制作步骤:
1. 新建代码目录,新建文件index.html,将以下代码拷贝到文件中
2. 新建文件夹image,找12张图片放进去,修改imgae标签对应的src属性,酷炫的照片旋转就完成了。
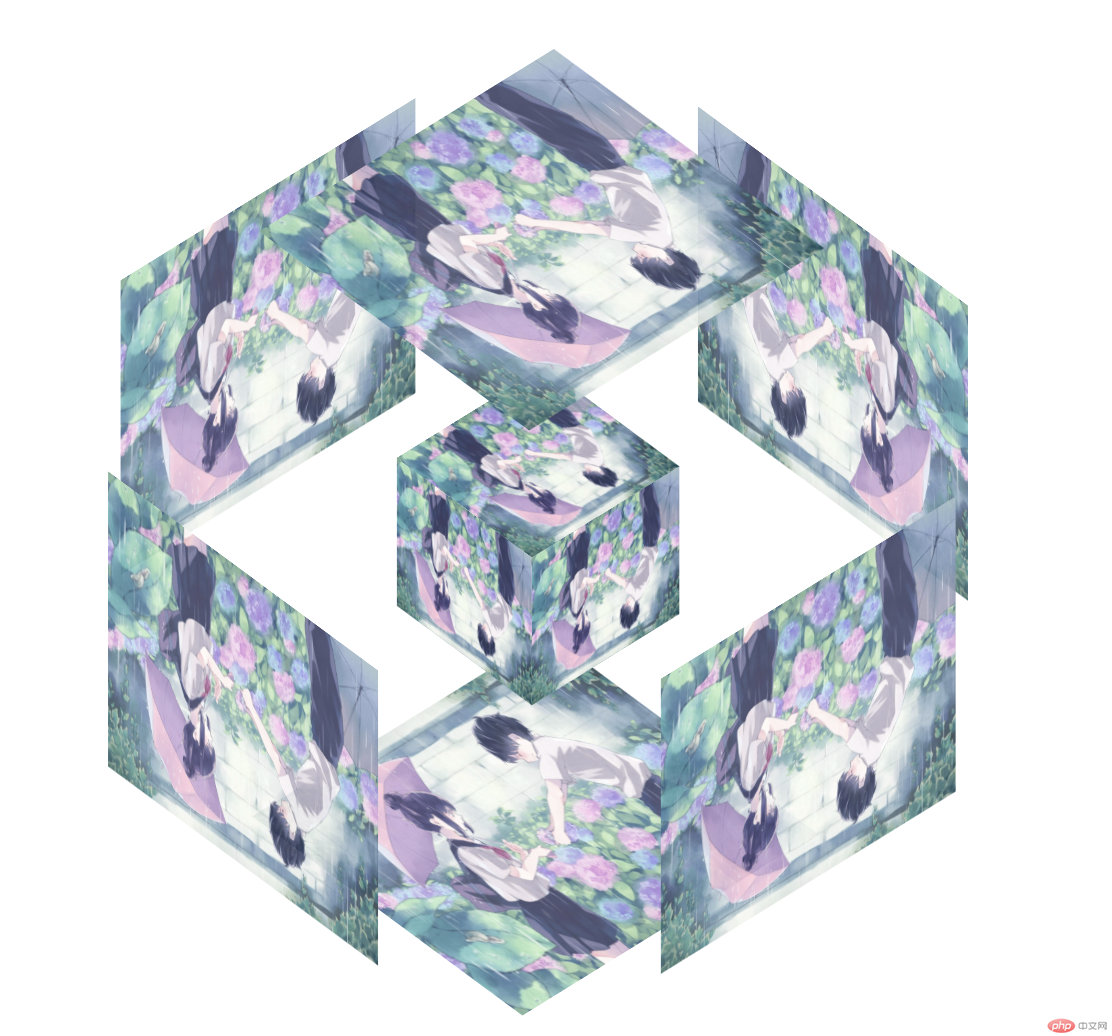
3. 代码效果如下,双击index.html或者直接拖到浏览器中打开即可
<!doctype html><html><head> <meta charset="utf-8"> <title>520表白神器-照片特效</title> <style> *{ padding:0; margin:0; } #react{ width: 200px; height:200px; margin: 200px auto; transform-style:preserve-3d; animation:rotate 20s infinite; animation-timing-function: linear; } #react div{ position:absolute; transition: all .4s; } div .out_pic{ width:200px; height:200px; opacity:0.9; } div .in_pic{ width:100px; height:100px; } #react span{ display:block; position:absolute; width:100px; height:100px; top:50px; left:50px; } @keyframes rotate{ from{transform: rotateX(0deg) rotateY(0deg);} to{transform: rotateX(360deg) rotateY(360deg);} } .out_frount{ transform:translateZ(100px); } .out_back{ transform:translateZ(-100px); } .out_left{ transform:rotateY(90deg) translateZ(100px); } .out_right{ transform: rotateY(-90deg) translateZ(100px); } .out_top{ transform:rotateX(90deg) translateZ(100px); } .out_bottom{ transform: rotateX(-90deg) translateZ(100px); } .in_frount{ transform:translateZ(50px); } .in_back{ transform:translateZ(-50px); } .in_left{ transform:rotateY(90deg) translateZ(50px); } .in_right{ transform: rotateY(-90deg) translateZ(50px); } .in_top{ transform:rotateX(90deg) translateZ(50px); } .in_bottom{ transform: rotateX(-90deg) translateZ(50px); } #react:hover .out_frount{ transform:translateZ(200px); } #react:hover .out_back{ transform:translateZ(-200px); } #react:hover .out_left{ transform:rotateY(90deg) translateZ(200px); } #react:hover .out_right{ transform: rotateY(-90deg) translateZ(200px); } #react:hover .out_top{ transform:rotateX(90deg) translateZ(200px); } #react:hover .out_bottom{ transform: rotateX(-90deg) translateZ(200px); } @charset "utf-8"; /* CSS Document */ </style></head><body><div id="react"> <div class="out_frount"> <image src="image/1.jpg" class="out_pic"> </div> <div class="out_back"> <image src="image/1.jpg" class="out_pic"> </div> <div class="out_left"> <image src="image/1.jpg" class="out_pic"> </div> <div class="out_right"> <image src="image/1.jpg" class="out_pic"> </div> <div class="out_top"> <image src="image/1.jpg" class="out_pic"> </div> <div class="out_bottom"> <image src="image/1.jpg" class="out_pic"> </div> <span class="in_frount"> <image src="image/1.jpg" class="in_pic"> </span> <span class="in_back"> <image src="image/1.jpg" class="in_pic"> </span> <span class="in_left"> <image src="image/1.jpg" class="in_pic"> </span> <span class="in_right"> <image src="image/1.jpg" class="in_pic"> </span> <span class="in_top"> <image src="image/1.jpg" class="in_pic"> </span> <span class="in_bottom"> <image src="image/1.jpg" class="in_pic"> </span></div></body></html>
摆脱单身就差这一步了,赶紧学起来,记得回来关注哦!
以上就是前端特效之520表白神器-旋转照片墙的知识。速戳>>知识兔学习精品课!
