
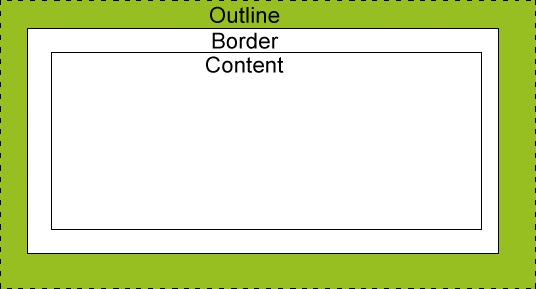
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
轮廓(outline)属性指定元素轮廓的样式、颜色和宽度。 ( 推荐学习:CSS教程 )
CSS 轮廓(outline)
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
CSS outline 属性规定元素轮廓的样式、颜色和宽度。

本例演示使用outline属性在元素周围画一条线。
<!DOCTYPE html><html><head><meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <style>p {border:1px solid red;outline:green dotted thick;}</style></head><body><p><b>注意:</b> 如果只有一个 !DOCTYP E指定 IE8 支持 outline 属性。</p></body></html>以上就是CSS轮廓(outline)是什么的知识。速戳>>知识兔学习精品课!
