css中文字超出div的解决方法是,给div添加overflow、word-break、word-wrap属性,并分别设置属性值为hidden、break-all、break-word即可。

本文操作环境:windows10系统、css 3、thinkpad t480电脑。
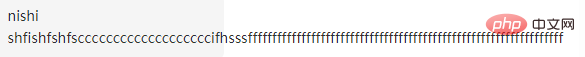
在div中输入了一串文字,但是文字内容确超出了,如下图所示:

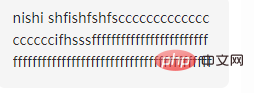
现在我要让多出的文字自动换行 ,如下图所示该怎么做呢?

用到的属性:
overflow 属性规定当内容溢出元素框时发生的事情。
hidden 内容会被修剪,并且其余内容是不可见的。
word-break 属性规定自动换行的处理方法。
break-all 允许在单词内换行。
word-wrap属性允许长的内容可以自动换行。
break-word 在长单词或 URL 地址内部进行换行。
具体实现代码如下所示:
html:
<div class="dbubble-text"> nishi shfishfshfscccccccccccccccccccifhsssfffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffff </div>
css:
.dbubble-text {display: inline-block;font-size: 14px;color: #303030;line-height: 1.6;font-family: "微软雅黑";width: 200px;word-wrap: break-word;word-break: break-all;overflow: hidden;}学习视频分享:css视频教程
以上就是css中文字超出div怎么办的知识。速戳>>知识兔学习精品课!
