css设置文本内容居中的方法是,给文本元素添加text-align属性,并且将属性值设置为center即可,例如【h1 {text-align: center}】,表示把标题的水平对齐方式设置为居中。

本文操作环境:windows10系统、css 3、thinkpad t480电脑。
text-align 属性规定元素中的文本的水平对齐方式。
常用属性值:
left 把文本排列到左边。默认值:由浏览器决定。
right 把文本排列到右边。
center 把文本排列到中间。
justify 实现两端对齐文本效果。
inherit 规定应该从父元素继承 text-align 属性的值。
举个小例子:
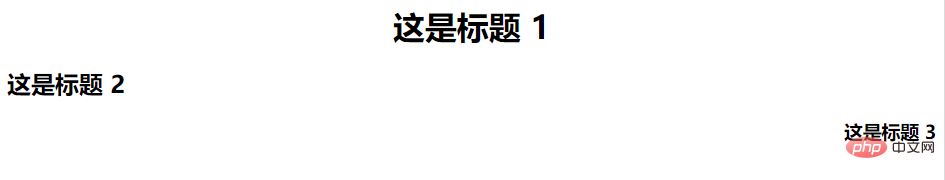
<html><head><style type="text/css">h1 {text-align: center}h2 {text-align: left}h3 {text-align: right}</style></head><body><h1>这是标题 1</h1><h2>这是标题 2</h2><h3>这是标题 3</h3></body></html>来看下效果:

相关视频分享:css视频教程
以上就是css怎么设置文本内容居中的知识。速戳>>知识兔学习精品课!
