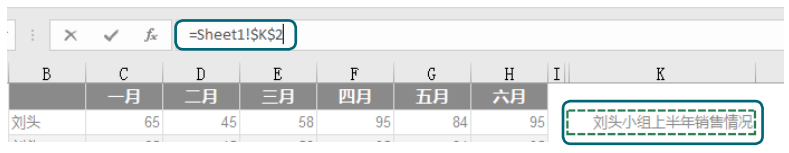
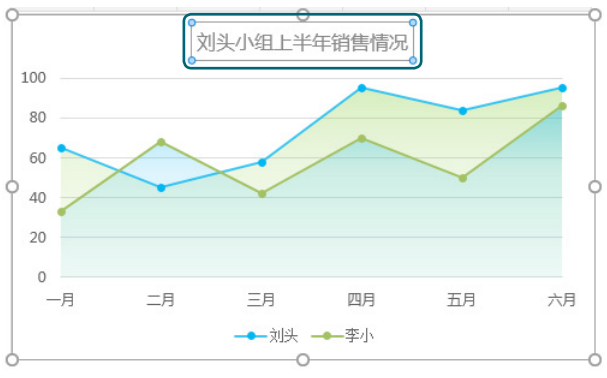
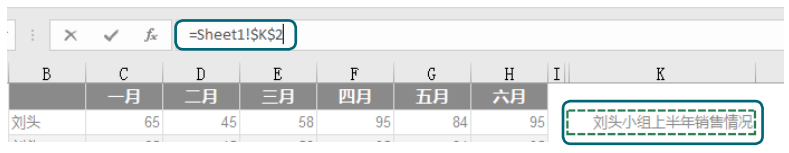
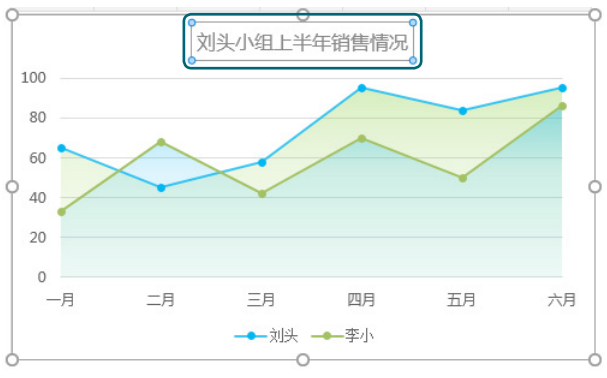
通过引用单元格可以自动导入图表标题,避免标题输入错误,具体操作步骤如下。




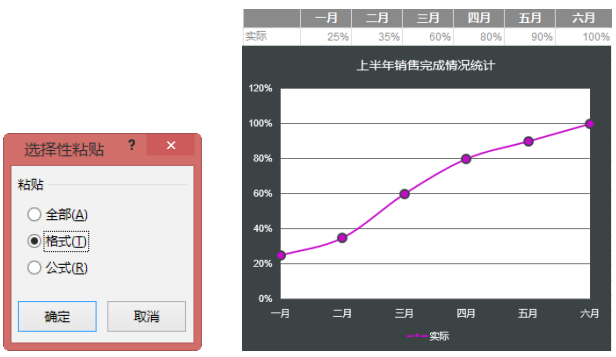
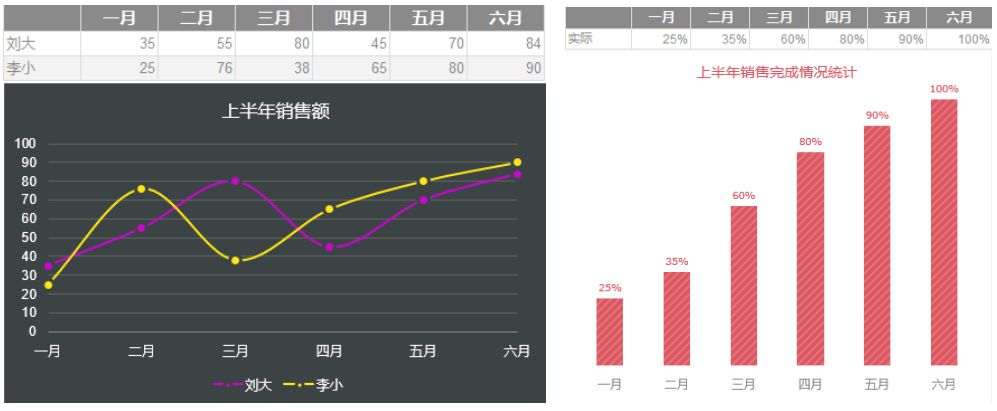
