在css可以使用color属性设置body字体颜色,只需要给body元素设置“color:颜色值”样式即可。color 属性规定文本的颜色。该属性设置了一个元素的前景色,这个颜色还会应用到元素的所有边框,除非被其他边框颜色属性覆盖。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
首先我们先给大家看个html字体的基础代码:
<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title>document</title> </head> <body> <p>字体颜色设置</p> <p>字体颜色设置</p> <p>字体颜色设置</p> <p>字体颜色设置</p> </body></html>
这里是p标签的四段话,我们应该都能看懂,这是最简单的代码样式。
接下来我们要设置html 字体颜色,我们来看下css样式的代码:
<style type="text/css"> body { color: blue; } </style>效果如下:

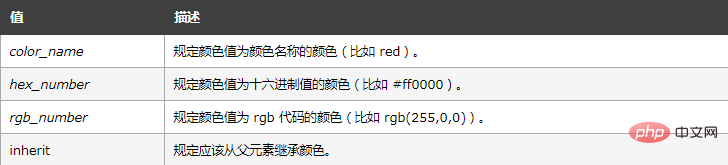
color 属性规定文本的颜色。
这个属性设置了一个元素的前景色(在 HTML 表现中,就是元素文本的颜色);光栅图像不受 color 影响。这个颜色还会应用到元素的所有边框,除非被 border-color 或另外某个边框颜色属性覆盖。
要设置一个元素的前景色,最容易的方法是使用 color 属性。
提示和注释
提示:请使用合理的背景颜色和文本颜色搭配,这样可以提高文本的可读性。

推荐学习:css视频教程
以上就是css如何设置body字体颜色的知识。速戳>>知识兔学习精品课!
