
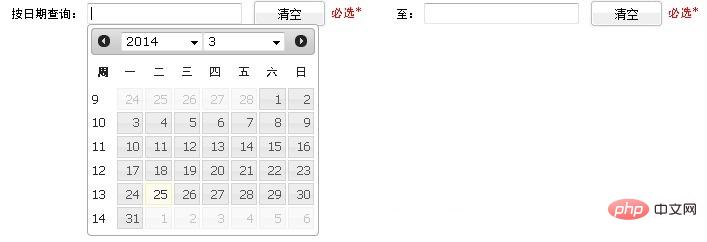
先给大家看两张效果图


在例子中我控制的开始时间和结束时间为三天,也就是开始时间和结束时间的跨度不能超过三天。
具体是怎么实现的,代码中会附有很详细的解释,请大家继续往下看:
第一步,引入控件js,这里有两个,一个是jquery.js,一个是jquery-ui-datepicker.js,当然还有引入样式文件:
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery-ui-datepicker.js"></script> <link rel="stylesheet" type="text/css" href="https://zhishitu.com/ke" />
第二步:创建一个文本输入框,text类型的input,我的demo中还写入了清空时间的设置,也就是一个按钮响应事件
<td width="35%"> <label>开始时间:</label> <input type="text" name="start" id="start" value="${params.start}" readonly="true" title="日期范围不能大于3天"/> <input type="button" class="formButton" value="清空" onclick="cleaPrevInput(this);"/> <font color="red">必选*</font> </td> <td width="35%"> <label>结束时间:</label> <input type="text" name="end" id="end" value="${params.end}" readonly="true" title="日期范围不能大于3天"/> <input type="button" class="formButton" value="清空" onclick="cleaPrevInput(this);"/> <font color="red">必选*</font> </td>里面value的值不用管,我这是写在项目中的代码,value值这样写是为了查询后刷新页面的时候时间框中依然可以有选择的时间值的。
下面的代码就是调用日期控件的了,代码如下:
$(function(){ // 获取调用控件的对象 var dates = $("#start,#end"); var option; //设置目标时间,因为例子中的开始时间和结束时间是有时间限制的 var targetDate; var optionEnd; var targetDateEnd; dates.datepicker({ showButtonPanel:false, //当选择时间的时候触发此事件 onSelect: function(selectedDate){ if(this.id == "start"){ // 如果是选择了开始时间 option = "minDate"; //getTimeByDateStr 这个方法的代码下面会贴出来的,就是处理时间的代码 var selectedTime = getTimeByDateStr(selectedDate); var minTime = selectedTime; targetDate = new Date(minTime); //设置结束时间 optionEnd = "maxDate"; targetDateEnd = new Date(minTime+2*24*60*60*1000); }else{ // 如果是选择了结束时间 option = "maxDate"; var selectedTime = getTimeByDateStr(selectedDate); var maxTime = selectedTime; targetDate = new Date(maxTime); //设置开始时间 optionEnd = "minDate"; targetDateEnd = new Date(maxTime-2*24*60*60*1000); } //设置时间框中时间,比如根据选择的开始时间,限制结束时间的不可选项,dates.not(this)是js选择器使用, //datepicker("option", option, targetDate),这个就是日期控件封装的api了 dates.not(this).datepicker("option", option, targetDate); dates.not(this).datepicker("option", optionEnd, targetDateEnd); } });});下面先把上面代码中getTimeByDateStr(XXX) 方法的代码贴出来,大家看的方便,这个代码很简单,相信大家一看便懂:
//根据日期字符串取得其时间function getTimeByDateStr(dateStr){ var year = parseInt(dateStr.substring(0,4)); var month = parseInt(dateStr.substring(5,7),10)-1; var day = parseInt(dateStr.substring(8,10),10); return new Date(year, month, day).getTime();}代码到现在就可以实现日期控件的使用,并且开始时间和结束时间限制在三天以内,比如你选择了开始时间为2014-03-27,那么结束时间只有27,28,29三天可选,其余日期不可点击,如果你选择了结束时间为28,那么,现在开始时间就只能选择28,27,26了,就这样。
第三步:大家看清空按钮,清空按钮是清空时间选择框中的值,这个实现起来很简单了:
//清空日历控件function cleaPrevInput(objs){ //清空输入框中的值,但是仅仅是清空了值而已,时间控件的选值限制还在的 $(objs).prev().val(""); //如果开始时间和结束时间都清空了,这时应该是你选择的那个框中是没有时间限制的,也就是说可以随便选择日期 if($('#start').val()=="" && $('#end').val()==""){ var dates = $("#start,#end"); //调用datepicker封装的api,使刚刚设置的开始时间和结束时间为空,这样就可以选择任意日期了 dates.datepicker("option", "minDate", null); dates.datepicker("option", "maxDate", null); }}现在就可以使用了,如果只是使用控件,不需要设置时间限制就非常简单了,上面代码可以供多数日期选择方面的需求使用了,但是如果有特殊的话,还需自己去查api吧,当时我单单为了清空日期控件中的值,就是这句代码:dates.datepicker("option", "maxDate", null),就查了半天的api,还是需要大家有足够的耐心。
以上就是关于jquery UI Datepicker时间控件的全部内容介绍,暂时画上了一个句号,以后再有相关文章,一定第一时间与大家分享。
相关推荐:
jquery UI Datepicker时间控件的用法(一)
jquery UI Datepicker时间控件的用法(二)
相关视频教程推荐:jQuery教程(视频)
以上就是jquery UI Datepicker时间控件的用法(三)的知识。速戳>>知识兔学习精品课!
