css设置滚动条高度的方法:首先使用“::-webkit-scrollbar”选择器选中整个滚动条,然后使用height属性设置滚动条的高度,语法格式“::-webkit-scrollbar{height:高度值;}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css设置滚动条的样式
注意:滚动条设置的width、height,分别是对应纵向滚动条 宽度、横向滚动条 高度,无法修改纵向滚动条高度、横向滚动条宽度数值只介绍Google浏览器滚动条样式,常用属性如下:
::-webkit-scrollbar | 滚动条整体样式 |
::-webkit-scrollbar-button | 一设置滚动条样式,滚动条两端的按钮图标就消失,但可以重新设置图片、新样式 |
::-webkit-scrollbar-track | 外层轨道 |
::-webkit-scrollbar-track-piece | 内层轨道,它会覆盖外层轨道 scrollbar-track 的样式 |
::-webkit-scrollbar-thumb ::-webkit-scrollbar-thumb:hover ::-webkit-scrollbar-thumb:vertical:hover ::-webkit-scrollbar-thumb:horizontal:hover | 滑块 滑块悬浮 纵向滑块悬浮 横向滑块悬浮 |
::-webkit-scrollbar-corner | 边角,两个滚动条交汇处 |
注意:滚动条设置的width、height,分别是对应纵向滚动条 宽度、横向滚动条 高度,无法修改纵向滚动条高度、横向滚动条宽度数值
/* 1,滚动条 */ ::-webkit-scrollbar { width: 20px; /* 纵向滚动条 宽度 */ height: 15px; /* 横向滚动条 高度 */ background: pink; /* 整体背景 */ border-radius: 10px; /* 整体 圆角 */ }注意:滚动条两端的按钮也存在上述情况
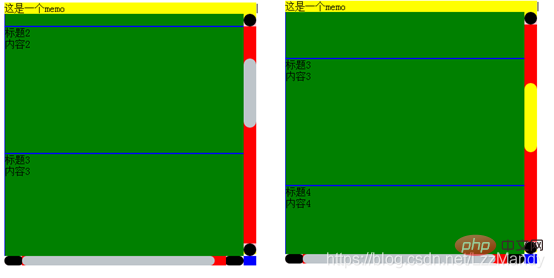
/* 2,滚动条两端的按钮 */ ::-webkit-scrollbar-button{ width: 30px; /* 横向滚动条 宽度 */ height: 20px; /* 纵向滚动条 高度 */ background: black; border-radius: 10px; }下图为一个实例,感兴趣的可以尝试,贴出源码

<!DOCTYPE html><html add="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <!-- 1. 导入Vue包 --> <script src="./lib/vue-2.4.0.js"></script> <style> #app>div { float: left; width: 400px; height: 400px; margin-top: 100px; } .frame { background: yellow; position: relative; } .contentbox { width: 100%; height: 100%; overflow-x: scroll; overflow-y: scroll; /*三角箭头的颜色*/ scrollbar-arrow-color: #bec5ca; /*立体滚动条的颜色*/ scrollbar-face-color: #bec5ca; /*立体滚动条亮边的颜色*/ scrollbar-3dlight-color: #bec5ca; /*滚动条空白部分的颜色*/ scrollbar-highlight-color: #bec5ca; /*立体滚动条阴影的颜色*/ scrollbar-shadow-color: #bec5ca; /*立体滚动条强阴影的颜色*/ scrollbar-darkshadow-color: #bec5ca; /*立体滚动条背景颜色*/ scrollbar-track-color: #e5e7eb; /*滚动条的基本颜色*/ scrollbar-base-color: #e5e7eb; } .item { width: 400px; height: 200px; background: green; position: relative; border: 1px solid blue; } /* 1,滚动条 */ ::-webkit-scrollbar { width: 20px; /* 纵向滚动条 宽度 */ height: 15px; /* 横向滚动条 高度 */ background: pink; /* 整体背景 */ border-radius: 10px; /* 整体 圆角 */ } /* 2,滚动条两端的按钮 */ ::-webkit-scrollbar-button{ width: 30px; /* 横向滚动条 宽度 */ height: 20px; /* 纵向滚动条 高度 */ background: black; border-radius: 10px; } /* 3,外层轨道 */ ::-webkit-scrollbar-track { /* background: red; */ border-radius: 10px; } /* 4.内层轨道,它会覆盖外层轨道的样式。 */ ::-webkit-scrollbar-track-piece { width: 5px; background-color:red; margin: 0 -2px 0; } /* 5,滑块 */ ::-webkit-scrollbar-thumb { background: #bec5ca; min-height: 50px; min-width: 50px; border-radius: 10px; } /* 纵向滑块悬浮 */ ::-webkit-scrollbar-thumb:vertical:hover { background: yellow; } /* 横向滑块悬浮 */ ::-webkit-scrollbar-thumb:horizontal:hover { background: pink } /* 6,边角,两个滚动条交汇处 */ ::-webkit-scrollbar-corner{ background: blue; } </style></head> <body> <!-- 2. 创建一个要控制的区域 --> <div id="app"> <div class="frame" ref="frame"> <div class="memo">这是一个memo</div> <div class="arrow" v-show="flag" ref="arrow"></div> <div class="contentbox" ref="contentbox"> <div class="item" v-for="(item,i) in list" :key="item.id"> <div class="title">{{item.title}}</div> <div class="content">{{item.content}}</div> </div> </div> </div> </div> <script> var vm = new Vue({ el: '#app', data: { list: [ { id: '1', title: '标题1', content: '内容1' }, { id: '2', title: '标题2', content: '内容2' }, { id: '3', title: '标题3', content: '内容3' }, { id: '4', title: '标题4', content: '内容4' }, { id: '5', title: '标题5', content: '内容5' }, { id: '6', title: '标题6', content: '内容6' } ], }, mounted() { }, methods: { }, }) </script></body> </html>学习视频分享:css视频教程
以上就是css怎么设置滚动条的高度的知识。速戳>>知识兔学习精品课!