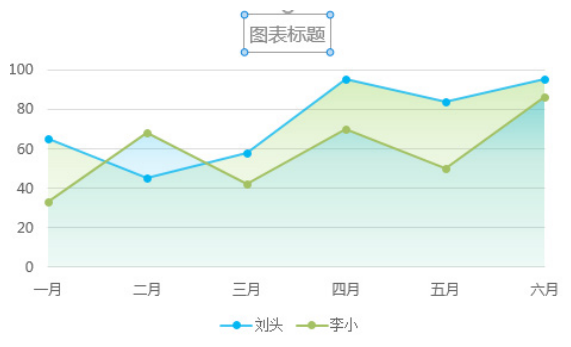
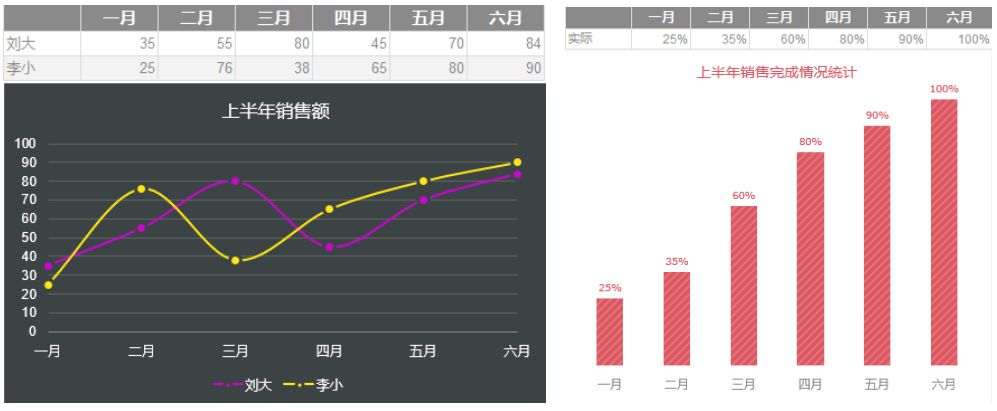
如果比较喜欢一个图表的样式和颜色设置,仿照着做一个又有难度,如想把下图所示的第2张图做成和第1张一样,有什么好的方法吗?

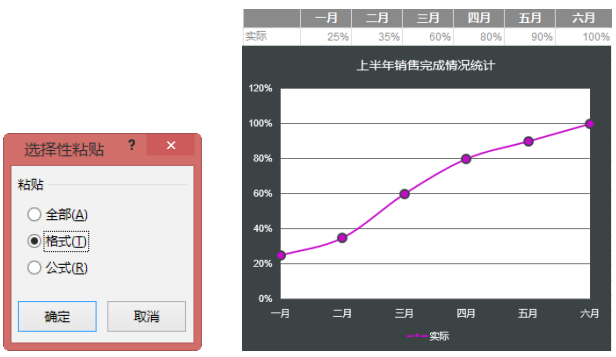
复制第1个图表,然后选择第2个图表,单击【开始】选项卡下【粘贴板】组中的【粘贴】按钮,选择【选择性粘贴】选项。弹出【选择性粘贴】对话框,选中【格式】单选按钮,如左下图所示。单击【确定】按钮,即可看到复制第1个图表后的效果,如下图所示。