css3通过设置display属性的值为flex或inline-flex声明盒子弹性。弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成,弹性容器内包含了一个或多个弹性子元素。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成。
弹性容器通过设置 display 属性的值为 flex 或 inline-flex将其定义为弹性容器。弹性容器内包含了一个或多个弹性子元素。
注意: 弹性容器外及弹性子元素内是正常渲染的。弹性盒子只定义了弹性子元素如何在弹性容器内布局。
弹性子元素通常在弹性盒子内一行显示。默认情况每个容器只有一行。
示例:
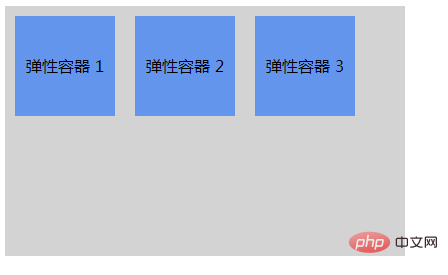
<!DOCTYPE html><html> <head> <style>.flex-container { display: -webkit-flex; display: flex; width: 400px; height: 250px; background-color: lightgrey;} .flex-item { background-color: cornflowerblue; width: 100px; height: 100px; margin: 10px; text-align: center; line-height: 100px;}</style> </head> <body> <div class="flex-container"> <div class="flex-item"> 弹性容器 1 </div> <div class="flex-item"> 弹性容器 2 </div> <div class="flex-item"> 弹性容器 3 </div> </div> </body></html>效果:

推荐学习:css视频教程
以上就是css3如何声明盒子弹性的知识。速戳>>知识兔学习精品课!
